先日、下記ページにてスケジュール機能のカレンダー切り替え実装に関してご回答をいただいたのですが、
追加で別窓のカレンダーと連動をさせる必要が出てきました。
※前回のページ
【サイドバーにスケジュール表示機能をつけたいと思っています。】
https://teratail.com/questions/180318
追加したい機能は
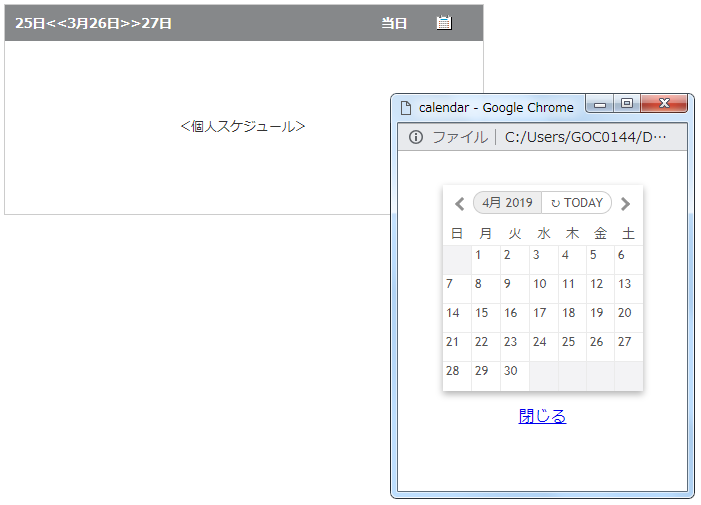
1)「当日」の右にあるカレンダーアイコンをクリックすると別窓で立ち上がるカレンダーの任意の日(例:2019年4月1日)をクリックすると、スケジュール日程の「25日<<3月26日>>27日」の部分が「31日<<4月1日>>2日」に切り替わる。
別窓のカレンダーに関しましては( http://kthornbloom.com/monthly/ )にある「monthly.js」を使用しています。
【ソース】
<html>
<index.html> <div class="contentBox"> <div class="heading flex"> <div class="schedule"><span class="prev"></span><<<span class="current"></span>>><span class="next"></span></div> <div class="today">当日</div> <div class="calendar"><a href="javascript:ImageUp();"></a></div> </div> <div class="text"> <div class="flex"><個人スケジュール></div> </div> </div> </div> <calendar.html> <div class="page"> <div style="width:100%; max-width:200px; display:inline-block;"> <div class="monthly" id="mycalendar"></div> </div> <div class="closeBtn"><a href="#" onClick="window.close(); return false;">閉じる</a></div> </div>
<css>
<index.html> .contentBox { border: 1px solid #f2f2f2; box-sizing: border-box; margin-bottom: 1em; } .contentBox a { color: #fff; } .contentBox a:hover { color: #ccc; } .heading { background: #86888a; color: #fff; font-weight: bold; padding: 10px; position: relative; } .schedule { box-sizing: border-box; float: left; padding-right: 5px; width: 80%; /* 3点リーダ */ overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .today { min-width: 30px; width: 12%; } .calendar { background: url(../img/calendar.gif) no-repeat; background-size: 16px 16px; background-position: 0 0; padding-top: 3px; width: 16px; height: 16px; box-sizing: border-box; position: relative; } .calendar a { position: absolute; top: 0; left: 0; height: 16px; width: 16px; }
<js>
<index.html> // スケジュール function setSchedule(d){ var dd=[{},{},{}]; var text = d.setDate(d.getDate()-1); dd[0].text = text-text%(60*60*24*1000); text = d.setDate(d.getDate()+1); dd[1].text = text-text%(60*60*24*1000); text = d.setDate(d.getDate()+1); dd[2].text = text-text%(60*60*24*1000); dd[0].date = new Date(dd[0].text); dd[1].date = new Date(dd[1].text); dd[2].date = new Date(dd[2].text); dd[0].content= dd[0].date.getDate()+"日"; dd[1].content= (dd[1].date.getMonth()+1)+"月"+dd[1].date.getDate()+"日"; dd[2].content= dd[2].date.getDate()+"日"; with(document.querySelector('.schedule .prev')){ textContent = dd[0].content; dataset["date"] = dd[0].text; } with(document.querySelector('.schedule .current')){ textContent = dd[1].content; dataset["date"] = dd[1].text; } with(document.querySelector('.schedule .next')){ textContent = dd[2].content; dataset["date"] = dd[2].text; } } window.addEventListener('DOMContentLoaded', function(e){ setSchedule(new Date()); document.querySelector('.today').addEventListener('click',function(e){ var d=new Date(); setSchedule(d); }); document.querySelector('.schedule .prev').addEventListener('click',function(e){ var d=new Date(parseInt(e.target.dataset["date"])); setSchedule(d); }); document.querySelector('.schedule .next').addEventListener('click',function(e){ var d=new Date(parseInt(e.target.dataset["date"])); setSchedule(d); }); }); // イメージポップアップ表示 function ImageUp() { window.open("calendar.html","window1","width=250,height=340,scrollbars=0"); }
あなたの回答
tips
プレビュー