前提・実現したいこと
HTMLCSS、Ruby、Ruby on Railsを使ってオリジナルサイトを製作しています。
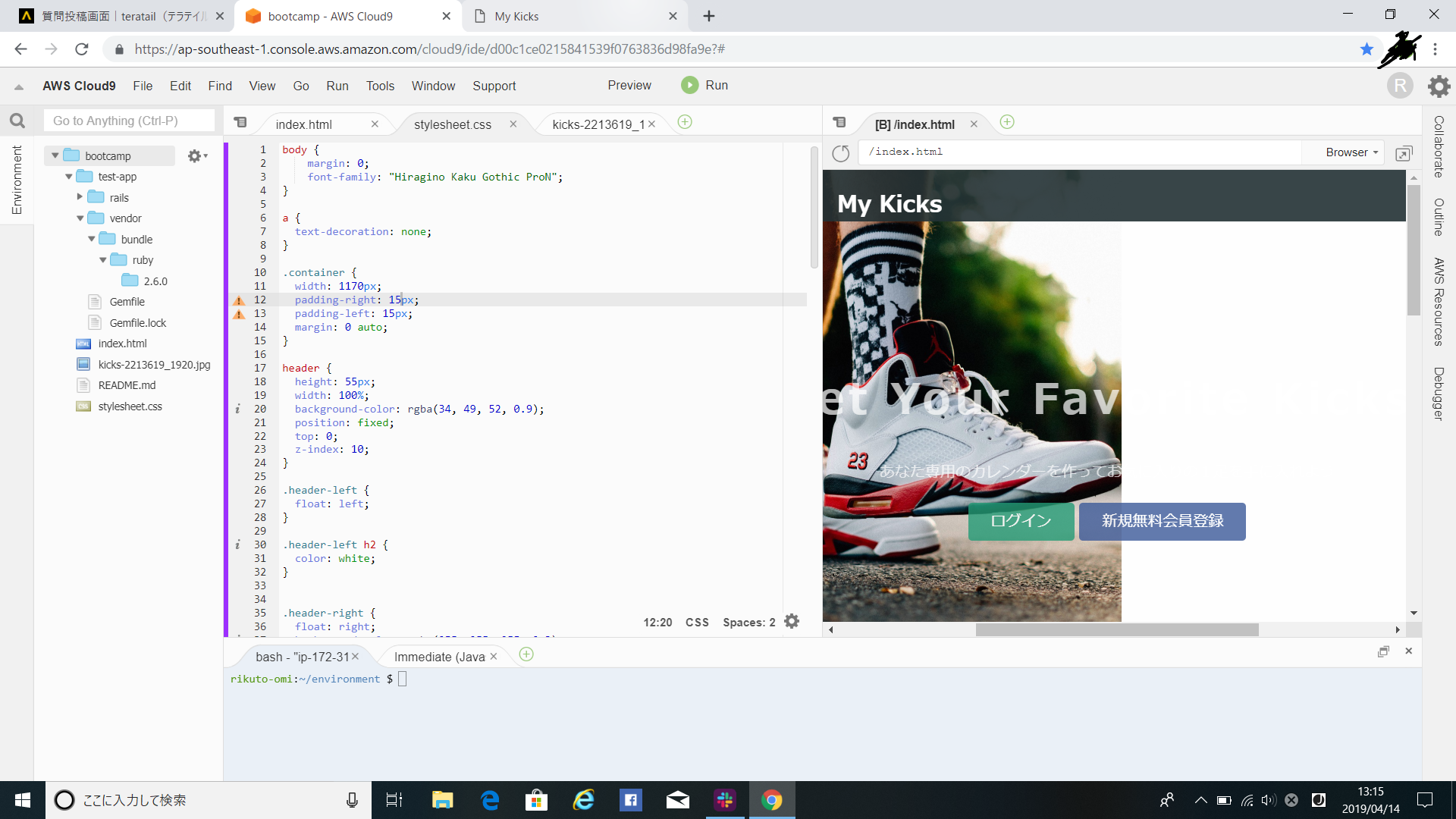
背景画像を入れたところ添付写真のような状態になりました。
previewで開くと画像が縮小し、windowで開くと画像の下半分が消えてしまいます。
発生している問題・エラーメッセージ
該当のソースコード
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My Kicks</title> 6 <link rel="stylesheet" href="stylesheet.css" type="text/css" /> 7 8 </head> 9 <body> 10 <header> 11 <div class="container"> 12 <div class="header-left"> 13 <h2>My Kicks</h2> 14 </div> 15 <div class="header-right"> 16 <a class="login" href="#">ログイン</a> 17 </div> 18 </div> 19 20 </header> 21 <div class="top-wrapper"> 22 <div class="container"> 23 <h1>Get Your Favorite Kicks!</h1> 24 <p>あなた専用のカレンダーを作ってお気に入りの1足を手に入れよう</p> 25 <div class="btn-wrapper"> 26 <a href="#" class="btn signin"><span class="cursor: hand; cursor:pointer;"></span>ログイン</a> 27 <a href="#" class="btn signup"><span class="cursor: hand; cursor:pointer;"></span>新規無料会員登録</a> 28 29 30 </div> 31 </div> 32 </div> 33 <div class="main-wrapper"> 34 <div class="container"> 35 <div class="heading"> 36 <h2>About My Kicks</h2> 37 </div> 38 <div class="explanation"></div> 39 </div> 40 41 </div> 42 <div class="message-wrapper"> 43 <div class="container"> 44 <div class="heading"> 45 <h2>さあ、あなたもMy Kicksでお気に入りの1足を手に入れよう</h2> 46 <h3>Let's get your favorite kicks!</h3> 47 </div> 48 <span class="btn message">新規無料会員登録</span> 49 </div> 50 51 52 </div> 53 <footer> 54 <div class="container"> 55 <p>My Kicks</p> 56 </div> 57 </footer> 58 59 </body> 60</html>
css
1body { 2 margin: 0; 3 font-family: "Hiragino Kaku Gothic ProN"; 4} 5 6a { 7 text-decoration: none; 8} 9 10.container { 11 width: 1170px; 12 padding-right: 15px; 13 padding-left: 15px; 14 margin: 0 auto; 15} 16 17header { 18 height: 55px; 19 width: 100%; 20 background-color: rgba(34, 49, 52, 0.9); 21 position: fixed; 22 top: 0; 23 z-index: 10; 24} 25 26.header-left { 27 float: left; 28} 29 30.header-left h2 { 31 color: white; 32} 33 34 35.header-right { 36 float: right; 37 background-color: rgba(255, 255, 255, 0.3); 38 transition: all 0.5s; 39} 40 41.header-right:hover { 42 background-color: rgba(255, 255, 255, 0.5); 43} 44 45.header-right a { 46 line-height: 55px; 47 padding-right: 25px; 48 padding-left: 25px; 49 color: white; 50 display: block; 51} 52 53.top-wrapper { 54 padding-top: 180px; 55 padding-bottom: 100px; 56 background-image:url("kicks-2213619_1920.jpg"); 57 color:white; 58 background-size:cover; 59 text-align: center; 60} 61 62.top-wrapper h1 { 63 opacity: 0.7; 64 font-size: 45px; 65 letter-spacing: 5px; 66 67} 68 69.top-wrapper p { 70 opacity: 0.7; 71 72} 73 74.btn { 75 padding: 8px 24px; 76 color:white; 77 display:inline-block; 78 opacity: 0.8; 79 border-radius: 4px; 80} 81 82.btn:hover { 83 opacity: 1; 84} 85.signin { 86 background-color:#239b76; 87} 88 89.signup { 90 background-color: #3b5998; 91} 92 93.btn-wrapper { 94 margin-top: 20px; 95 margin-bottom: 20px; 96 97} 98 99 100.main-wrapper { 101 height: 500px; 102 padding-bottom: 80px; 103 background-color: #f7f7f7; 104} 105 106.heading { 107 padding: 60px 0px 30px 0px; 108 color: #5f5d60; 109} 110 111.heading h2 { 112 font-weight: normal; 113} 114 115.heading h3 { 116 font-weight: normal; 117} 118 119.message-wrapper { 120 border-bottom: 1px solid #eee; 121 padding-bottom: 80px; 122 text-align: center; 123} 124 125.message { 126 background-color: #5dca88; 127 padding: 15px 40px; 128 cursor: pointer; 129 box-shadow: 0 7px #1a7940; 130} 131 132.message:active { 133 box-shadow: none; 134 position: relative; 135 top: 7px; 136} 137 138footer p { 139 color: #b3aeb5; 140 font-size: 20px; 141} 142 143footer { 144 padding-top: 30px; 145}
試したこと
padding,widthの値を変更したけど解決できない、原因がわからない
補足情報(FW/ツールのバージョンなど)
・背景画像の大きさ
width 1920
height 1271
・詳細画像
回答1件
あなたの回答
tips
プレビュー