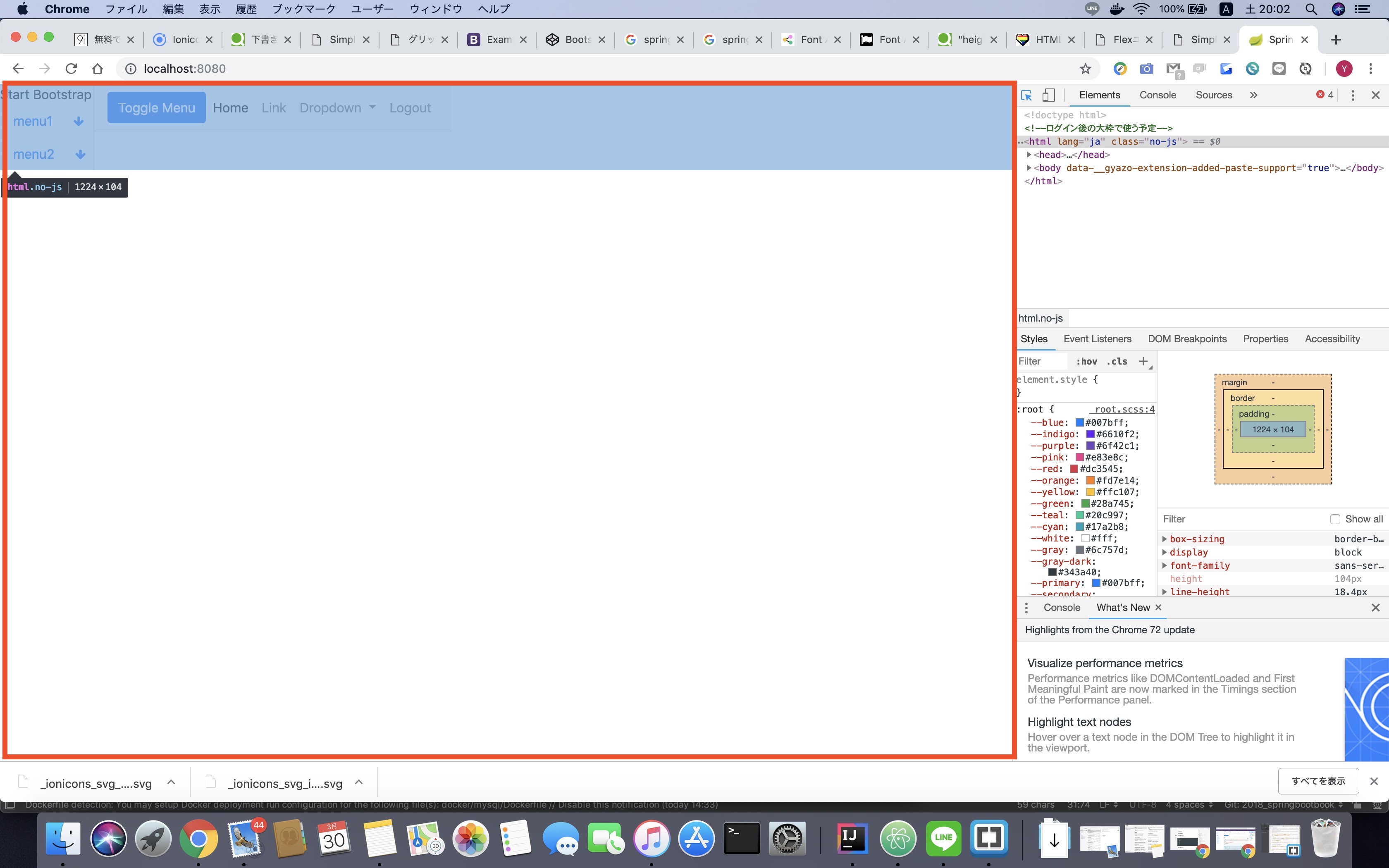
以下のようにCSSを指定していますが、下図のように高さが極端に狭く画面に表示されてしまいます。
cssフレームワークはbootstrap4.0.0を使用しています。
css
1 2html { 3 height: 100%; 4 width: 100%; 5} 6 7body { 8 height: 100%; 9 margin: 0; 10 width: 100% 11} 12
数値(px)で指定しなければいけないのでしょうか?
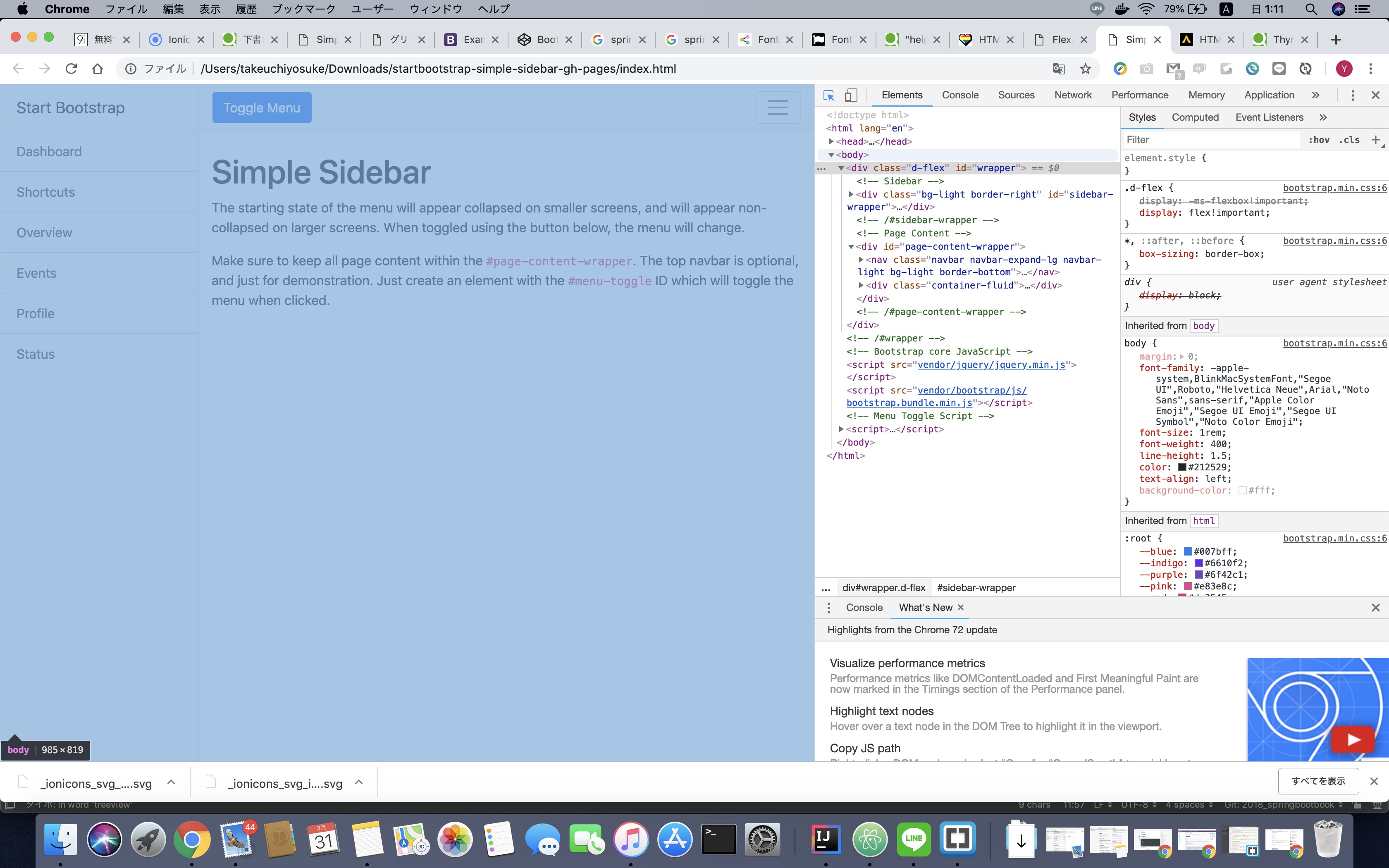
以下ソースです。
layouthtml
1 2<!--ログイン後の大枠で使う予定--> 3<!DOCTYPE html> 4<html xmlns:th="http://www.thymeleaf.org" 5 xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" 6 xmlns:sec="http://www.thymeleaf.org/extras/spring-security" 7 lang="ja" class="no-js"> 8<head> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <meta charset="utf-8"> 11 <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> 12 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 13 <link th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.min.css}" rel="stylesheet" /> 14 <link th:href="@{/webjars/font-awesome/4.7.0/css/font-awesome.min.css}" rel="stylesheet" type="text/css" /> 15 <link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" th:href="@{/webjars/ionicons/css/ionicons.min.css}" rel="stylesheet" type="text/css"/> 16 <link rel="stylesheet" href="../static/css/sidebar_style.css" th:href="@{/static/css/sidebar_style.css}" type="text/css"/> 17</head> 18<body> 19 <!--wrapper_start--> 20 <div class="d-flex" id="wrapper"> 21 <!--sidebar_start--> 22 <div class="bg-light border-right" layout:fragment="sidebar" id="sidebar-wrapper"> 23 <div class="sidebar-heading">Start Bootstrap </div> 24 <div class="list-group list-group-flush"> 25 <ul class="nav flex-column"> 26 <li class="nav-item"> 27 <div class="d-flex align-items-center"> 28 <a href="#" class="nav-link"> menu1 </a> 29 <button class="btn btn-link btn-sm" data-target="#collapse-menu3" data-toggle="collapse"> 30 <i class="fa fa-arrow-down" aria-hidden="true"></i> 31 </button> 32 </div> 33 <ul id="collapse-menu3" class="collapse list-unstyled pl-3"> 34 <li><a href="#" class="nav-link">menu1-1</a></li> 35 <li><a href="#" class="nav-link">menu1-2</a></li> 36 <li><a href="#" class="nav-link">menu1-3</a></li> 37 </ul> 38 </li> 39 <li class="nav-item"> 40 <div class="d-flex align-items-center"> 41 <a href="#" class="nav-link"> menu2 </a> 42 <button class="btn btn-link btn-sm" data-target="#collapse-menu4" data-toggle="collapse"> 43 <i class="fa fa-arrow-down" aria-hidden="true"></i> 44 </button> 45 </div> 46 <ul id="collapse-menu4" class="collapse list-unstyled pl-3"> 47 <li><a href="#" class="nav-link">menu2-1</a></li> 48 <li><a href="#" class="nav-link">menu2-2</a></li> 49 <li><a href="#" class="nav-link">menu2-3</a></li> 50 </ul> 51 </li> 52 </ul> 53 </div> 54 </div> 55 <!--sidebar_end--> 56 57 <!-- Page Content --> 58 <div id="page-content-wrapper"> 59 <!--header_start--> 60 <header class="main-header"> 61 <nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom"> 62 <button class="btn btn-primary" id="menu-toggle">Toggle Menu</button> 63 64 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> 65 <span class="navbar-toggler-icon"></span> 66 </button> 67 68 <div class="collapse navbar-collapse" id="navbarSupportedContent"> 69 <ul class="navbar-nav ml-auto mt-2 mt-lg-0"> 70 <li class="nav-item active"> 71 <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> 72 </li> 73 <li class="nav-item"> 74 <a class="nav-link" href="#">Link</a> 75 </li> 76 <li class="nav-item dropdown"> 77 <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 78 Dropdown 79 </a> 80 <div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown"> 81 <a class="dropdown-item" href="#">Action</a> 82 <a class="dropdown-item" href="#">Another action</a> 83 <div class="dropdown-divider"></div> 84 <a class="dropdown-item" href="#">Something else here</a> 85 </div> 86 </li> 87 <li class="nav-item"> 88 <a class="nav-link" href="#">Logout</a> 89 </li> 90 </ul> 91 </div> 92 </nav> 93 </header> 94 <!--header_end--> 95 <div class="container-fluid"> 96 <!--/* グローバルメッセージ */--> 97 <section class="content-header" th:remove="${#strings.isEmpty(str)}? body : none" th:with="str=${GlobalMessage}"> 98 <p th:text="${str}" class="alert alert-danger"></p> 99 </section> 100 <section layout:fragment="content" class="content"> 101 102 </section> 103 </div> 104 </div> 105 </div> 106 <!--wrapper_end--> 107 <script type="text/javascript" th:src="@{/webjars/jquery/3.1.1/jquery.min.js}"></script> 108 <script type="text/javascript" th:src="@{/webjars/bootstrap/4.0.0/js/bootstrap.min.js}"></script> 109 <!-- Menu Toggle Script --> 110<script> 111 $("#menu-toggle").click(function(e) { 112 e.preventDefault(); 113 $("#wrapper").toggleClass("toggled"); 114 }); 115 </script> 116 117 118</body> 119</html> 120
回答1件
あなたの回答
tips
プレビュー