タイトルのとおりですが、
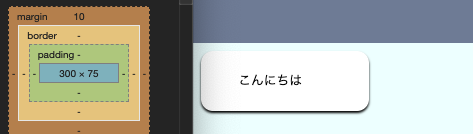
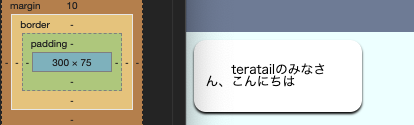
pタグの要素内の上下にmarginでもなくpaddingでもない余白が設定されてしまいます。
2行目からは変な余白はないのでline-heighは関係ありませんでした。
何が原因で空いてしまっているのでしょうか。
html
1<div class="message-item-container"> 2 <div class="message-item"> 3 <p>ここにtextを入れる</p> 4 </div> 5</div>
SCSS
1.message-item-container{ 2 // display:flex あとからflexにしたいのでdivでくくってあるがコメントアウトしてある 3} 4 5.message-item{ 6 max-width: 60%; 7 min-width: 20%; 8 margin: 0 11px; 9 padding: 15px; 10 border-radius: 15px; 11 word-break: break-all; 12 background-color:white; 13 box-shadow: 0px 3px 3px 0px black; 14 p { 15 white-space: pre-wrap; 16 } 17}
回答4件
あなたの回答
tips
プレビュー