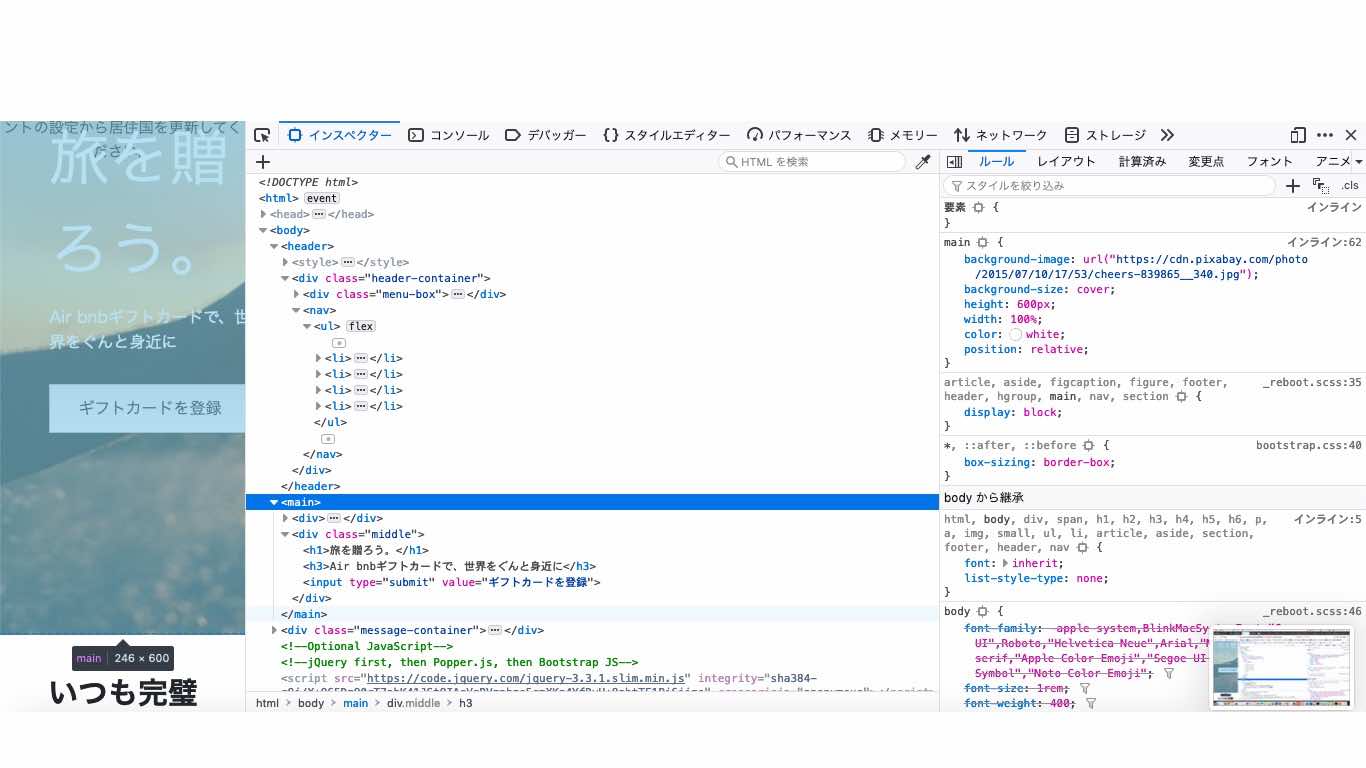
下記について、メイン画像(main)にheight: 600px; など具体的に指定を入れているのにも関わらず、ブラウザを収縮させると高さが変わってしましまいます。
何故そうなるのか理屈を教えていただけないでしょうか?
また、全体的なレイアウトの仕方で、もっとこうした方がシンプルなコードになるなど、改良点がありましたらご教授いただけますと嬉しいです。
よろしくお願いいたします。
HTML
1コード 2<!DOCTYPE html> 3<html> 4 <head> 5 <meta charset="utf-8";> 6 <title>Airbnbcopy</title> 7 <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> 8 <!-- Required meta tags --> 9 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 10 11 <!-- Bootstrap CSS --> 12 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> 13 <link rel="stylesheet" href="css/index.css" /> 14 15 </head> 16 17 <body> 18 <header> 19 <div class="header-container"> 20 <div class="menu-box"> 21 <div class="logo"></div> 22 <div class="search"></div> 23 </div> 24 25 <nav> 26 <ul> 27 <li><a href="#">ホストをはじめる</a></li> 28 <li><a href="#">ヘルプ</a></li> 29 <li><a href="#">登録する</a></li> 30 <li><a href="#">ログイン</a></li> 31 </ul> 32 </nav> 33 </div> 34 </header> 35 36 <main> 37 <div><!-- nth-child(1) --> 38 <section id="message"> 39 <h2>今のところ、ギフトカードはアメリカ居住者のみご購入いただけます。アメリカにお住いの場合は、アカウントの設定から居住国を更新してください。</h2><!--<h2>~<h6>のヘッディングコンテンツを使う際は、<article>、<aside>、<section>のいずれかが親であり、親の最初の子である必要があります。--> 40 <p id="del"><span></span><span></span></p> 41 <script> 42 //#delをクリックでメッセージ削除 43 const del = document.getElementById('del'); 44 const hidden = document.getElementById('message'); 45 del.addEventListener('click', function() { 46 hidden.style.display = 'none'; 47 }); 48 </script> 49 </section> 50 </div> 51 52 <div class="middle"> 53 <h1>旅を贈ろう。</h1> 54 <h3>Air bnbギフトカードで、世界をぐんと身近に</h3> 55 <input type="submit" value="ギフトカードを登録"> 56 </div> 57 58 </main> 59 60 <div class="message-container"> 61 <h2>いつも完璧な贈り物</h2> 62 <div class="iconwraper"> 63 <div class="inner1"> 64 <i class="far fa-envelope fa-3x mailicon"></i> 65 <p>簡単に使える</p> 66 <p class="explain">ギフトカードはメールで届きます。Airbnbアカウントへのギフト登録も超かんたん。</p> 67 </div> 68 69 <div class="inner2"> 70 <i class="far fa-envelope fa-3x"></i> 71 <p>有効期限なし</p> 72 <p class="explain">Airbnbギフトカードは無期限。だから友達も時間をかけて旅をプランできます。</p> 73 </div> 74 75 <div class="inner3"> 76 <i class="far fa-envelope fa-3x"></i> 77 <p>忘れられない旅</p> 78 <p class="explain">お家は100万件以上あるので、ずっと住みたいと憧れていた街の暮らしも叶います。</p> 79 </div> 80 81 </div> 82 </div> 83 84 <!-- Optional JavaScript --> 85 <!-- jQuery first, then Popper.js, then Bootstrap JS --> 86 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 87 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> 88 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> 89</body> 90</html> 91 92
CSS
1コード 2 3@charset "UTF-8"; 4 5/* RESET CSS */ 6html, body, div, span, h1, h2, h3, h4, h5, h6, p, a, img, small, ul, li, article, aside, section, footer, header, nav { 7 margin: 0; 8 padding: 0; 9 border: 0; 10 font: inherit; 11 vertical-align: baseline; 12 list-style-type: none; 13} 14 15header .header-container { 16 height : 80px; 17 width : 100%; 18 background-color: white; 19 position : relative; 20} 21 22header .menu-box { 23 height : 80px; 24 width : 40%; 25 background-color: white; 26} 27 28nav { 29 width: 60%; 30 position: absolute; 31 top: 0; 32 right: 0; 33 padding-top: 25px; 34} 35 36ul { 37 width: 100% 38 height: 80px; 39 display: flex; 40 justify-content: flex-end; 41 align-items: center; 42} 43 44ul li { 45 padding-left: 5px; 46 padding-right: 30px; 47 font-weight: bold; 48} 49 50a { 51 color: black; 52 text-decoration: none; 53} 54 55 56a:hover { 57 color: black; 58 text-decoration: none; 59 border-bottom: 2px solid black; 60 padding-bottom: 32px; 61} 62 63main { 64 background-image : url("../pic.jpg"); 65 background-size: cover; 66 height : 600px; 67 width: 100%; 68 color: white; 69 position: relative; 70} 71 72main div:nth-child(1) { 73 width: 100%; 74 height: 40px; 75 background: #C2E4E7; 76} 77 78main div:nth-child(1) h2 { 79 color : black; 80 text-align: center; 81 padding-top: 10px; 82 font-size : 15px; 83} 84 85 86 87main .middle { 88 position: absolute; 89 padding-left: 20%; 90 padding-top: 15%; 91} 92 93 94main .middle h1 { 95 font-size: 60px; 96} 97 98main .middle h3 { 99 padding-top: 10px; 100 padding-bottom: 30px; 101} 102 103main .middle input { 104 padding: 10px 22px; 105} 106 107.message-container { 108 height : 300px; 109 width : 100%; 110} 111 112 113.message-container h2 { 114 font-size: 30px; 115 text-align: center; 116 padding: 35px; 117 font-weight: bold; 118} 119 120.iconwraper { 121 position: relative; 122} 123 124.mailicon { 125 color : green; 126 padding-bottom: 20px; 127} 128 129.inner1,.inner2,.inner3 { 130 width : 33%; 131 text-align: center; 132 display: inline-block; 133} 134 135.message-container p { 136 font-size :18px; 137 font-weight: bold; 138} 139 140.message-container .explain { 141 font-size: 18px; 142 font-weight: none; 143 opacity: 0.5; 144 padding-left: 25%; 145 width: 85%; 146 padding-top: 5%; 147} 148
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/02 15:00
2019/05/02 15:26
2019/05/04 12:30