こんにちは。
JavaScriptの参考サイトリンク内容の以下の画像の以下の部分で、1から2が言える、ということが理解できないのです。
↓
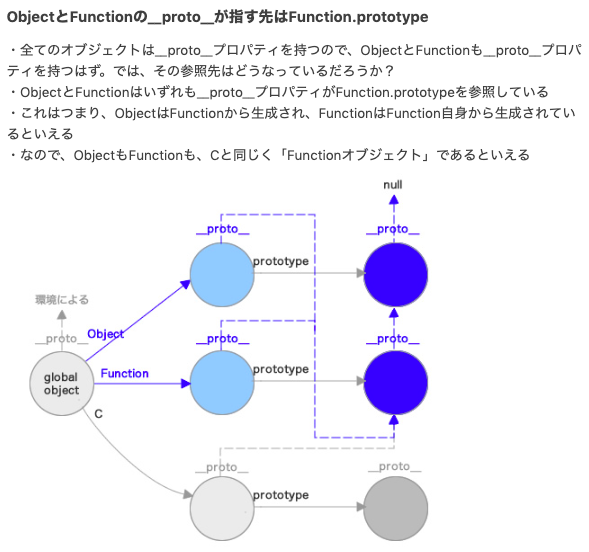
・ObjectとFunctionはいずれも__proto__プロパティがFunction.prototypeを参照している1
・これはつまり、ObjectはFunctionから生成され、FunctionはFunction自身から生成されているといえる2
よろしくお願い致します。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答2件
0
ベストアンサー
・これはつまり、ObjectはFunctionから生成され、FunctionはFunction自身から生成されているといえる*2
この文章は無視したほうがいいでしょう。__proto__は後からでも書き換え可能(直接代入する、あるいはObject.setPrototypeOfを使う)ですので、「__proto__がセットされていること」と「生成方法」は、直接的には関係しません。
もっとも、最後の「ObjectもFunctionもFunctionオブジェクト」ということは間違いありません。
投稿2019/03/30 07:53
総合スコア145183
0
コードで理解する
- ObjectとFunctionはいずれもprotoプロパティがFunction.prototypeを参照している*1
- これはつまり、ObjectはFunctionから生成され、FunctionはFunction自身から生成されているといえる*2
言葉上の定義にとらわれず、コードを書いて検証する事をお勧めします。
忌憚なき意見を述べるなら、多くの個人サイトで、著者自身の用語解釈に誤りがあると私は感じています。
JavaScript
1console.log(Function.__proto__ === Function.prototype); // true 2console.log(Object.__proto__ === Function.prototype); // true
プロトタイプチェーンに関するよくある誤解
プロトタイプチェーンは new 演算子とセットで説明される事が多いようです。
JavaScript
1function Foo () {} 2 3const f = new Foo; 4console.log(f.__proto__ === Foo.prototype); // true
多くのサイトでは、上記のようなコードを使って説明されます。
そこから、
__proto__は new 演算子で生成したコンストラクタの prototype プロパティを指すものである
という誤解が生まれます。
著者(@maeharin)も同様の誤解をしている為に、「や...やっと理解できた!JavaScriptのプロトタイプチェーン - maeharinの日記」では、
・これはつまり、ObjectはFunctionから生成され、FunctionはFunction自身から生成されているといえる
と結論しています。
実際には、プロトタイプチェーンは、「new演算子で生成したから発生する」のではありません。
プロトタイプチェーンは、プロパティ参照時に必ず発生するのです。
つまり、
JavaScript
1object.prop 2object['prop']
上記コードではプロトタイプチェーンが発生しています。例外はありません。
Re: slimat さん
投稿2019/03/30 08:26
総合スコア18162
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。