javascript 初心者です。
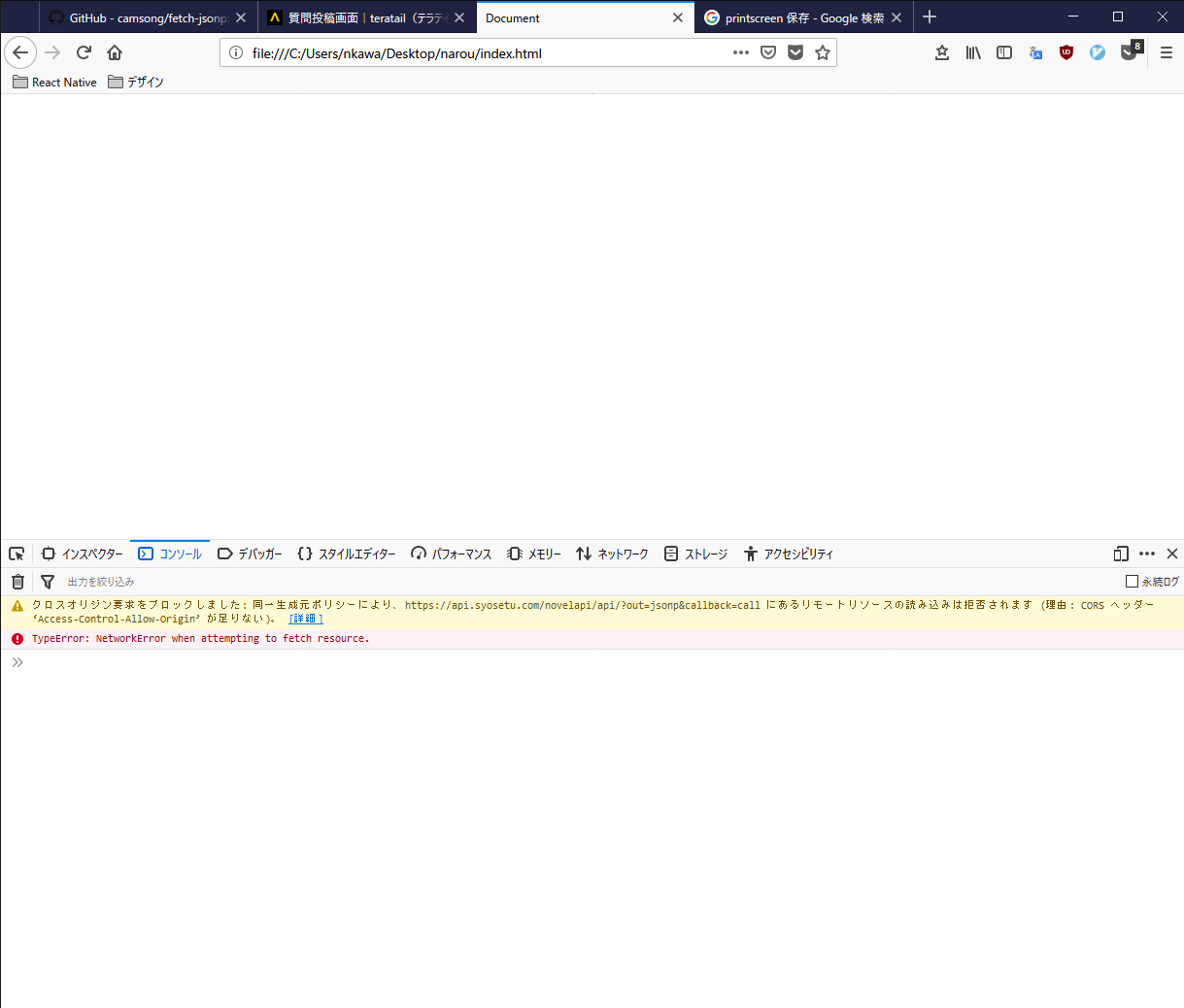
なろう小説APIという、小説を取得するAPIをたたいてるのですが、クロスオリジンエラーが出て困っています。
以下、エラーが出るコードです。
JacaScript
1// API サーバーのレスポンスを、コンソールに表示する関数。 2function call(jsonData) { 3 console.log(jsonData) 4} 5 6// クエリパラメータには、出力形式をjsonpにする「out=jsonp」と、コールバック関数名を call にする「callback=call」を設定しています。 7const API_URL = 'https://api.syosetu.com/novelapi/api/?out=jsonp&callback=call' 8 9fetch(API_URL, { 10 mode: 'cors', 11})
ご教授お願いします。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/03/29 06:59
2019/03/29 07:09
2019/03/29 07:46