下記のコードを実行しようとすると、ファイルがインポートできないというエラーが発生します。
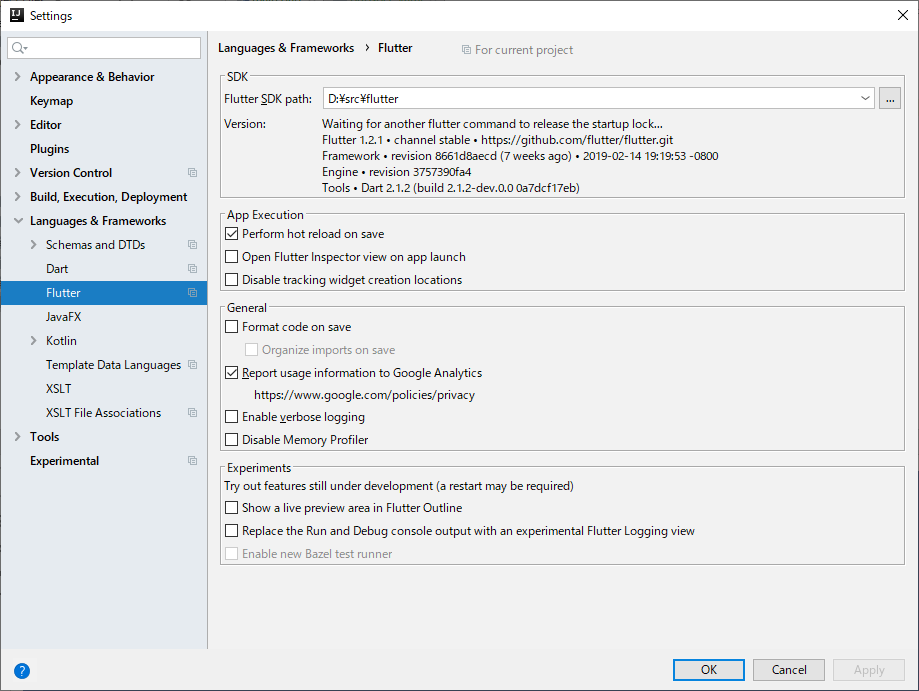
flutter、dartへのパスは通しているのですが、他に設定が必要でしょうか。ご教授いただけると大変助かります。
●コード
dart
1import 'package:flutter/material.dart'; 2 3void main() => runApp(MyApp()); 4 5class MyApp extends StatelessWidget { 6 7 Widget build(BuildContext context) { 8 return MaterialApp( 9 title: 'Welcome to Flutter', 10 home: Scaffold( 11 appBar: AppBar( 12 title: Text('Welcome to Flutter'), 13 ), 14 body: Center( 15 child: Text('Hello World'), 16 ), 17 ), 18 ); 19 } 20}
●エラー内容
Error: Could not resolve the package 'flutter' in 'package:flutter/material.dart'. main.dart:1:8: Error: Not found: 'package:flutter/material.dart' import 'package:flutter/material.dart'; ^ main.dart:7:16: Error: Type 'BuildContext' not found. Widget build(BuildContext context) { ^^^^^^^^^^^^ main.dart:7:3: Error: Type 'Widget' not found. Widget build(BuildContext context) { ^^^^^^ main.dart:5:21: Error: Type 'StatelessWidget' not found. class MyApp extends StatelessWidget { ^^^^^^^^^^^^^^^ main.dart:3:16: Error: Method not found: 'runApp'. void main() => runApp(MyApp()); ^^^^^^ main.dart:7:16: Error: 'BuildContext' isn't a type. Widget build(BuildContext context) { ^^^^^^^^^^^^ main.dart:12:18: Error: Method not found: 'Text'. title: Text('Welcome to Flutter'), ^^^^ main.dart:11:17: Error: Method not found: 'AppBar'. appBar: AppBar( ^^^^^^ main.dart:15:18: Error: Method not found: 'Text'. child: Text('Hello World'),