非同期処理を待ち、変数を代入したいです。
仮のテストコードを書いて実行しているのですが、非同期処理のところで詰まっています。
コードの内容はデータベースからレコードを取得する関数です。IndexDBのラッパーDexie.jsを利用しています。
どのようにしたら非同期処理を待ち、値に代入できますでしょうか。よろしくお願いいたします。
var temp; evdDB.evdNoteStore // データベース(evdDB)から // ストア(evdNoteStore)にアクセス .toArray() .then(function(notes) { console.log(notes); temp = notes; // この処理を最初に実行したい! }); console.log(JSON.stringify(temp)); // 実行結果: undefined
■追記
以下の方法で解決できましたが、いまいち動作がわかりません。
以下の理解で正しいでしょうか?
① 処理待ちしたい関数は Promise でリターンする。
② 処理待ちしたい関数の受けて側は await で Promise が resolve になるまで待つ。
③ awaitを持つ関数は宣言の前に await を宣言する。
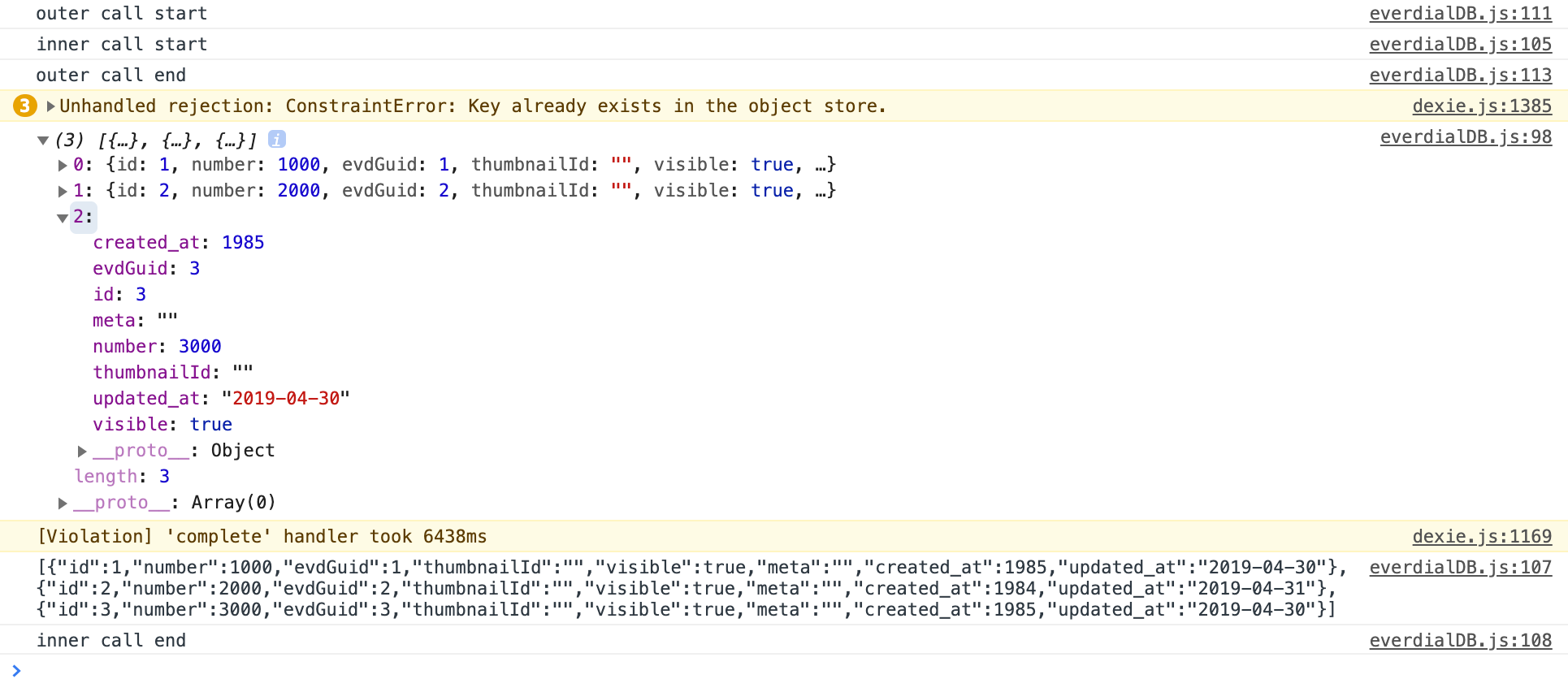
以下今回のコードと実行結果になります。
いまいち挙動の理解ができていないので コードが不安であります。他に記述する方法や間違っている点があれば教えていただきたいです。よろしくお願いいたします。
■コード
Javascript
1function test() { 2 return new Promise(function(resolve, reject) { 3 evdDB.evdNoteStore 4 .toArray() 5 .then(function(notes) { 6 console.log(notes); 7 resolve(notes); 8 }); 9 }); 10} 11 12async function call() { 13 console.log("inner call start"); 14 var result = await test(); 15 console.log(JSON.stringify(result)); 16 console.log("inner call end"); 17} 18 19console.log("outer call start"); 20call() 21console.log("outer call end");
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/03 09:01