以下の内容でアニメーションで移動する挙動を確認したところ、
想定
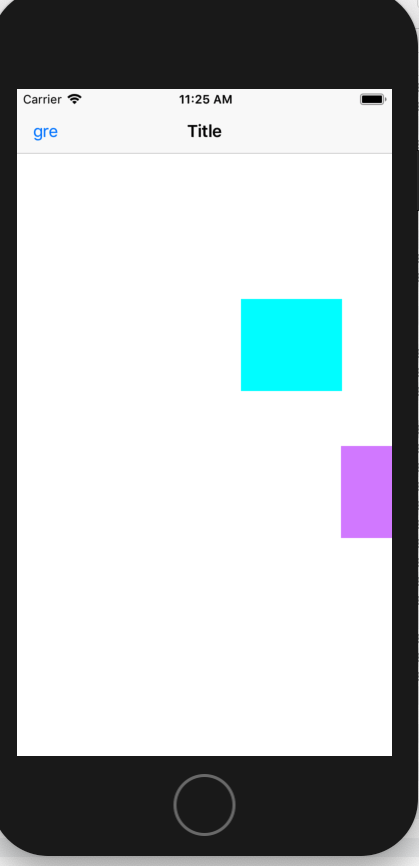
0. それぞれ画面の左から右に移動
0. 紫のUIViewは水色よりも左から移動
0. 移動後のそれぞれのUIViewのx軸上の位置は同じ
✳︎各UIViewのlayer.position.xは187.0
実際
0. どちらのUIViewも画面の右から左に移動
0. アニメーションの起点となる位置は、水色より紫のViewの方がより右の位置を起点となっていた
layer.position.xにアニメーションの起点の位置を設定し、storyboardで指定した位置に移動する
その起点は左から0だと思っていたのですが、動作を見る限り違うようです。
★3を有効にすると左から移動するのは確認したのですが、今ひとつlayer.position.xの考え方が理解できていないので、教えてほしいです。
swift
1 2@IBOutlet weak var viewLightBlue: UIView! 3@IBOutlet weak var viewPurple: UIView! 4 5override func viewDidLoad() { 6 super.viewDidLoad() 7 // Do any additional setup after loading the view. 8 9 UITableView.animate( 10 withDuration: 2.0, 11 delay: 1.5, 12 options: .curveEaseInOut, 13 animations: { 14 // ★1ここの数値が違う 15 self.viewLightBlue.layer.position.x = 100 16 }, 17 completion: { 18 bool in 19 self.viewLightBlue.backgroundColor = UIColor.green 20 }) 21 22 // ★3 layer.position.x -= self.view.frame.width 23 UITableView.animate( 24 withDuration: 2.0, 25 delay: 1.5, 26 options: .curveEaseInOut, 27 animations: { 28 // ★2ここの数値が違う 29 self.viewPurple.layer.position.x = 0 30 }, 31 completion: { 32 bool in 33 self.viewPurple.backgroundColor = UIColor.green 34 }) 35 36}
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/04/02 11:33
2019/04/02 11:46
2019/04/03 02:39
2019/04/03 07:43
2019/04/03 08:17