前提・実現したいこと
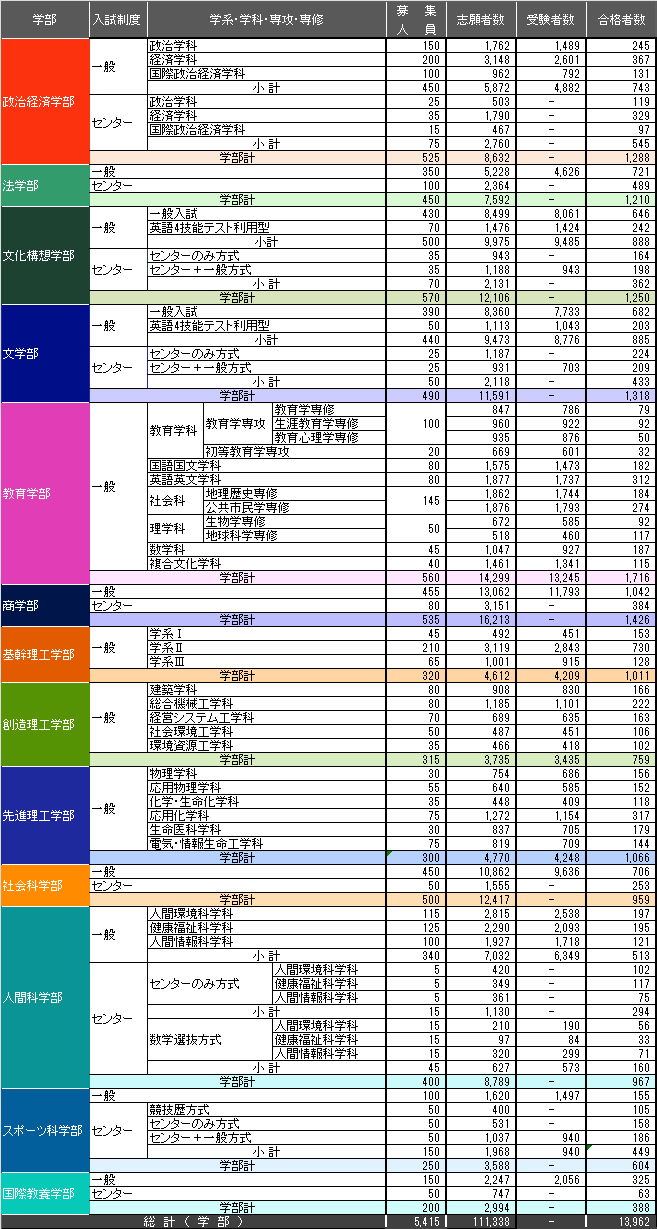
htmlで次のような表を作りたいです。
発生している問題・エラーメッセージ
エラーメッセージ
該当のソースコード
試したこと
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="waseda.nyushi.css"> <title>2019年度早稲田大学入試結果</title> </head> <body> <table> <caption>早稲田大学2019年入試結果</caption> <thead> <tr> <th scope="col">学部</th> <th scope="col">入試制度</th> <th scope="col">学系</th> <th scope="col">募集人員</th> <th scope="col">志願者数</th> <th scope="col">受験者数</th> <th scope="col">合格者数</th> </thead> <thead> <tr> <th scope="row" rowspan="10">政治経済学部</th> <td scope="row" rowspan="5">一般</td> </tr> <tr> <td>政治学科</td> <td>150</td> <td>1,762</td> <td>1,489</td> <td>245</td> </tr> <tr> <td>経済学科</td> <td>200</td> <td>3,148</td> <td>2,601</td> <td>367</td> </tr> <tr> <td>国際政治経済学科</td> <td>100</td> <td>962</td> <td>792</td> <td>131</td> </tr> <tr> <td>小計</td> <td>450</td> <td>5,872</td> <td>4,882</td> <td>743</td> </tr></html> </thead> </table> </body>
ここから先がわかりません。
政治経済学部の横の表を一般とセンターにわけたいのですがどうすればよいでしょうか。
補足情報(FW/ツールのバージョンなど)
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/04/29 05:39