困っていること
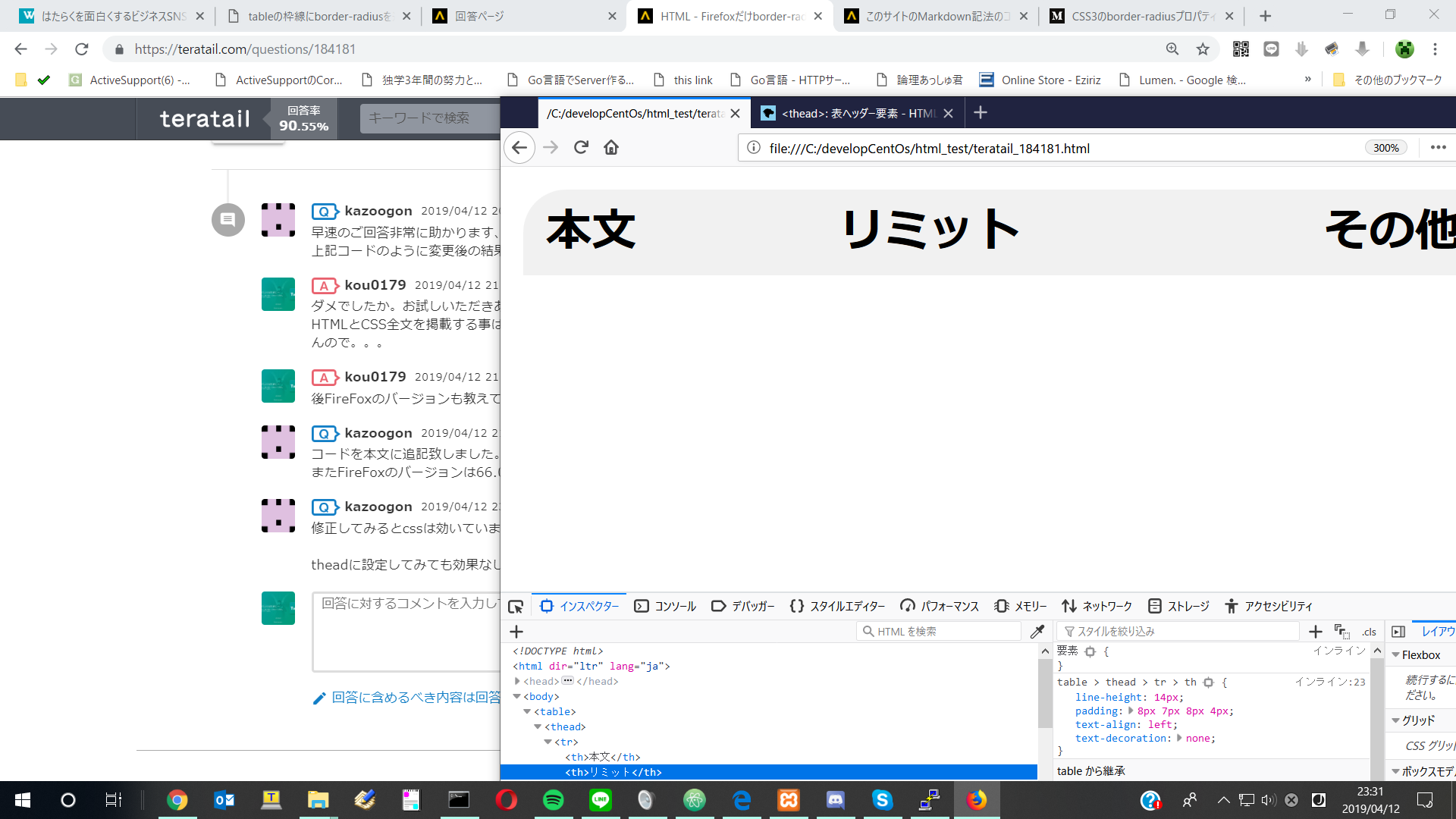
table > thead > tr > thにて下記のように設定、しかし画像のような結果になる
first-child {border-radius: 15px 0 0 0;}
last-child {border-radius: 0 15px 0 0;}
調べてみたこと
ぐぐってみると大体理由が「border-collapse: collapseに設定されていないため」でしたが試してみても変化がありませんでした
その他
IE11,10 ・ Edge ・ Operaではborder-radiusは効いています
追記
-webkit-border-top-left-radius: 15px; -moz-border-radius-topleft: 15px; border-radius-topleft: 15px; -webkit-border-top-right-radius: 15px; -moz-border-radius-topright: 15px; border-radius-topright: 15px;
上記コードに変更後は画像のようになり、chromeでもfirefoxでもborderが効かない

コードの追記
html
<table> <thead> <tr> <th>本文</th> <th>リミット</th> <th>その他</th> </tr> </thead> <tbody> <tr> <td>本文内容</td> <td>リミット内容</td> <td>その他内容</td> </tr> </tbody> </table>
css
table { box-sizing: border-box; width: 100%; line-height: 0; border-bottom: none; border-collapse: collapse; border-spacing: 0; > thead { > tr { height: 30px; background-color: #f1f1f1; > th { line-height: 14px; padding: 8px 7px 8px 4px; text-align: left; text-decoration: none; &:first-child { padding-left: 8px; -webkit-border-top-left-radius: 15px; -moz-border-radius-topleft: 15px; border-radius-topleft: 15px; } &:last-child { -webkit-border-top-right-radius: 15px; -moz-border-radius-topright: 15px; border-radius-topright: 15px; } } } }
回答1件
あなたの回答
tips
プレビュー