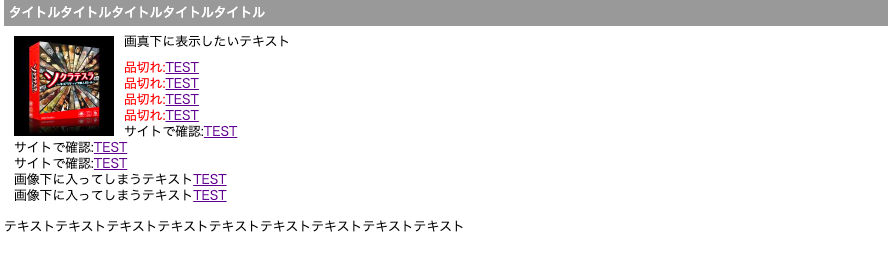
実現したい事① : "画真下に表示したいテキスト"を画像の真下に表示
実現したい事② : 画像の下に4行のテキストが入っていますが、上の4つのテキストと同じ様に画像の右側に整列させて表示したい
この2点ができないでいます。
左側の画像をblock要素にし、もう一つ右側のテキストが入る部分をblock要素にすれば出来ると考えずっと試していますが、解決まで持っていくことができず、質問させて頂きました。
どのような対応を行えば解決できるか、ご教授お願いします。
以下が該当のソースコードです。
HTML
1<html> 2<head> 3<meta http-equiv="Content-Type" content="text/html; charset=UTF8" /> 4<meta http-equiv="Content-Style-Type" content="text/css" /> 5<link rel="stylesheet" type="text/css" href="./test.css" / > 6<title></title> 7</head> 8<body> 9 10<div id="box"> 11 <ul> 12 <li class="title">タイトルタイトルタイトルタイトルタイトル</li> 13 <li> 14 <img src="../../images/B07L333S84" class="image"> 15 <span>画真下に表示したいテキスト</span> 16 </li> 17 <li> 18 <span class="red">品切れ:</span><a href="" target="_blank">TEST</a><br> 19 <span class="red">品切れ:</span><a href="" target="_blank">TEST</a><br> 20 <span class="red">品切れ:</span><a href="" target="_blank">TEST</a><br> 21 <span class="red">品切れ:</span><a href="" target="_blank">TEST</a><br> 22 <span class="check">サイトで確認:</span><a href="" target="_blank">TEST</a><br> 23 <span class="check">サイトで確認:</span><a href="" target="_blank">TEST</a><br> 24 <span class="check">サイトで確認:</span><a href="" target="_blank">TEST</a><br> 25 <span class="check">画像下に入ってしまうテキスト</span><a href="" target="_blank">TEST</a><br> 26 <span class="check">画像下に入ってしまうテキスト</span><a href="" target="_blank">TEST</a><br> 27 </li> 28 </ul> 29 30 <p><span>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</span></p> 31</div> 32 33</body> 34</html>
CSS
1 #box { 2 font-size:80%; 3 } 4 5 #box ul { 6 min-height:135px; 7 height:auto !important; 8 height:135px; 9 margin:0; 10 padding:0; 11 background:#fff; 12 /*border:solid #999;*/ 13 border-width:0 1px 1px 1px; 14 list-style-type:none; 15 } 16 17 #box li { 18 margin:8px 10px 10px 10px; 19 line-height:1.32em; 20 text-align:justify; 21 text-justify:distribute; 22 } 23 24 #box .red { 25 color:red; 26 } 27 28 #box .in_stock { 29 color:green; 30 } 31 32 #box .image{ 33 margin:2px 10px 0 0; 34 float:left; 35 width:100px 36 } 37 38 #box li.title { 39 margin:0; 40 padding:5px; 41 color:#fff; 42 background:#999; 43 } 44}
回答1件
あなたの回答
tips
プレビュー