#問題点
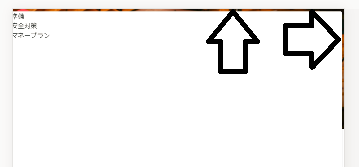
.dropdown-menuを開いた後、画面いっぱいに表示したいのですが、上と右に隙間ができます。これをなくしたいです。
##試したこと
開発者ツールで
margin paddingを0にした。
positionをtop:0にした。
##コード
<!doctype html> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" href="css/styles.css" type="text/css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous"> <meta charset="utf-8"> <title>copy-Airbnb_host</title> </head> <body> <header class="ver-pc" style="position: fixed;"> <div class="left"> <a href="" class="home_icon"></a> </div> <div class="right"> <span>予想月収?</span> <a class="btn btn-danger" href="#" role="button">はじめる</a> </div> </header> <div class="top_wrapper"> <div class="top_contain"> <div class="income_check_pc ver-pc"> <h1 class="mb-2 font-weight-bold">空き部屋で世界をつなごう</h1> <h6 style="font-weight: 600;">どれくらいの収入が見込めるかチェック</h6> <div class="container"> <div class="row"> <div class="col-12 p-2"> <input class="p-2" style="" type="text" name="" placeholder="場所"> </div> </div> <div class="row"> <div class="col-8 p-2 d-inline-block"> <input class="p-2" style="" type="text" name="" placeholder="貸切形態"> </div> <div class="col-4 p-2 d-inline-block"> <input class="p-2" style="" type="text" name="" placeholder="人数"> </div> </div> </div> <span class="font-weight-bold" style="font-size: 40px;">¥65,574</span> <span>月当たり?</span> <input class="btn btn-danger mt-4" type="submit" value="はじめる"> </div> <div class="top_sp ver-sp"> <div class="top_icon_sp"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> <img src="img/icon_round_pink.jpg" alt=""> </a> <ul class="dropdown-menu"> <li>準備</li> <li>安全対策</li> <li>マネープラン</li> </ul> </div> <div class="title_sp"> <h1 class="">空き部屋で世界をつなごう</h1> </div> </div> </div> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="js/collapse.js"></script> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
css
1* { 2 box-sizing: border-box;/*はみださないようにする*/ 3} 4 5html { 6 color: #333333; 7 font-weight: 400; 8} 9 10body { 11 width: 100%; 12} 13 14li { 15 list-style: none; 16} 17 18.ver-sp { 19 display: none; 20} 21 22.home_icon { 23 width: 30px; 24 height: 25px; 25 background-image: url("../img/home-icon.jpg"); 26 background-size: cover; 27} 28 29header { 30 top: 0; 31 background-color: #fff; 32 width: 100%; 33} 34 35header .right{ 36 padding-right: 100px; 37 height: 80px; 38 float: right; 39 line-height: 80px; 40 vertical-align: middle; 41} 42 43/* 44header { 45 display: table !important; 46} 47header .right{ 48 display: table-cell; 49 vertical-align: middle; 50} 51で上下中央にならない 52*/ 53 54.top_wrapper { 55 margin: 80px auto 70px; 56} 57 58.top_contain { 59 background-image: linear-gradient(transparent,transparent,rgba(0,0,0,0.3),rgba(0,0,0,0.6)),url("../img/top-image.jpg"); 60 height: 100%; 61 width: 100%; 62 background-size: cover; 63 overflow: hidden; 64} 65 66.income_check_pc { 67 border-radius: 4px; 68 background-color: white; 69 height: 444px; 70 width: 460px; 71 margin-left: 60%; 72 margin-top: 30px; 73 margin-bottom: 105px; 74 padding: 30px; 75} 76 77.top_wrapper a, 78.top_wrapper input { 79 border: 1px solid #ECEBE9; 80 width: 100%; 81 border-radius: 4px; 82} 83 84.about_Airbnb { 85 margin-bottom: 160px; 86} 87 88.steps { 89 position: relative; 90} 91 92.steps::before { 93 content: ""; 94 border-top: 2px solid #767676; 95 width: 60px; 96 height: 0; 97 display: inline-block; 98 position: absolute; 99 left: 50%; 100 margin-left: -50px;/*理解がいまいち*/ 101 top: -25px; 102} 103/*表示されない 104margin: auto; dame 105*/ 106 107.steps h1 { 108 font-weight: 900; 109 font-size: 60px; 110 margin-bottom: 70px; 111} 112 113.step { 114 margin-bottom: 25px; 115} 116 117.firstStep { 118 width: 50px; 119 height: 50px; 120 background-size: cover; 121 background-image: url(../img/step1.jpg); 122} 123 124.secondStep { 125 width: 50px; 126 height: 50px; 127 background-image: url(../img/step2.jpg); 128 background-size: cover; 129} 130 131.thirdStep { 132 width: 50px; 133 height: 50px; 134 background-size: cover; 135 background-image: url(../img/step3.jpg); 136} 137 138.step h3 { 139 font-size: 24px; 140 margin-bottom: 30px; 141} 142 143.Tessa_voice h1::before { 144 content: '"'; 145 font-size: 50px; 146 font-weight: 600; 147 color: #fdb32b; 148 display: block; 149 margin: 0; 150} 151 152.Tessa_picture { 153 width: 100%; 154 height: 100%; 155} 156 157.Tessa_voice h1 { 158 font-size: 32px; 159} 160 161.answer h1 { 162 font-weight: 900; 163 font-size: 60px; 164} 165 166.answer td { 167 width: 510px; 168 height: 70px; 169 line-height: 70px; 170 vertical-align: middle; 171 border-bottom: 1px solid #484848; 172} 173 174.answer td a { 175 width: 100%; 176 height: 100%; 177 display: block; 178 color: #008489; 179} 180 181/*レスポンシブ*/ 182/**/ 183 184@media screen and (max-width:1100px) { 185 .ver-sp { 186 display: block; 187 } 188 189 .ver-pc { 190 display: none; 191 } 192 193 header { 194 display: none!important; 195 } 196 197 .top_wrapper { 198 margin-top: 0; 199 height: 300px; 200 } 201 202 .income_check_pc { 203 display: none; 204 } 205 206 .top_sp { 207 } 208 209 .title_sp { 210 margin: 150px 0 0 50px; 211 } 212 213 .title_sp h1 { 214 color: white; 215 font-weight: 900; 216 } 217 218 .top_icon_sp a { 219 width: 50px; 220 height: 50px; 221 border: none; 222 } 223 224 .dropdown-toggle::after { 225 display: none!important; 226 } 227 228 .top_icon_sp img { 229 width: 50px; 230 height: 50px; 231 } 232 233 .dropdown-menu { 234 width: 100%; 235 height: 100%; 236 margin: 0!important; 237 padding: 0!important; 238 } 239 240 .income_check_sp { 241 margin: 30px 100px; 242 } 243 244 .income_check_sp a, 245 .income_check_sp input { 246 border: 1px solid #ECEBE9; 247 width: 100%; 248 border-radius: 4px; 249 } 250 251 .Tessa_voice h1 { 252 font-size: 16px!important; 253 } 254 255 .steps { 256 margin-bottom: 100px 257 } 258 259 .steps h1 { 260 font-size: 40px; 261 } 262 263 .host_voice { 264 margin-bottom: 100px; 265 } 266 267 .answer h1 { 268 font-size: 40px; 269 } 270 271 .table_pc { 272 } 273 274 .list_sp li{ 275 height: 70px; 276 line-height: 70px; 277 vertical-align: middle; 278 border-bottom: 1px solid #484848; 279 margin: 0 10%; 280 } 281 282} 283@media screen and (max-width: 544px) { 284 .income_check_sp { 285 margin: 10px; 286 } 287 288 .steps::before { 289 left: 0; 290 margin: 0; 291 } 292 293} 294
参考サイトでいう、1100px以下になると表示される右上のアイコンをクリックした後の話です。




