実現したいこと
Python/DjangoでWebAppを作成しています。その際「①フォームの初期値を動的に設定し、②ユーザーから見えなくしたい」場面が出てきたのですが、どのように実現すれば良いのでしょうか?
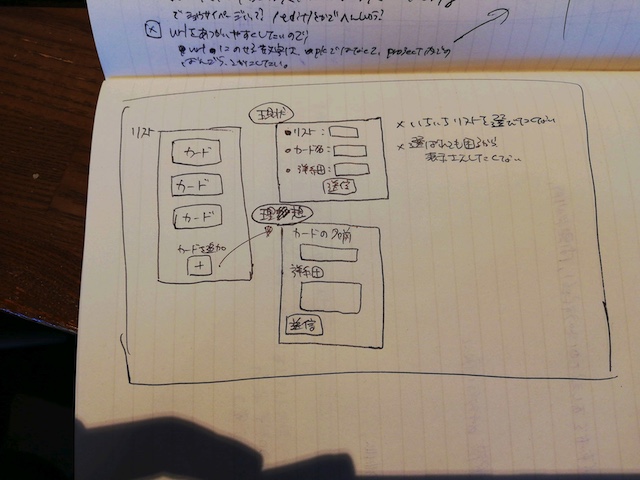
書いてて何言ってんだこいつ感があるので、下記に具体的な例を記載します。
背景・困っていること
作成しているのはtrelloみたいなカード型のtodoアプリです。
現状では、特定のリストにカードを追加したいとき、追加したいリストをフォームで選ぶ必要があります。
理想的なのは、特定のリストの下部にあるカード追加ボタンを押して入力フォームにたどり着いた際は、リストを選択せずに当たり前のようにそのリストがpostデータに含まれていることです。
再度整理すると、実現したい点は2点です。
①フォームにリストを表示しない
②同時に、入力データにはそのリスト情報が含まれている
下記の方法で一応実現できてはいるのですが、もっとスマートな方法が知りたいです。
試したこと・コード
下記の方法で一応は実現できています。
①viewでformを生成した際、初期値にそのリストをセットする
②リストについての入力窓をhtmlで非表示に設定する
python
1# models.py 2class Curtain(models.Model): 3 project = models.ForeignKey(Project, null=True, blank=True, on_delete=models.CASCADE) 4 curtain_name = models.CharField(max_length=32) 5 6class Card(models.Model): 7 curtain = models.ForeignKey(Curtain, null=True, blank=True, on_delete=models.CASCADE) 8 card_name = models.CharField(max_length=32) 9 card_detail = models.TextField()
python
1# views.py 2class CreateCardView(View): 3 template_name = 'board/create_card.html' 4 5 def get(self, request, project_id, curtain_id): 6 # リストに初期値を設定 7 create_card_form = CardForm(initial={ 8 # curtainがリストの役割をなしている 9 'curtain': Curtain.objects.get(pk=curtain_id) 10 }) 11 context = { 12 'create_card_form': create_card_form, 13 'project_id': project_id, 14 'curtain_id': curtain_id, 15 } 16 return render(request, self.template_name, context) 17 18 def post(self, request, project_id, curtain_id): 19 create_card_form = CardForm(request.POST) 20 print('create_card_form', create_card_form) 21 if create_card_form.is_valid(): 22 create_card_form.save() 23 return HttpResponseRedirect(reverse('board:create_card', args=(project_id, curtain_id,)))
python
1# forms.py 2class CardForm(forms.ModelForm): 3 """カードのフォーム""" 4 class Meta: 5 model = Card 6 fields = '__all__'
補足情報(FW/ツールのバージョンなど)
Django 2.1.7
python 3.6
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。