#現状
現在、Bootstrapを用いて、
navigation barを作ろうとしています。
BootstrapのHPから、
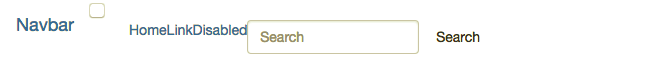
コード(下にあります)を引用しても、HPのサンプルようには表示されず。。。
どうしてうまく表示されないのか分からず、質問させていただいております。
HTML
1<nav class="navbar navbar-expand-lg navbar-light bg-light"> 2 <a class="navbar-brand" href="#">Navbar</a> 3 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation"> 4 <span class="navbar-toggler-icon"></span> 5 </button> 6 7 <div class="collapse navbar-collapse" id="navbarTogglerDemo02"> 8 <ul class="navbar-nav mr-auto mt-2 mt-lg-0"> 9 <li class="nav-item active"> 10 <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> 11 </li> 12 <li class="nav-item"> 13 <a class="nav-link" href="#">Link</a> 14 </li> 15 <li class="nav-item"> 16 <a class="nav-link disabled" href="#">Disabled</a> 17 </li> 18 </ul> 19 <form class="form-inline my-2 my-lg-0"> 20 <input class="form-control mr-sm-2" type="search" placeholder="Search"> 21 <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> 22 </form> 23 </div> 24</nav>
#やったこと&疑問
bootstrapのcssが反映されていないのでは、と思い、
bootstrapのcssを確認しましたが、ちゃんとlocalにはありました。。
また、navigation以外にもbootstrapを使っている実装があり、
そこはうまく表示されているので、なぜnavigationだけうまく表示されないのかがわかりません・・・。
#ソース
詳しいソースはこちらになります。
https://codepen.io/maaaaaiiiisan/pen/wONPLE
どうぞよろしくお願いいたします。m(_ _)m
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/03/24 07:43