前提・実現したいこと
レスポンシブ時(max-width:767px)に
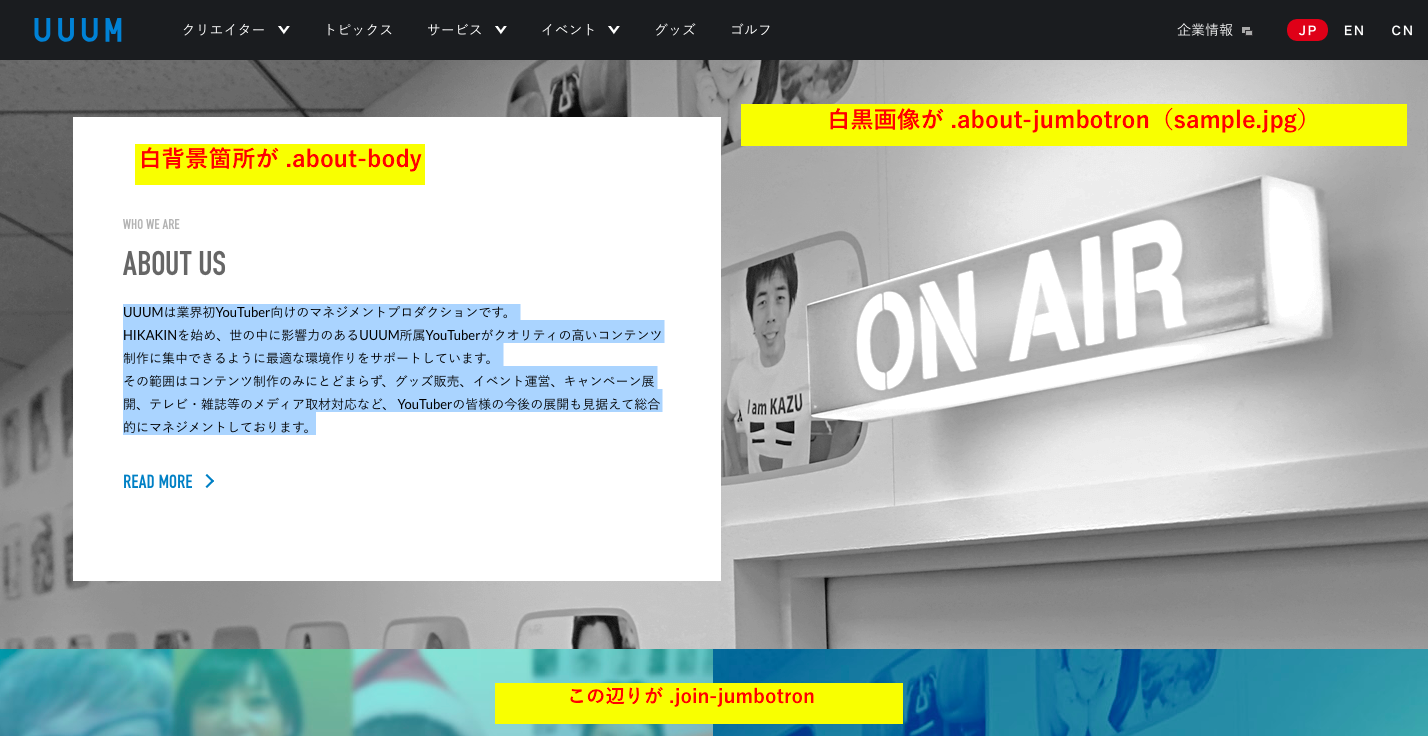
.about-jumbotronに位置する .container.about-body を
.about-jumbotron と .join-jumbotronの間に設置したいです。
添付画像内の参考サイト↓
https://www.uuum.jp/
該当のソースコード
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="トップページ"> 6 <title>公式サイト</title> 7 <link rel="icon" href="favicon.ico"> 8 <link rel="stylesheet" href="stylesheet.css"> 9 <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> 10 <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> 11 <link rel="stylesheet" href="slick-theme.css" type="text/css"> 12 13 <link rel="stylesheet" href="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.css"> 14 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> 15 <script src="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script> 16</head> 17 18<body> 19 <section> 20 <div class="jumbotron-fluid about-jumbotron"> 21 <div class="container about-body"> 22 <h5 class="text-muted"> 23 WHO WE ARE 24 </h5> 25 <h2> 26 ABOUT AS 27 </h2> 28 <div class="mb-4"> 29 マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団<br><br> 30マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団<br><br> 31マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団マーレン劇団 32 </div> 33 <a href="#"> 34 READ MORE > 35 </a> 36 </div> 37 </div> 38 </section> 39 40 <section> 41 <div class="jumbotron join-jumbotron"> 42 <div class="join-body text-center"> 43 <h2>マーレン劇団になる</h2> 44 <p>応募ページへ応募ページへ応募ページへ応募ページへ応募ページへ応募ページへ応募ページへ応募ページへ応募ページへ応募ページへ応募ページへ応募ページへ</p> 45 <button type="button" href="#" class="join-btn bg-warning btn-outline-primary"> 46 応募ページへ 47 </button> 48 </div> 49 </div> 50 </section> 51 52 53 54 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 55 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> 56 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> 57</body> 58</html> 59
css
1.about-jumbotron { 2 position: relative; 3 width: 100vw; 4 height: 100vh; 5 background:url(img/sample.jpg)no-repeat center; 6 background-size: cover; 7 border-radius: none; 8 display: block; 9} 10 11.container.about-body { 12 position: absolute; 13 top: 20%; 14 left: 5%; 15 width: 50%; 16 padding: 40px 40px 20px 40px; 17 background-color: white; 18} 19 20 21.join-jumbotron { 22 width: 100vw; 23 height: 100vh; 24 opacity: 0.5; 25 background: url(img/3.jpg)no-repeat center; 26 background-size: cover; 27 position: relative; 28} 29 30.join-body { 31 margin: 0 auto; 32 width: 50%; 33 color: white; 34 position: absolute; 35 top: 50%; 36 left: 50%; 37 transform: translateY(-50%) translateX(-50%); 38} 39 40.join-body p { 41 margin-top: 30px; 42 text-align: left; 43 vertical-align:center; 44} 45 46.join-btn { 47 border-radius:100px; 48 padding: 10px 20px; 49} 50 51@media (max-width: 767px) { 52.about-jumbotron { 53 height: 300px; 54 } 55 56.container.about-body { 57 top: 100%; 58 left: 0; 59 width: auto; 60 text-align: left; 61 } 62 63.join-jumbotron { 64 margin-top: 300px; 65 height: 300px; 66 min-height: 0; 67 text-align: center; 68 } 69}
試したこと
・positionで .about-jumbotron の下に設置
⇨ .join-jumbotron に .about-body が重なってしまう
(display:block も試したがうまくいかず)
補足情報(FW/ツールのバージョンなど)
bootstrap4
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/03/24 00:27