初心者です。
以下、自力で解決が厳しそうですので、ご助力いただければ幸いです。
どうぞよろしくお願いいたします。
前提・実現したいこと
指定していないのに、右側にマージンが出るせいで、
本来
親要素(parent-content)の中に
子要素(左left-contentと右right-content)を入れたいのに、
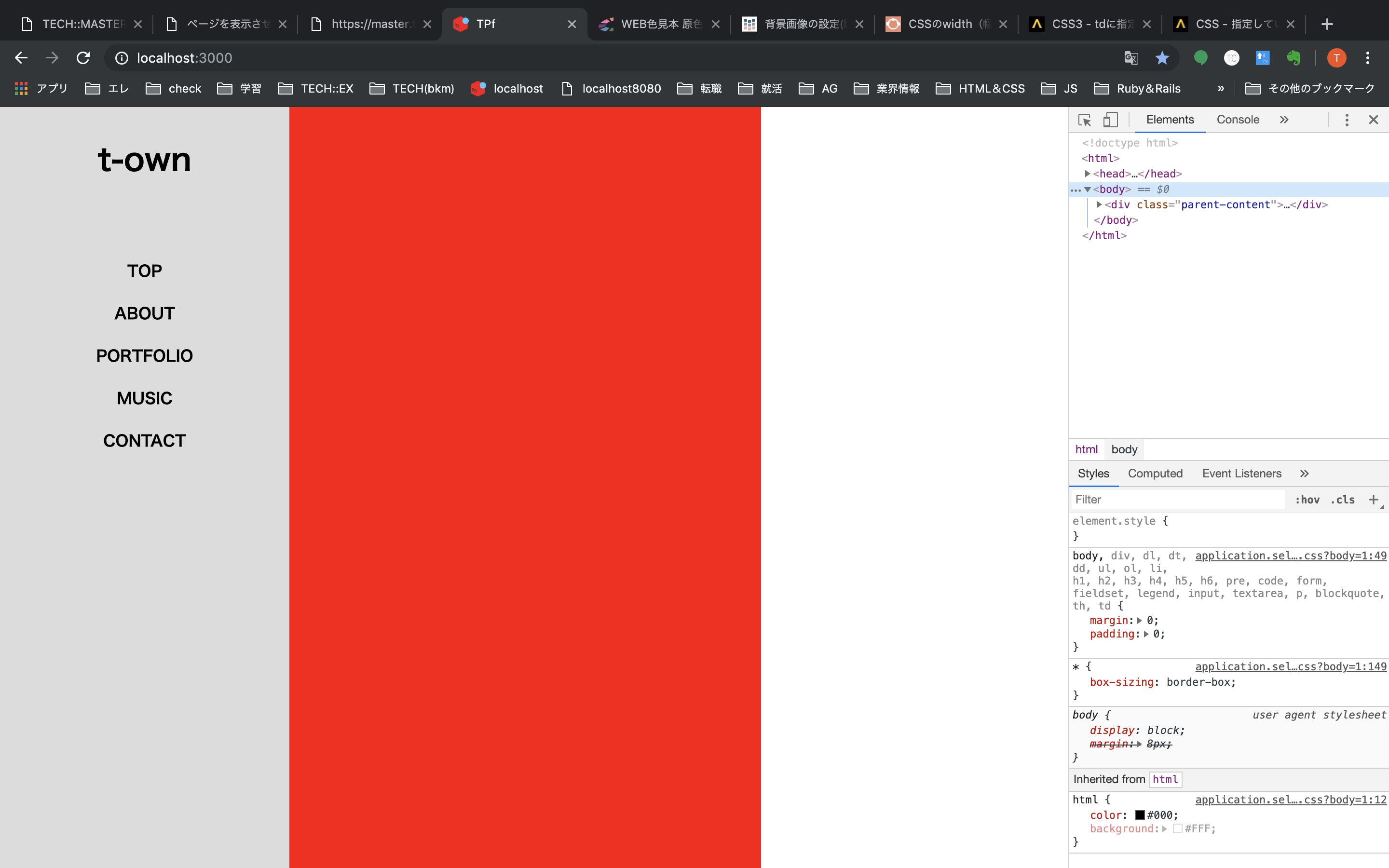
右の要素(right-content)が下に表示されてしまう。※画像の赤色の部分です。本来、右側に配置したいです。
発生している問題・エラーメッセージ
右側に不明なマージンが発生。
該当のソースコード
■HTML <body> <div class="parent-content"> <div class="left-content"> <h1 class="left-content__title">t-own</h1> <div class="left-content__index"> <ul> <li class="left-content__index-list">TOP</li> <li class="left-content__index-list">ABOUT</li> <li class="left-content__index-list">PORTFOLIO</li> <li class="left-content__index-list">MUSIC</li> <li class="left-content__index-list">CONTACT</li> </ul> </div> </div> <div class="right-content"> <h1>aaa</h1> <%= yield %> </div> </div> </body> ■親要素 .parent-content { width: 100vh; height: 100vh; } ■子要素(左) .left-content { width: 300px; height: 100vh; background-color: #dcdcdc; padding: 30px 0; &__title { text-align: center; margin-bottom: 80px; } &__index { &-list { list-style: none; margin-bottom: 20px; text-align: center; font-weight: bold; } } } ■子要素(右) .right-content { width: calc(100vh - 300px); height: 100vh; background-image: url("../../../images/ele.jpg"); background-color:red; }
試したこと
検証ツールで確認しましたが、margin-rightはかかっていないように思います。
回答1件
あなたの回答
tips
プレビュー