wordpressの新着情報rss(画像つき)をphpのfeedで取得して、jsでフルスクラッチのサイトに表示してます。
取得した記事をスライドショー(画像と文字)で表示させたいのですが、どうすればよいか分かりません。
具体的には
html
1<div id="rss"> </div>
のhtmlに下記のphpのfeedで取得更に、JSでhtmlの#rssに出力してます。
php
1<?php 2$url = "https://**********/feed/"; 3$xml = file_get_contents($url); 4header("Content-type: application/xml; charset=UTF-8"); 5print $xml; 6?>
JS
1$(function() { 2 $.ajax({ 3 url: 'rss.php', 4 xmlType: 'xml', 5 success: function(xml) { 6 var row = 0; 7 var data = []; 8 var nodeName; 9 var output = $('#rss'); 10// start item 成形 11 $(xml).find('item').each(function() { 12 data[row] = {}; 13 $(this).children().each(function() { 14 nodeName = $(this)[0].nodeName; 15 data[row][nodeName] = {}; 16 attributes = $(this)[0].attributes; 17 for (var i in attributes) { 18 data[row][nodeName][attributes[i].name] = attributes[i].value; 19 } 20 data[row][nodeName]['text'] = $(this).text(); 21 }); 22 row++; 23 }); 24// end item 成形 25 output.wrapInner('<ul class="bxslider"></ul>'); 26 for (i in data) { 27 output.find('ul').append('<li><a href="' + data[i].link.text + '">' + data[i].title.text + '</a>' + data[i].description.text + '</li>'); 28 // console.log (data[i]); 29 } 30 } 31 }); 32});
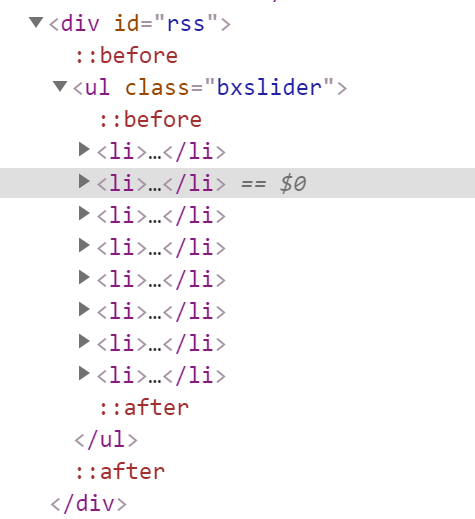
出力された記事が下記の画像のようにデベロッパーツールで出てきたので、
jqueryのboxsliderを入れようと、下記記述して、ファイルも同フォルダ内の収納してます。
html
1<script src="jquery.bxslider.min.js"></script> 2 <link href="jquery.bxslider.css" rel="stylesheet" type="text/css"> 3 <script> 4 $(document).ready(function(){ 5 $('.bxslider li:last-child').prependTo('.bxslider'); 6 $('.bxslider').bxSlider({ 7 auto: true, 8 slideWidth: 640, 9 minSlides: 3, 10 maxSlides:4, 11 } 12 ); 13 }); 14 15</script> 16
試しに通常の通り下記でやるとちゃんと動きます。
html
1<ul class="bxslider"> 2 <li><p>nannka</p><img src="images/6174663536_IMG_0248.jpg" title="キャプション1" alt="1" width="500px"></li> 3 <li><p>nannka</p><img src="images/6241705440_IMG_0384.jpg" title="キャプション2" alt="2" width="500px"></li> 4 <li><p>nannka</p><img src="images/7516817296_IMG_4167.JPG" title="キャプション3" alt="3" width="500px"></li> 5 <li><p>nannka</p><img src="images/IMG_0453 2.JPG" title="キャプション4" alt="4" width="500px"></li> 6</ul>
どなたかご教授いただけますと幸いです。
コメントで失礼しました。
JS
1$(function() { 2$.ajax({ 3url: 'rss.php', 4xmlType: 'xml', 5success: function(xml) { 6var row = 0; 7var data = []; 8var nodeName; 9var output = $('#rss'); 10// start item 成形 11$(xml).find('item').each(function() { 12data[row] = {}; 13$(this).children().each(function() { 14nodeName = $(this)[0].nodeName; 15data[row][nodeName] = {}; 16attributes = $(this)[0].attributes; 17for (var i in attributes) { 18data[row][nodeName][attributes[i].name] = attributes[i].value; 19} 20data[row][nodeName]['text'] = $(this).text(); 21}); 22row++; 23}); 24// end item 成形 25output.wrapInner('<ul class="bxslider"></ul>'); 26for (i in data) { 27output.find('ul').append('<li><a href="' + data[i].link.text + '">' + data[i].title.text + '</a>' + data[i].description.text + '</li>'); 28// console.log (data[i]); 29} 30} 31}); 32}); 33 34$(document).ready(function(){ 35$('.bxslider li:last-child').prependTo('.bxslider'); 36$('.bxslider').bxSlider({ 37auto: true, 38slideWidth: 640, 39minSlides: 3, 40maxSlides:4, 41} 42); 43});
私の考えでは下記がliの追加箇所だと思ってます。
JS
1output.wrapInner('<ul class="bxslider"></ul>'); 2for (i in data) { 3output.find('ul').append('<li><a href="' + data[i].link.text + '">' + data[i].title.text + '</a>' + data[i].description.text + '</li>'); 4// console.log (data[i]);
おっしゃる通りAjaxでli要素を追加し終えたあとに直後でやればできました。$('.bxslider').bxSlider(/省略/)
うまく理解できずすいません。
お手数おかけいたしました。
一応出来上がったコードはコチラです。
JS
1$(function() { 2 $.ajax({ 3 url: 'rss.php', 4 xmlType: 'xml', 5 success: function(xml) { 6 var row = 0; 7 var data = []; 8 var nodeName; 9 var output = $('#rss'); 10// start item 成形 11 $(xml).find('item').each(function() { 12 data[row] = {}; 13 $(this).children().each(function() { 14 nodeName = $(this)[0].nodeName; 15 data[row][nodeName] = {}; 16 attributes = $(this)[0].attributes; 17 for (var i in attributes) { 18 data[row][nodeName][attributes[i].name] = attributes[i].value; 19 } 20 data[row][nodeName]['text'] = $(this).text(); 21 }); 22 row++; 23 }); 24// end item 成形 25 output.wrapInner('<ul class="bxslider"></ul>'); 26 for (i in data) { 27 output.find('ul').append('<li><a href="' + data[i].link.text + '">' + data[i].title.text + '</a>' + data[i].description.text + '</li>'); 28 // console.log (data[i]); 29 } 30 $('.bxslider li:last-child').prependTo('.bxslider'); 31 $('.bxslider').bxSlider({ 32 auto: true, 33 slideWidth: 640, 34 minSlides: 3, 35 maxSlides:4, 36 } 37 ); 38 } 39 }); 40 41 }); 42 43
回答1件
あなたの回答
tips
プレビュー