下記、Airbnbのページを参考に模写しています。
リンク内容
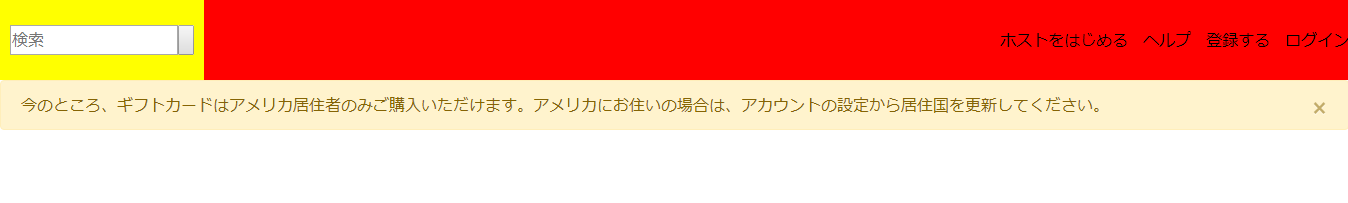
ヘッダーの検索部分と、4つのリストメニューを平行にならべる部分と、アラート部分がうまくいきません。
上手くいかないと思うのは以下の2点です。
1.
リストメニューが何もしない状態だと最上部にくっつくため、paddingで中央に寄せたのですが、そうするとバックグラウンドの色がずれます。
今回は白バックが完成形なので気にしなくても良くはあるのですが、バックグラウンドカラー幅を変えずにメニューを中央寄せする改善方法はないでしょうか?
2.
アラートが出ている状態だと、listのバックグラウンド幅が下に伸びてしまうのと、アラートと写真の間に若干隙間が出来るのが気になります。
よろしければ理屈的な部分など、ご教授いただけますと助かります。
HTML
1コード 2<!DOCTYPE html> 3<html> 4 <head> 5 <title>Airbnbcopy</title> 6 <link rel="stylesheet" type="text/css" href="Airbnb.css"> 7 <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> 8 <!-- Required meta tags --> 9 <meta charset="utf-8"> 10 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 11 12 <!-- Bootstrap CSS --> 13 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> 14 15 </head> 16 17 <body> 18 <header> 19 <div class="header-container"> 20 21 <input id="input02" type="text" placeholder="検索"><!-- 22 /input間で改行したい場合はコメントアウト必須/ 23 --><input id="submit02" type="submit" value=""> 24 25 </div> 26 27 <div class="list"> 28 <ul class="xp"> 29 <li><a class="link" href="#">ホストをはじめる</a></li> 30 <li><a class="link" href="#">ヘルプ</a></li> 31 <li><a class="link" href="#">登録する</a></li> 32 <li><a class="link" href="#">ログイン</a></li> 33 </ul> 34 </div> 35 <div class="clear"></div> 36 </div> 37 <div class="alert alert-warning alert-dismissible fade show" role="alert"> 38 今のところ、ギフトカードはアメリカ居住者のみご購入いただけます。アメリカにお住いの場合は、アカウントの設定から居住国を更新してください。 39 <button type="button" class="close" data-dismiss="alert" aria-label="Close"> 40 <span aria-hidden="true">×</span> 41 </button> 42</div> 43 44 <div class="main"> 45 <div class="middle"> 46 <H1>旅を贈ろう。</H1> 47 <H3>Airbnbギフトカードで、世界をぐんと身近に</H3> 48 </div> 49 </div> 50 51 </header> 52 53 54 55 56 <!-- Optional JavaScript --> 57 <!-- jQuery first, then Popper.js, then Bootstrap JS --> 58 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 59 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> 60 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> 61</body> 62</html>
CSS
1コード 2.logo { 3 float: left; 4} 5 6.home { 7 padding-top: 5px; 8} 9 10.glass { 11 size: 10%; 12} 13 14.header-container { 15 background-color : blue; 16 padding: 10px; 17 padding-bottom:15px; 18 height: 75px; 19 float: left; 20} 21 22.list { 23 padding-top: 30px; 24 height: 75px; 25} 26 27.clear { 28 clear: both; 29} 30 31.xp { 32 background-color: red; 33 display: flex; 34 justify-content: flex-end; 35 36 37} 38 39 40.selector { 41 color : red; 42} 43 44.link { 45 color: black; 46 margin-left: 15px; 47 text-align: left; 48 text-decoration: none; 49} 50 51.search { 52 padding-top: 10px; 53} 54 55.searching { 56 background-image: url("虫眼鏡.PNG") 57} 58 59.links { 60 float : left; 61} 62 63.alert-dismissible { 64 margin-top: 1px; 65} 66 67img { 68 float : left; 69} 70 71input { 72 margin-right: 1150px; 73 float: left; 74} 75 76li { 77 padding : 0 0 0 0; 78 list-style: none; 79 float : left; 80 padding-bottom: 120px; 81 display: inline-block; 82} 83 84.main { 85 background-image: url(pic.jpg) ; 86 background-size: cover; 87 z-index: 1; 88 height: 600px; 89 width: 100%; 90 91} 92 93.middle { 94 margin-left: 400px; 95 padding-top: 200px; 96} 97 98H1 { 99 z-index: 2; 100 color: white; 101 font-size: 50px; 102} 103 104H3 { 105 color: white; 106} 107 108
CSS2
1コード 2.logo { 3 float: left; 4} 5 6.home { 7 padding-top: 5px; 8} 9 10.glass { 11 size: 10%; 12} 13 14.header-inner { 15 display: flex; //追加コード 16 align-items: stretch; //追加コード 17 height: 80px; //追加コード 18} 19 20.header-container { 21 background-color : yellow; 22 padding: 25px 10px; //数値変更 23 /* padding-bottom:15px; */ 24 /* height: 75px; */ 25 /* float: left; */ 26 width: 204px; //追加コード 27} 28 29.list { 30 /* padding-top: 30px; */ 31 /* height: 75px; */ 32 width: calc(100% - 204px); //追加コード 33 } 34 35.clear { 36 clear: both; 37} 38 39.xp { 40 background-color: red; 41 display: flex; 42 justify-content: flex-end; 43 height: 100%; //追加コード 44 align-items: center; //追加コード 45 margin: 0; //追加コード 46} 47 48.selector { 49 color : red; 50} 51 52.link { 53 color: black; 54 margin-left: 15px; 55 text-align: left; 56 text-decoration: none; 57} 58 59.search { 60 padding-top: 10px; 61} 62 63.searching { 64 background-image: url("虫眼鏡.PNG") 65} 66 67.links { 68 float : left; 69} 70 71.alert { 72 margin-bottom: 0 ! important; //追加コード 73} 74.alert-warning { 75 margin: 0; //追加コード 76} 77 78.alert-dismissible { 79 margin-top: 1px; 80} 81 82img { 83 float : left; 84} 85 86input { 87 margin-right: 1150px; 88 float: left; 89} 90 91li { 92 padding : 0 0 0 0; 93 list-style: none; 94 /* float : left; */ 95 /* padding-bottom: 120px; */ 96 display: inline-block; //追加コード 97} 98 99.main { 100 background-image: url(pic.jpg) ; 101 background-size: cover; 102 z-index: 1; 103 height: 600px; 104 width: 100%; 105 106} 107 108.middle { 109 margin-left: 400px; 110 padding-top: 200px; 111} 112 113H1 { 114 z-index: 2; 115 color: white; 116 font-size: 50px; 117} 118 119H3 { 120 color: white; 121} 122
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/04/19 13:34
2019/04/19 15:24
2019/04/19 17:01
2019/04/19 17:12
2019/04/20 00:19
2019/04/20 03:25