前提・実現したいこと
Webサイトを初めて作成しております。 初心者です。。。 簡単な質問でしたら申し訳ございません。 HTMLとCSSを使用し、 ボタンをfover処理でカーソルが合うときに動いてるように見せたいです。 ボタンを縦に6つ並べ、またそれぞれ動きは同じですが、 色を変えるためにそれぞれ色違うclassで設定を行っています。
発生している問題・エラーメッセージ
表示はできているのですが、 正常に動作できているのは、1番上のボタンのみで 他の5つのボタンは、画面のサイズを小したら、動きがでる? ようになっており、画面サイズが100%の場合は、1番目と2番目のボタンのみしか動作しません。。。 (2番目のボタンも120%まで画面サイズを上げると動作しません。)
該当のソースコード
html
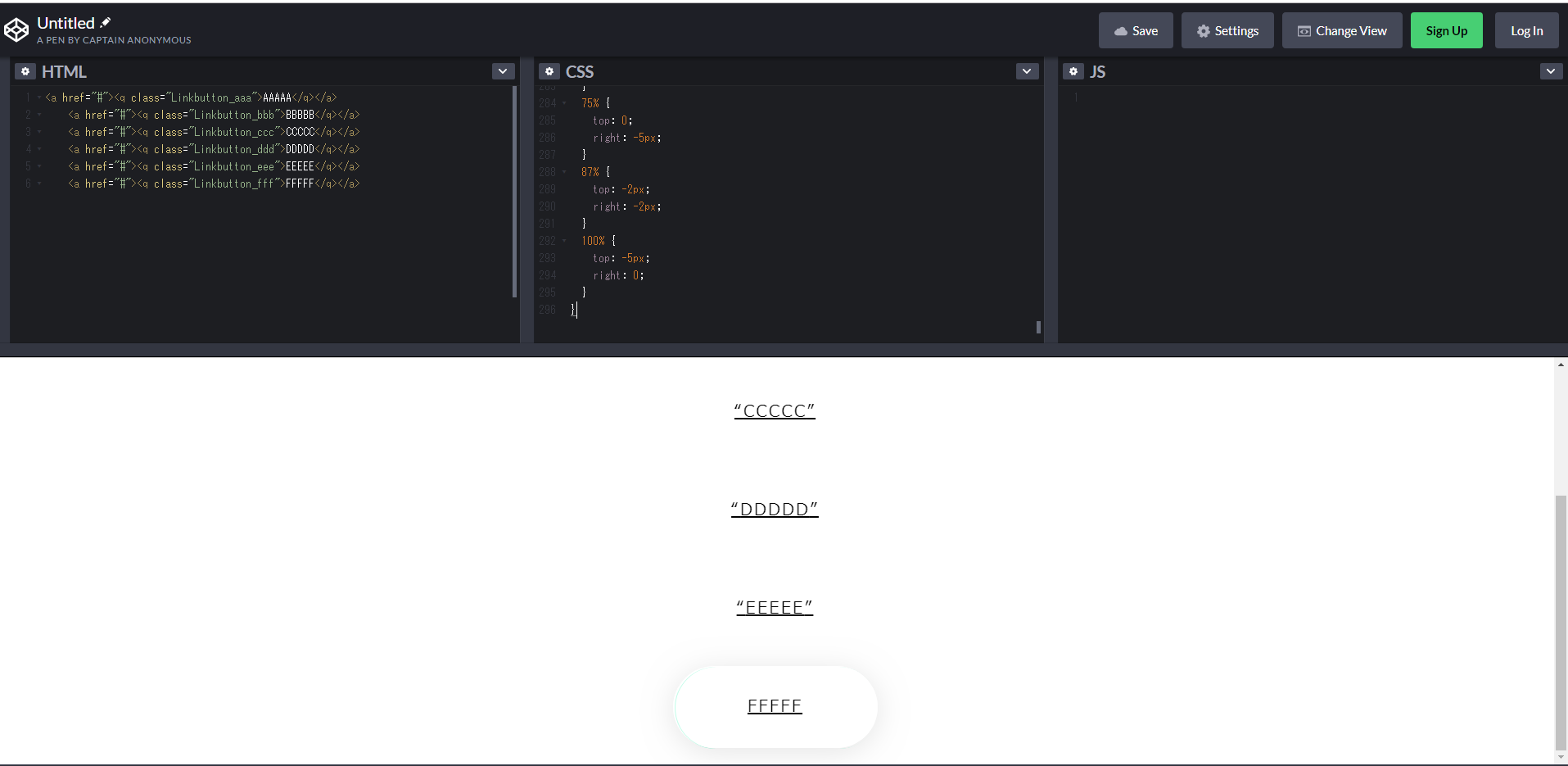
1 <div class="setting_div"> 2 <a href="#"><q class="Linkbutton aaa">aaaaaa</q></a> 3 <a href="#"><q class="Linkbutton bbb">bbbbbb</q></a> 4 <a href="#"><q class="Linkbutton ccc">cccccc</q></a> 5 <a href="#"><q class="Linkbutton ddd">dddddd</q></a> 6 <a href="#"><q class="Linkbutton eee">eeeeee</q></a> 7 <a href="#"><q class="Linkbutton fff">ffffff</q></a> 8 </div>
css
1.setting_div{ 2 float: left; 3 height: auto; 4 width: 30%; 5 margin: 10px; 6} 7 8.setting_div a{ 9 position: relative; 10 color: rgb(0, 0, 0); 11} 12 13.setting_div .Linkbutton { 14 display: flex; 15 align-items: center; 16 justify-content: center; 17 position: relative; 18 margin: 20px auto; 19 width: 250px; 20 height: 100px; 21 background: rgb(255, 255, 255,0.5); 22 border-radius: 75px; 23 font-family: 'Montserrat', sans-serif; 24 font-size: 20px; 25 font-weight: lighter; 26 letter-spacing: 2px; 27 transition: 1s box-shadow; 28 color: black; 29} 30.setting_div .Linkbutton:hover { 31 box-shadow: 0 5px 35px 0px rgba(0,0,0,.1); 32} 33.setting_div .Linkbutton:hover:before, .Linkbutton:hover:after { 34 display: block; 35 content: ''; 36 position: absolute; 37 width: 250px; 38 height: 100px; 39 border-radius: 75px; 40 z-index: -1; 41 animation: 1s clockwise infinite; 42} 43.setting_div .Linkbutton:hover:after { 44 animation: 2s counterclockwise infinite; 45} 46 47/* aaa */ 48.setting_div .aaa:hover:before, .aaa:hover:after {background: rgb(255, 255, 255);} 49.setting_div .aaa:hover:after {background: rgb(0, 0, 0);} 50 51/* bbb */ 52.setting_div .bbb:hover:before, .bbb:hover:after {background: rgb(253, 143, 216);} 53.setting_div .bbb:hover:after {background: rgb(0, 0, 0);} 54 55/* ccc */ 56.setting_div .ccc:hover:before, .ccc:hover:after {background: rgb(167, 25, 250);} 57.setting_div .ccc:hover:after {background: rgb(0, 0, 0);} 58 59/* ddd */ 60.setting_div .ddd:hover:before, .ddd:hover:after {background: rgb(223, 143, 69);} 61.setting_div .ddd:hover:after {background: rgb(0, 0, 0);} 62 63/* eee */ 64.setting_div .eee:hover:before, .eee:hover:after {background: rgb(237, 248, 79);} 65.setting_div .eee:hover:after {background: rgb(0, 0, 0);} 66 67/* fff */ 68.setting_div .fff:hover:before, .fff:hover:after {background: rgb(128, 250, 209);} 69.setting_div .fff:hover:after {background: rgb(255, 255, 255);} 70 71 72@keyframes clockwise { 73 0% { 74 top: -5px; 75 left: 0; 76 } 77 12% { 78 top: -2px; 79 left: 2px; 80 } 81 25% { 82 top: 0; 83 left: 5px; 84 } 85 37% { 86 top: 2px; 87 left: 2px; 88 } 89 50% { 90 top: 5px; 91 left: 0; 92 } 93 62% { 94 top: 2px; 95 left: -2px; 96 } 97 75% { 98 top: 0; 99 left: -5px; 100 } 101 87% { 102 top: -2px; 103 left: -2px; 104 } 105 100% { 106 top: -5px; 107 left: 0; 108 } 109} 110@keyframes counterclockwise { 111 0% { 112 top: -5px; 113 right: 0; 114 } 115 12% { 116 top: -2px; 117 right: 2px; 118 } 119 25% { 120 top: 0; 121 right: 5px; 122 } 123 37% { 124 top: 2px; 125 right: 2px; 126 } 127 50% { 128 top: 5px; 129 right: 0; 130 } 131 62% { 132 top: 2px; 133 right: -2px; 134 } 135 75% { 136 top: 0; 137 right: -5px; 138 } 139 87% { 140 top: -2px; 141 right: -2px; 142 } 143 100% { 144 top: -5px; 145 right: 0; 146 } 147}
試したこと
z-indexが関係ありそうでしたので、
いろいろと設定してみたのですがうまくいきませんでした。
知識が他にありませんので、
ご助力くださるとうれしいです。。。
fover→hoverでは?
あと中々のコード量なので、全体見て考えるよりも一気に削って問題箇所を特定していった方が良いです。
CSSは↓で囲うと無効化できるので物理的に消すのではなく無効で。
/*
~~無効にしたい指定~~
*/
http://www.htmq.com/style/comment.shtml
回答ありがとうごあざいます。
すいません、まちがえておりました、、、
コメントアウトでの問題個所の特定やってみます!
質問は編集できますので誤字や指摘があれば適宜ご対応いただければと