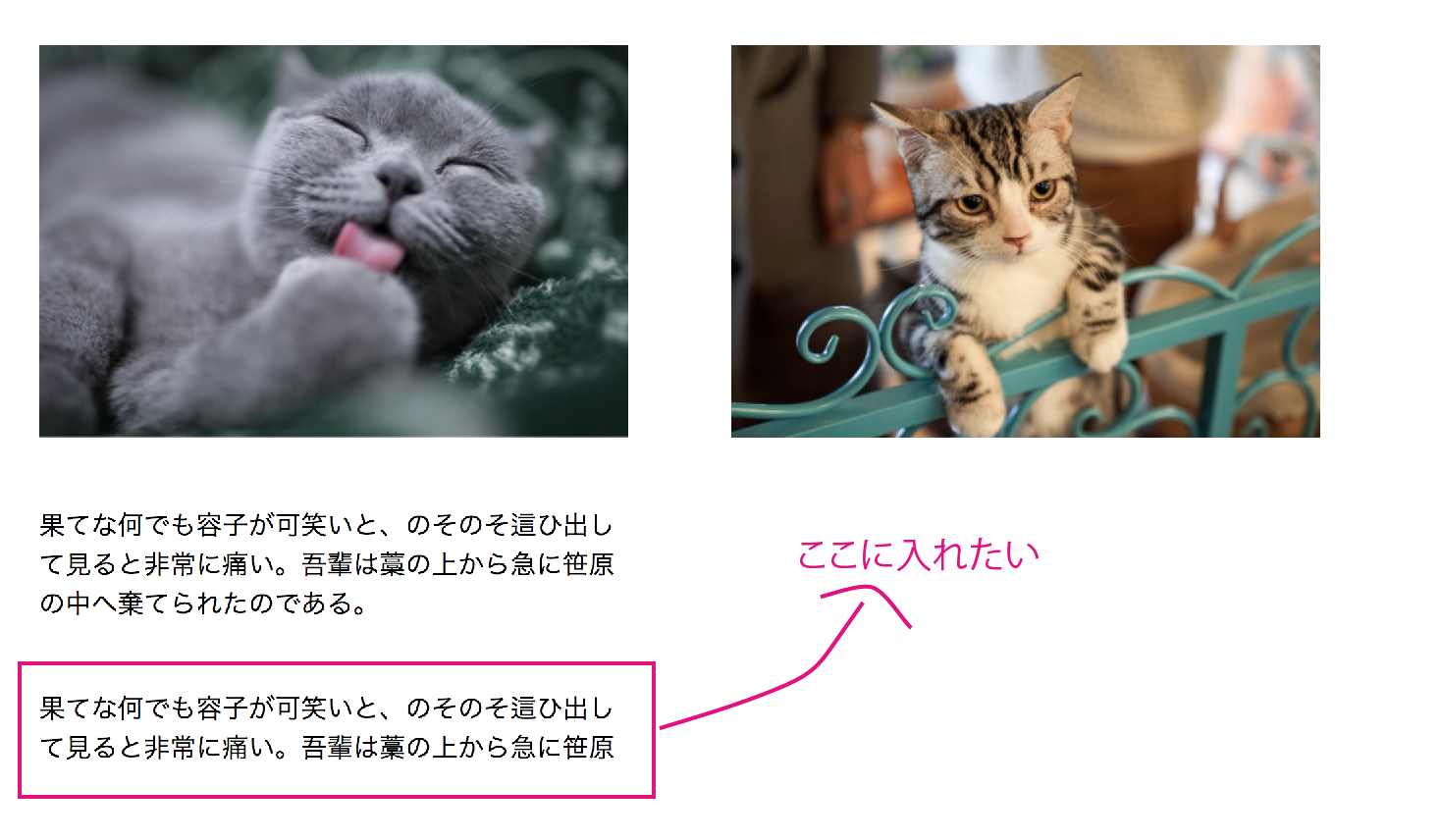
画像と文章を組み合わせたものを横並びにしようとしているのですが、うまくいきません。
なので、画像をまずdisplay:inline-block;で横並びにし、
後で文章を横並びにしようとしたのですが、文章は横並びにできませんでした。
floatやdisplay:inline-block; display: flex;を試しましたがうまくいきませんでした。
また、もう少し綺麗で丁寧なコードの書き方があれば、できればそちらもアドバイスいただければと思っております。
宜しくお願いいたします。
<html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ちづみ2</title> <link rel="stylesheet" href="chizumi2.css"/> <meta name=”viewport” content=”width=device-width,initial-scale=1.0,minimum-scale=1.0″> </head> <body> <div class="header"> <div class="container"> <div class="logo"> <img src="CAT.svg" alt="" width=49px height=24px></div> <div class="header-left"> <ul> <li>cat1</li> <li>cat2</li> <li>cat3</li> </ul> </div> <div class="bg_test-text"><img src="header.png"> <div class="logo2"><img src="CAT.svg" alt="" width=292px height=144px > </div> </div> </div> </div> <div class="top-wrapper"> <div class="section-title">吾輩は猫である。名前はまだ無い。</div> <div class="contents-item"> <p>どこで生れたか頓と見當がつかぬ。<br> 何でも薄暗いじめじめした所で<br> ニヤーニヤー泣いて居た事丈は記憶して居る。<br> 吾輩はこゝで始めて人間といふものを見た。</p> </div> <div class="contents-item"> <p>然もあとで聞くとそれは書生といふ人間中で一番獰悪な種族であつたさうだ。<br> 此書生といふのは時々我々を捕へて煮て食ふといふ話である。</p></div> <div class="contents-item"> <p> 然し其當時は何といふ考もなかつたから別段恐しいとも思はなかつた。<br> 但彼の掌に載せられてスーと持ち上げられた時<br> 何だかフハフハした感じが有つた許りである。</p></div> </div> <div class="top-wrapper2"> <div class="section-title2">CAT1</div> <div class="contents-item2"><img src="マスクグループ 1.png" alt=" " align="left" style="margin-right:79px"> <p>掌の上で少し落ち付いて書生の顔を見たのが所謂<br>人間といふものゝ見始であらう。此時妙なものだと思つた感じが今でも殘つて居る。第一毛を以て<br>装飾されべき筈の顔がつるつるして丸で薬罐だ。<br>其後猫にも大分逢つたがこんな片輪には一度も出<br>會はした事がない。加之顔の眞中が餘りに突起し<br>て居る。</p></div> <div class="contents-item3"><img src="マスクグループ 2.png" alt=" " align="right" style="margin-left:79px"> <p>そうして其穴の中から時々ぷうぷうと烟を吹く。<br>どうも咽せぽくて實に弱つた。是が人間の飲む烟<br>草といふものである事は漸く此頃知つた。此書生<br>の掌の裏でしばらくはよい心持に坐つて居つた<br>が、暫くすると非常な速力で運轉し始めた。書生<br>が動くのか自分丈が動くのか分らないが無暗に眼<br>が廻る。胸が惡くなる。</p></div> <div class="contents-item4"><img src="マスクグループ 3.png" alt=" " align="left" style="margin-right:79px"> <p>到底助からないと思つて居ると、どさりと音がし<br>て眼から火が出た。夫迄は記憶して居るがあとは<br>何の事やらいくら考へ出さうとしても分らない。<br>ふと氣が付いて見ると書生は居ない。澤山居つた<br>兄弟が一疋も見えぬ。肝心の母親さへ姿を隱して<br>仕舞つた。其上今迄の所とは違つて無暗に明る<br>い。眼を明いて居られぬ位だ。</p></div> </div> <div class="top-wrapper3"> <div class="section-title3">CAT2</div> <div class="contents-item5"> <img src="photo-1511275539165-cc46b1ee89bf.png"alt=" " align="left" style="margin-right:79px"><img src="photo-1511694009171-3cdddf4484ff.png"></div> <div class="contents-item5p"> <p>果てな何でも容子が可笑いと、のそのそ這ひ出し<br>て見ると非常に痛い。吾輩は藁の上から急に笹原<br>の中へ棄てられたのである。</p> <p>果てな何でも容子が可笑いと、のそのそ這ひ出し<br>て見ると非常に痛い。吾輩は藁の上から急に笹原<br>の中へ棄てられたのである。</p> </div> </body> </html>
body { font-family: "Avenir Next";height: 100%; margin: 0; padding: 0; } .header{width:1479.01px; color:#555555;} .logo{ float:left; padding:25px 249.01px 26px;} .header-left{margin-left:1025.63px; } .header-left li{list-style: none; display: inline-block; font-size:18px; padding:15px 48.08px 0px 48.08px; } .logo2{position: absolute; top: 85%; left:50%;} .top-wrapper{margin-top:99.5px; height:882.5px;} .section-title{font-size:40px; font-family:bold; margin:0px 250px;} .contents-item{margin:100px 250px; font-size:24px; } .top-wrapper2{background-color:#FCF6F2;width:1480px;height:1440px; } .section-title2{padding:100px 688px; color:#333333; font-size:40px;} .contents-item2{margin:0px 250px; width:979px; height:300px;} .contents-item3{margin:100px 250px;width:979px; height:300px;} .contents-item4 {margin:100px 250px;width:979px;height:300px;} .top-wrapper3{height:882.5px;width:1480px; } .section-title3{padding:100px 688px; color:#333333; font-size:40px} .contents-item5{margin:0px 250px; display:inline-block;} .contents-item5p p{margin:50.5px 250px;font-size:20px;display:inline-block;}
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/05/02 06:28
2019/05/02 07:34
退会済みユーザー
2019/05/02 07:54