お世話になります。
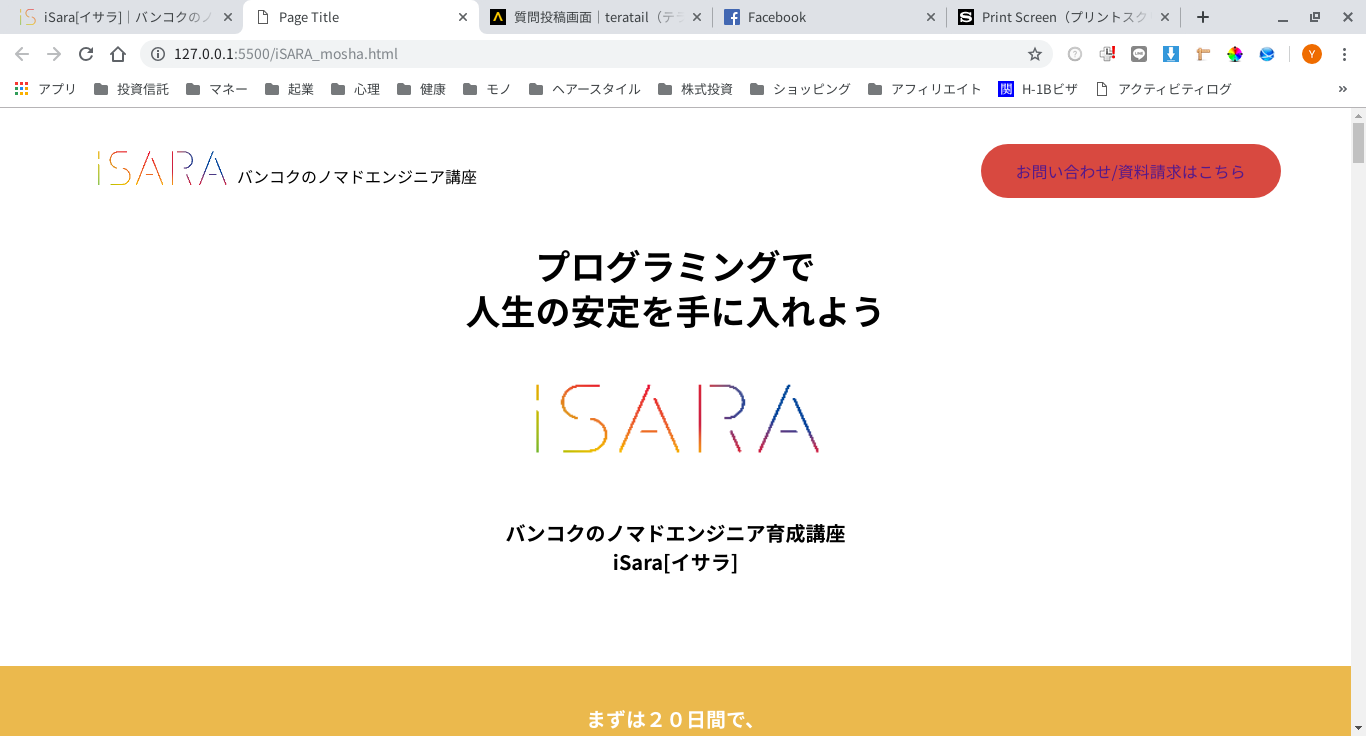
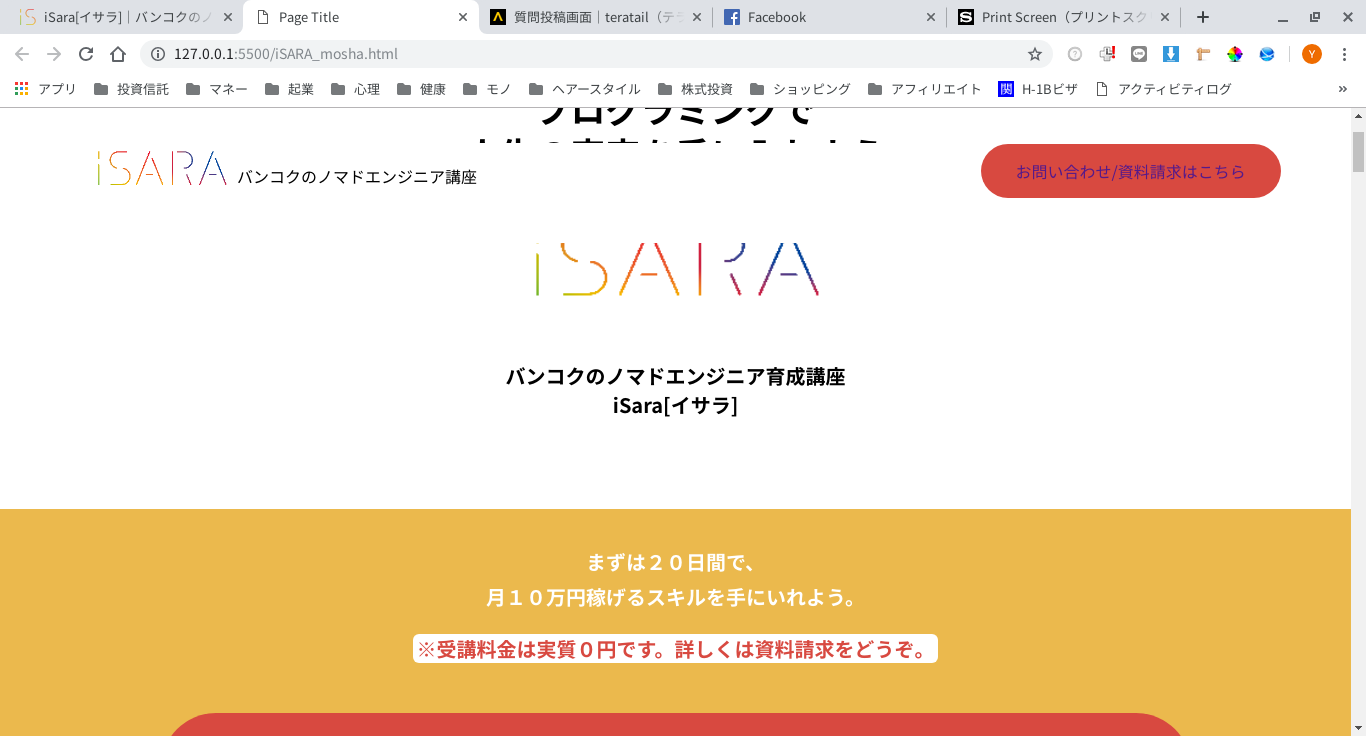
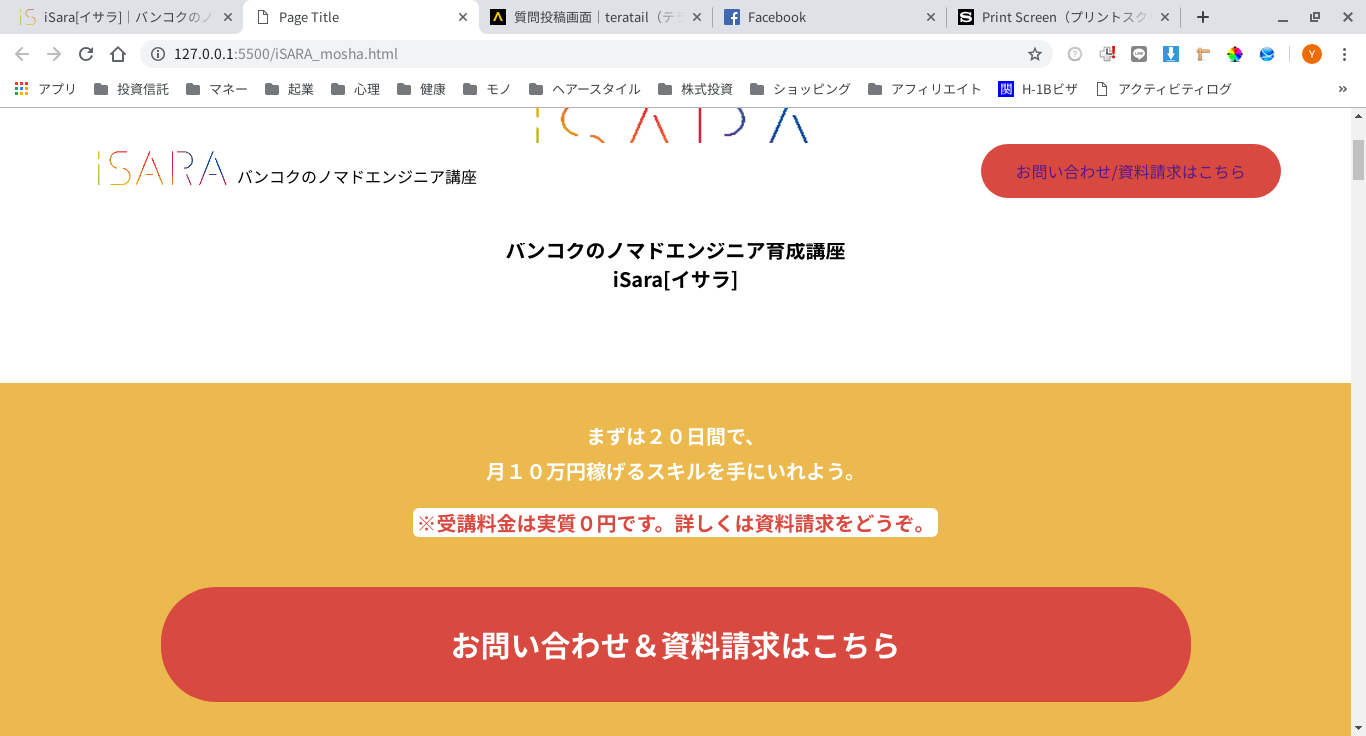
サイト模写をしている初心者コーダーです。ヘッダーにCSSでpositionにfixedを指定して、z-indexの数値を10に設定しました。しかし、固定位置が最上部になりません。どうすれば固定位置が最上部になりますか?
iSaraというサイトの模写をしています。URLは下記です。
https://isara.life/
HTML
1<header> 2 <div class="container"> 3 <div class="headerimage_container"> 4 <img src="iSARA_img/isaralogo.png" alt="iSARA" class="isara_headerlogo"> 5 </div> 6 <div class="header_text"> 7 <p>バンコクのノマドエンジニア講座</p> 8 </div> 9 <div class="otoiawase_shiryouseikyu"> 10 <a href="">お問い合わせ/資料請求はこちら</a> 11 </div> 12 </div> 13 </header> 14 <div class="container"> 15 <div class="first-section"> 16 <p class="top-text">プログラミングで<br>人生の安定を手に入れよう</p> 17 <img src="iSARA_img/isaralogo.png" alt="iSARA"> 18 <p class="bottom-text">バンコクのノマドエンジニア育成講座<br>iSara[イサラ]</p> 19 </div> 20 21 <div class="second-section"> 22 <p class="one">まずは20日間で、<br>月10万円稼げるスキルを手にいれよう。</p> 23 <p class="two">※受講料金は実質0円です。詳しくは資料請求をどうぞ。</p> 24 <a href="" class="three">お問い合わせ&資料請求はこちら</a> 25 <p class="four">第4期生:2018年12月3日 ~ 2018年12月22日 *締め切りました</p> 26 <p class="five">第5期生:2019年4月8日 ~ 2019年4月27日 *締め切りました</p> 27 <p class="six">第6期生:資料請求受付中です</p> 28 <div class="SNS_button"> 29 <div class="twitter-button"> 30 <a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false"> 31 Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> 32 </div> 33 <div class="facebook-button"> 34 <div id="fb-root"></div> 35 <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.2"></script> 36 <div class="fb-like" data-href="https://isara.life/" data-layout="standard" data-action="like" data-size="small" data-show-faces="true" data-share="true"></div> 37 </div> 38 </div> 39 </div> 40
CSS
1body { 2 width: 100%; 3 margin: 0; 4} 5 6header { 7 z-index: 10; 8 position: fixed; 9 background-color: #ffffff; 10 opacity: 1; 11 width: 100%; 12} 13 14header .container { 15 height: 100px; 16} 17 18header .container .headerimage_container { 19 padding-left: 90px; 20 display: inline-block; 21} 22 23header .container .headerimage_container img { 24 height: 50px; 25 26} 27 28.header_text { 29 display: inline-block; 30 position: relative; 31 bottom: 10px; 32} 33 34.header-text p { 35 margin: 0; 36 font-weight: bold; 37} 38 39.otoiawase_shiryouseikyu { 40 display: inline-block; 41 position: relative; 42 bottom: 15px; 43 left: 500px; 44 color: #ffffff; 45 background-color: #D84940; 46 padding: 15px 35px; 47 border-radius: 30px; 48} 49 50.otoiawase_shiryouseikyu a { 51 text-decoration: none; 52} 53 54.first-section { 55 position: relative; 56 top: 100px; 57} 58 59.first-section .top-text { 60 text-align: center; 61 font-weight: bold; 62 font-size: 35px; 63 line-height: 130%; 64} 65 66.first-section img { 67 display: block; 68 margin: 0 auto; 69 width: 315px; 70 height: 100px; 71} 72 73.first-section .bottom-text { 74 text-align: center; 75 font-weight: bold; 76 font-size: 20px; 77 position: relative; 78 top: 30px; 79} 80 81.second-section { 82 position: relative; 83 text-align: center; 84 top: 200px; 85 background-color: #EBB94D; 86 padding: 35px; 87} 88 89.second-section .one, 90.second-section .four, 91.second-section .five, 92.second-section .six { 93 color: white; 94} 95 96.second-section p { 97 margin: 0 auto; 98 font-size: 20px; 99 font-weight: bold; 100 text-align: center; 101} 102 103.second-section .three { 104 display: inline-block; 105 font-size: 30px; 106 font-weight: bold; 107 text-decoration: none; 108 margin: 50px auto; 109 background-color: #D84940; 110 padding: 35px 290px; 111 border-radius: 55px; 112 color: white; 113} 114 115.second-section .two { 116 background-color: white; 117 color: #D84940; 118 width: 41%; 119 border-radius: 6px; 120 margin-top: 20px; 121} 122 123.second-section .one { 124 line-height: 35px; 125} 126 127.second-section .four, 128.second-section .five, 129.second-section .six { 130 letter-spacing: 3px; 131 font-size: 20px; 132 line-height: 60px; 133} 134 135.second-section .twitter-button, 136.second-section .twitter-button { 137 float: left; 138 margin-right: 5px; 139} 140 141.third-section { 142 height: 590px; 143} 144 145.third-section .title { 146 font-size: 20px; 147}
「透過」とは?現在提示されているものだと特に透過という現象は起きてないように思います。
現状が分かる画面キャプチャの添付と、「こういう風にしたい」と要件を具体的に記載していただけますか?
提示のコードでは、症状が再現されません。影響を与えそうなコードも無いように思われます。
提示以外のコードが影響しているかと思われます。
すみません、体調を崩していて遅くなりました。
>mts10806様
画面キャプチャを添付いたしました。ヘッダーの背景をサイトの最上部にまで広げたいのです。
>yoshinavi様
「透過」という表現が不適切でした。お詫びを申し上げます。
これは「透過」というより「固定位置が最上部にならない」ですね。
タイトル含めて調整された方があとから見た人も混乱が少ないと思いますのでご対応いただければと。
>mts10806様
対応しました!
提示のコードでは、症状が再現されません。影響を与えそうなコードも無いように思われます。
提示以外のコードが影響しているかと思われます。
>yoshinavi様
何度もすみません。
他の部分のコードを追加いたしました。
回答1件
あなたの回答
tips
プレビュー