環境:MacBook Pro Chrome Atomエディタ
flex-direction: column; にすると、インライン要素はブロック要素に変化するのでしょうか?
コード
HTML
1<div class="test1"> 2 <button type="button">ボタンタグtest1</button> 3 <a href="#">aタグtest1</a> 4</div> 5 6<div class="test2"> 7 <button type="button">ボタンタグtest2</button> 8 <a href="#">aタグtest2</a> 9</div> 10
CSS
1.test1{ 2 display: flex; 3 flex-direction: column; 4} 5.test1 button{ 6 height: 100px; 7} 8.test1 a{ 9 border: 3px solid blue; 10 height: 100px; 11} 12 13.test2 button{ 14 height: 100px; 15} 16.test2 a{ 17 border: 3px solid blue; 18 height: 100px; 19} 20
以下、質問内容になります。
① インライン要素がブロック要素に変化したと思った理由。
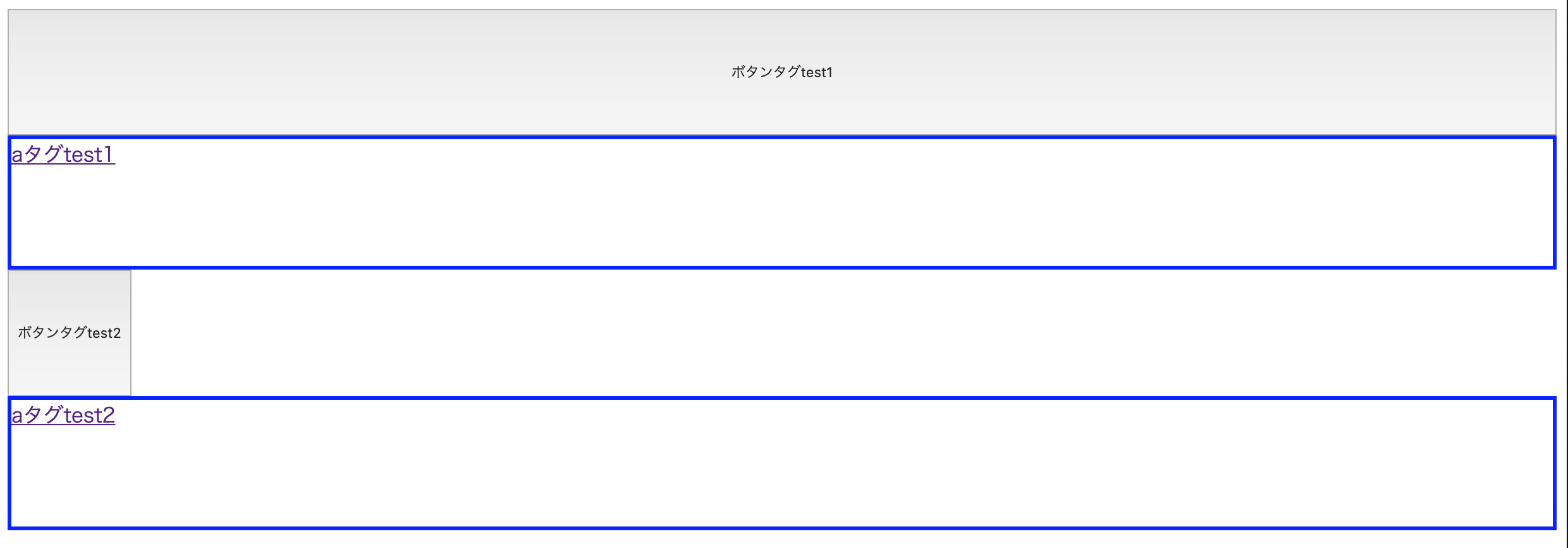
columnにすると、「ボタンタグtest1」と、borderで囲った「aタグtest1」が、
・画面の端から端まで広がる
・heightが効いている。
以上の事から、ブロック要素に変化しているという解釈で良いのでしょうか?
② ①の解釈が正しかったとしても、大きな疑問が。
「ボタンタグtest2」 はインライン要素のはずなのに、
heightが効いているのは何故ですか?
もしかして、button要素はインライン要素でもありブロック要素でもある的な概念ですか?
だとしてもその意味がよく理解できません。
③
.test2 button{ height: 100px; display: block; } .test2 a{ border: 3px solid blue; height: 100px; display: block; }

このようにした場合、「aタグtest2」のみが画面端から端まで広がるのですが、
何故、「ボタンタグtest2」は広がらないのでしょうか?
規則性がまるでわかりません。
・columnしたら、「button要素」も「borderで囲ったa要素」も横に広がりheightも効く。
・flex無しで、普通に「button要素」と「borderで囲ったa要素」に heightを適用させた場合、「button要素」のみに効く。(buttonはインライン要素ではない?)
・flex無しで、「button要素」と「borderで囲ったa要素」をdisplay: block;を適用させた場合、「button要素」と「borderで囲ったa要素」両者がheightは効き、「borderで囲ったa要素」のみが画面端から端まで広がる。
以上、よろしくお願いします。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。