前提・実現したいこと
現在、商品一覧(index)画面を制作しています。
レイアウトを整えようとしているのですが、上手く行かず困っております。
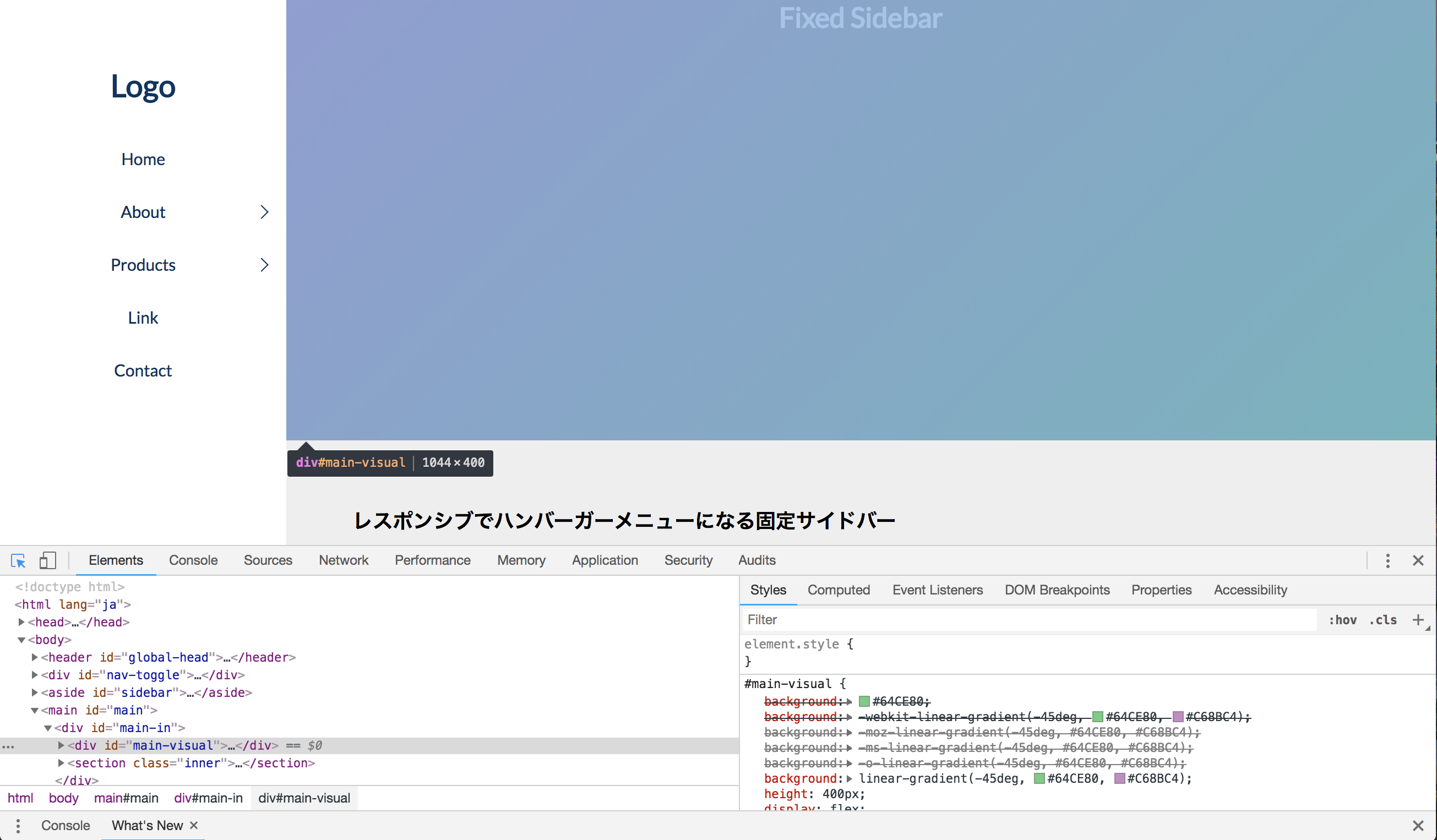
やりたいことは、下記画像のように、visualが左のサイドバーに埋め込まれないようにしたいのですが、
【最終レイアウトイメージ】

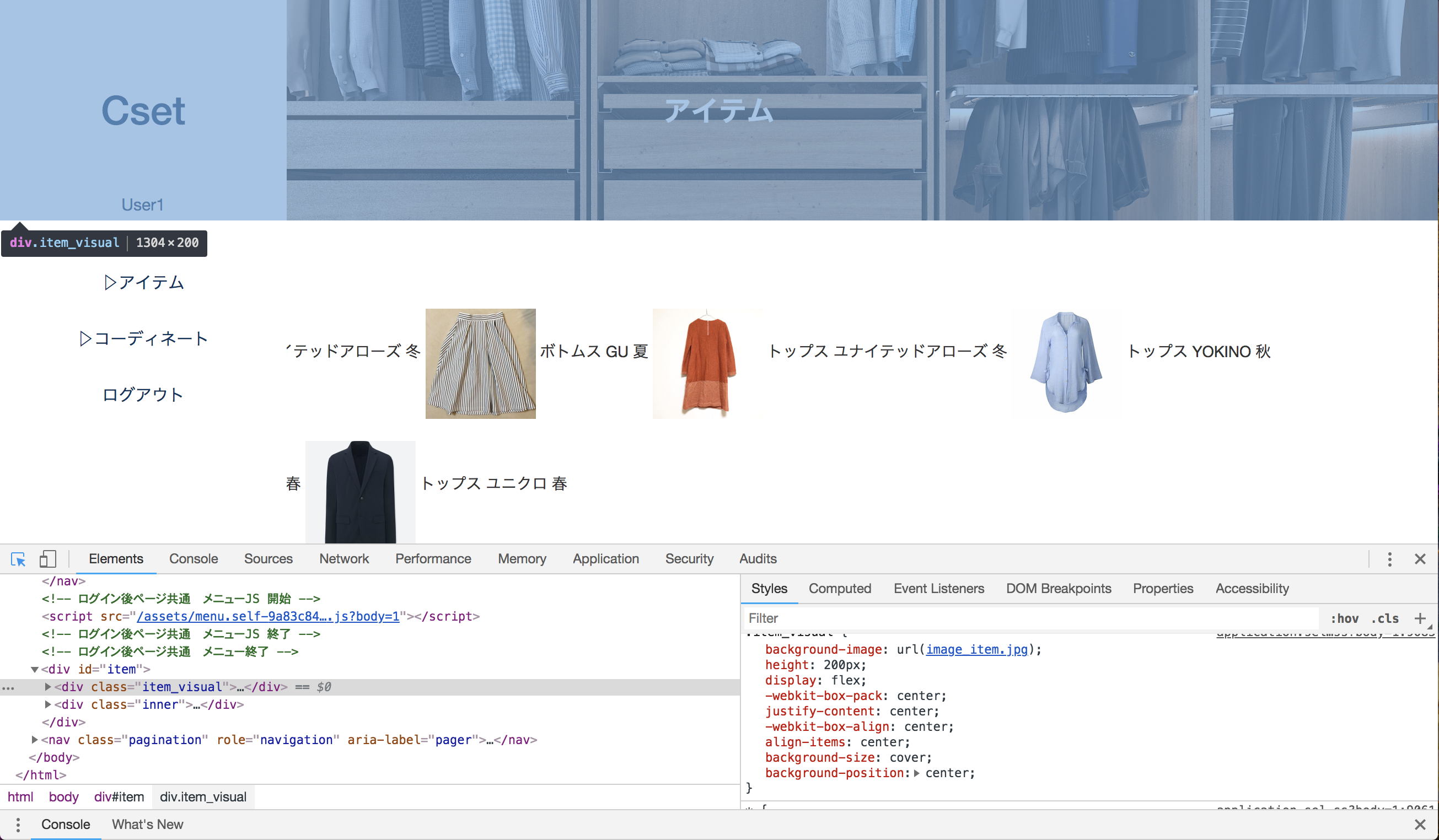
現在は、下記画像のように左のサイドバーの下に埋め込まれる形になってしまっております。
【現在の画面】

どのようにすれば、最終レイアウトイメージのようになるのでしょうか。
試したことは下記になります。
該当のソースコード
【index.html】 <%= render 'layouts/list' %> <div id= "item"> <div class="item_visual"> <h2>アイテム</h2> </div> <div class="inner"> <% @items.each do |item| %> <%= attachment_image_tag item, :photo, :fill,800,800, format:'jpg', class:"item_photo" %> <%= item.genre %> <%= item.brand %> <%= item.season %> <% end %> </div> </div> </div> <%= paginate @items, class: "paginate" %> 【application.html】左にあるサイドバーのhtml <nav> <ul class="nav"> <% if user_signed_in? %> <header id="global-head"> <h1 id="brand-logo">Cset</h1> </header> <div id="nav-toggle"> <div> <span></span> <span></span> <span></span> </div> </div> <aside id="sidebar"> <nav id="global-nav"> <ul> <%= link_to current_user.name, user_path(current_user) %> <li class="sub-menu"> <%= link_to '▷アイテム', items_path, class: "item" %> </a> <ul class="sub-menu-nav"> <li><a class="item_registration" href="/items/new" >▷アイテム登録</a></li> </ul> </li> <li class="sub-menu"> <%= link_to '▷コーディネート', new_corde_path, class: "corde" %> </a> </li> <li> <%= link_to 'ログアウト', destroy_user_session_path, method: :delete, class: "logout" %> </li> </ul> </nav> </aside> <% else %> <li> <%= link_to "サインアップ", new_user_registration_path, class: "sign_up" %> </li> <li> <%= link_to "ログイン", new_user_session_path, class: "sign_in" %> </li> <% end %> </ul> </nav> <!-- ログイン後ページ共通 メニューJS 開始 --> <%= javascript_include_tag 'menu.js' %> <!-- ログイン後ページ共通 メニューJS 終了 --> <!-- ログイン後ページ共通 メニュー終了 --> 【css】 * { margin: 0; padding: 0; box-sizing: border-box; } /*ログイン後ページ共通 メニュー 開始*/ #global-head { position: fixed; color: #033560; width: 260px; text-align: center; padding-top: 60px; z-index: 100; } #sidebar { font-size: 15px; padding-top: 130px; width: 260px; height: 100%; position: fixed; color: #033560; background: #fff; text-align: center; } #global-nav { margin-top: 30px; } #global-nav ul { list-style: none; margin-left: 0; } #global-nav > ul > li { position: relative; } #global-nav a { color: #033560; text-decoration: none; display: block; padding: 15px 0; transition: background-color .3s linear; } /* sub-menu */ #global-nav .sub-menu-nav { position: fixed; background: #033560; top: 0; padding-top: 90px; left: 260px; width: 0; height: 100%; overflow: hidden; transition: width .2s ease-out; } #global-nav .sub-menu-nav a { color: white; } #global-nav .sub-menu-nav a, #global-nav .sub-menu:hover .sub-menu-nav { width: 230px; } /* nav-toggle */ #nav-toggle { display: none; position: fixed; top: 15px; right: 15px; height: 32px; } .item { margin-top:30px; } .item_registration{ margin-top: 150px; } /*#overlay { display: none; position: fixed; background: rgba(0,0,0,.6); width: 100%; height: 100%; top: 0; left: 0; right: 0; bottom: 0; }*/ @media screen and (max-width: 900px) { #main-in { padding-left: 0; } #global-head { width: 100%; padding: 10px; background: rgba(255,255,255,.8); display: flex; } #sidebar { position: fixed; right: -300px; top: 0; height: 100%; width: 300px; color: #333; background: #fff; transition: .35s ease-in-out; } /* サブメニューは開けない */ #global-nav .sub-menu-head:after, #global-nav .sub-menu-nav { display: none; } #nav-toggle { display: block; } /* nav open */ .open { overflow: hidden; } .open #overlay { display: block; } .open #sidebar { transform: translate3d(-300px,0,0); } /* #nav-toggle close */ .open #nav-toggle span:nth-child(1) { top: 11px; transform: rotate(45deg); } .open #nav-toggle span:nth-child(2) { width: 0; left: 50%; } .open #nav-toggle span:nth-child(3) { top: 11px; transform: rotate(-45deg); } /* z-index */ #overlay { z-index: 200; } #sidebar { z-index: 300; } #nav-toggle { z-index: 400; } } /*ログイン後ページ共通メニュー 終了*/ /*アイテム一覧 画像表示 開始*/ .item_visual { background-image: url("image_item.jpg"); height: 200px; display: flex; -webkit-box-pack: center; justify-content: center; -webkit-box-align: center; align-items: center; background-size: cover; background-position: center; } h2 { font-size: 180%; color: #fff; display: block; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; } .inner { padding: 60px; } .item_photo { width: 100px; height: 100px; display:inline-block; } /*アイテム一覧 画像表示 終了*/
試したこと
bootstrapのグリッドシステムを使ってみたのですが、
12等分された画面の比率で、整数でしか分割できず、小数での分割のような細かいことができないため、
例えば、サイドバー部分col-xs-2、visual部分をcol-xs-10とすると、サイドバーとvisualの間に余白が生まれてしまい、上手くいきませんでした。
あなたの回答
tips
プレビュー




