そちらのページを確認すると、配布されている「bootstrap」の中のjsで実現しているようです。
まず、トップページ(http://getbootstrap.com/)からdownloadのページ(http://getbootstrap.com/getting-started/#download)に移動し、「Download Bootstrap」をクリックして、ダウンロードしてください
ダウンロードしたファイル(今ダウンロードするとbootstrap-3.3.5-dist.zip)を、ドロップダウンリストを記載するHTMLファイルに解凍してください
例えばc:\html\dropdown.hmlで作成される場合、c:\hthml内には以下のファイル構造となります。
c:\html
├─dropdown.html
├── css
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
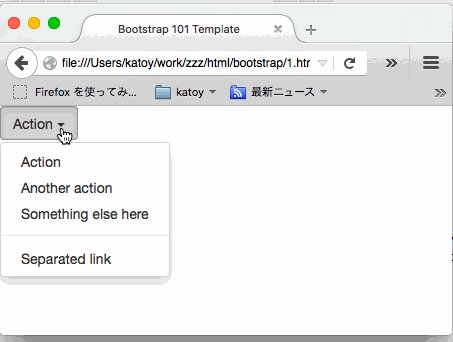
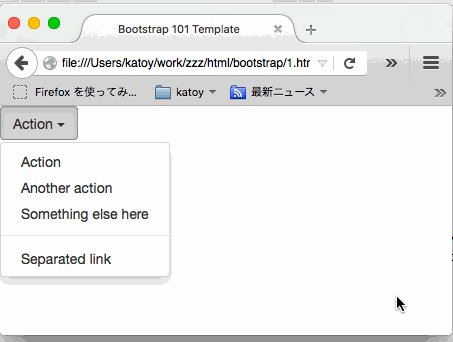
この状態で、以下のように、「dropdown.html」に記載すると表示されます
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
ほかにもいろいろな機能があるようです、興味があれば調べてみてください






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/10/25 06:42