Progateの中級道場をやっています。
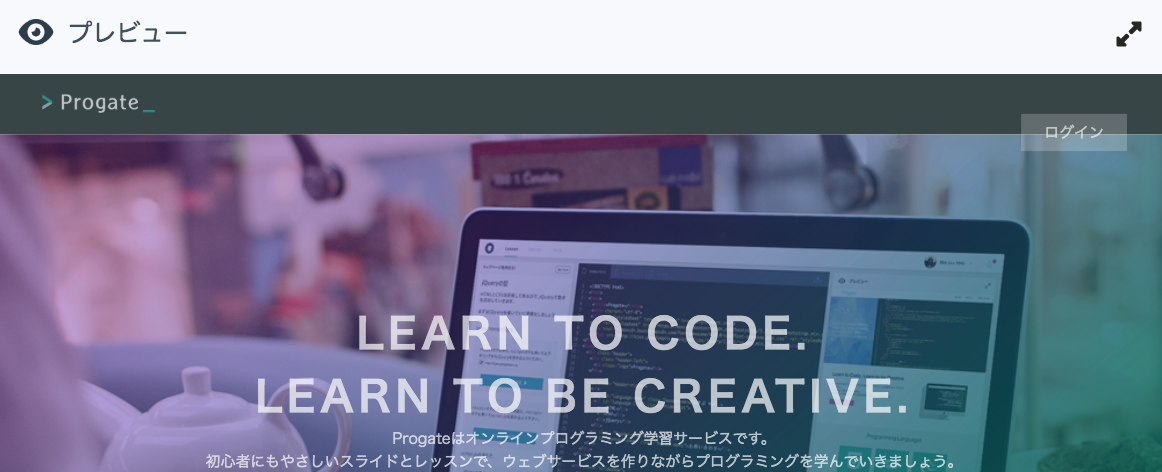
ヘッダ部分からログインボタンがずれてしまいます。
コードを見直したのですが分かりませんでした。
アドバイスお願いします。
CSS
1.container{ 2 width:1170px; 3} 4 5.top-wrapper{ 6 padding:180px 0 100px 0px; 7 background-image:url(https://prog-8.com/images/html/advanced/top.png); 8 background-size:cover; 9 text-align:center; 10 color:white; 11} 12 13.container{ 14 opacity:0.7; 15 margin:0 auto; 16} 17 18.container h1{ 19 font-size:45px; 20 font-weight:bold; 21 line-height:px; 22 letter-spacing:5px; 23} 24 25.btn{ 26 margin:0 5px 0 5px; 27 padding:8px 24px; 28 display:inline-block; 29 border-radius:4px; 30 color:white; 31 opacity:0.8; 32} 33 34.signup{ 35 background-color:#239b76; 36} 37 38.facebook{ 39 background-color:#3b5998; 40} 41 42.twitter{ 43 background-color:#55acee; 44} 45 46.button-wrapper{ 47 margin-top:30px; 48} 49 50.button-wrapper p{ 51 margin:5px 0 15px 0; 52} 53 54header{ 55 height:65px; 56 width:100%; 57 background-color:rgba(34, 49, 52, 0.9) 58} 59 60.logo{ 61 width:124px; 62 margin-top:20px; 63} 64 65.header-right{ 66 float:right; 67 background-color:rgba(255,255,255,0.3); 68} 69 70.header-right:hover{ 71 background-color:rgba(255,255,255,0.3); 72} 73 74.header-right a{ 75 line-height:65px; 76 paddingx; 77 color:white; 78 display:block; 79}
HTML
1 <header> 2 <div class="container"> 3 <div class="header-left"> 4 <img src="https://prog-8.com/images/html/advanced/main_logo.png" class="logo"/> 5 </div> 6 <div class="header-right"> 7 <a href="#" class="login">ログイン</a> 8 </div> 9 </div> 10 </header> 11 12 <div class="top-wrapper"> 13 <div class="container"> 14 <h1>LEARN TO CODE.</h1> 15 <h1>LEARN TO BE CREATIVE.</h1> 16 <p>Progateはオンラインプログラミング学習サービスです。</p> 17 <p>初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p> 18 </div> 19 20 <div class="button-wrapper"> 21 <a heef="#" class="btn signup">新規登録はこちら</a> 22 <p>or</p> 23 <a heef="#" class="btn facebook"> 24 <span class="fa fa-facebook"></span> 25 facebookで登録 26 </a> 27 <a heef="#" class="btn twitter"> 28 <span class="fa fa-twitter"></span> 29 Twitterで登録 30 </a> 31 </div> 32 33 <div class="lessons"> 34 35 </div> 36 37 <div class="message-wrapper"> 38 39 </div> 40 41 <footer> 42 43 </footer> 44 </div> 45</body> 46</html>
回答2件
あなたの回答
tips
プレビュー