Webページ上で高さの違う画像を横並びに2枚並べて
ボーダーで囲いたいと思っています。
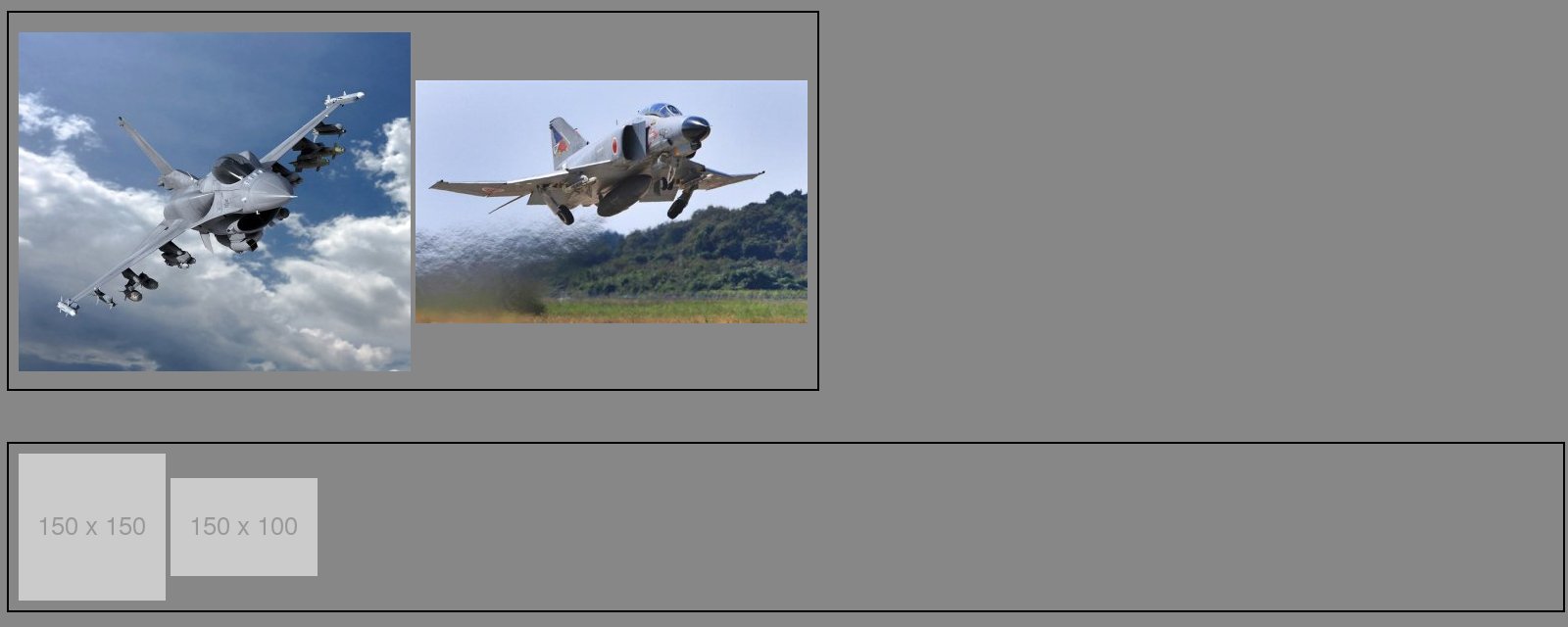
とりあえず以下のコードで希望通り表示出来ています。
CSS
1<div style="border: solid 2px; display: inline; padding: 180px 10px;" > 2 <img src="F16.jpg" height="346px" style="vertical-align: middle;"> 3 <img src="F4.jpg" height="248px" style="vertical-align: middle;"> 4</div>
これでも問題ないのですが、上記のコードでは
人間が画像の高さから計算して枠の寸法(パディングの大きさ)を決めています。
ですがdisplay属性のinline要素とblock要素の使い分けで
毎回計算しなくても、パディングの余白部分のサイズだけを設定して
画像のように2枚の画像を横並びにして(縦方向に中央揃えに並べて)
表示できたような気がします。
画像のように枠で囲う表示にする場合に、
パディングの余白のサイズの値だけを入力すれば
2枚の画像を横並びにしてボーダーで囲えるような
コードがあれば教えて下さい。
追記
・出来なければ「そんなコードはありません」でもOKです。
・お勧めのコード、いつも使うコードがあれば教えて頂ければうれしいです。
↑ パディングの値の入力が条件通りでなくてもOKです。
↑ なぜお勧めなのか理由も教えて頂ければうれしいです。
※今回は貼りつけ用にCSSをインラインに書いています。
解答して頂く時は適当にidを付けて頂いてOKです。
よろしくお願いします。
「noka_blank」さんの回答のコードです。
※枠(ボーダー)は追加しております。

CSS
1.hoge {padding:10px; border: solid 2px;} 2 3.hoge img {display:inline-block; 4 vertical-align:middle;}
「yoshinavi」さんの回答のコードです
ありがとうございます。
回答2件
あなたの回答
tips
プレビュー






