Visual Studio Codeで使っています。
jQueryのインテリセンスを使いたいと思っており、
「jquery.d.ts」の設定方法について
こちらで質問させて頂きました。
ですが自己解決したので全文を書き直して、
質問を閉じておきます。
・閲覧して頂いた方、ありがとうございます。
・お世話になっているフォロワーのみなさんありがとうございます。
Visual Studio CodeでjQueryのインテリセンスを使えるようにするための作業~設定。
1)「JQuery.d.ts」をダウンロードする
2)ダウンロードした「JQuery.d.ts」をテスト用のファイルと同じフォルダーに入れる。
3)テスト用のファイルに「JQuery.d.ts」を呼び出すためのパスを直接記載する。
詳細は以下の通りです。
実際の作業
1)「JQuery.d.ts」をダウンロードする
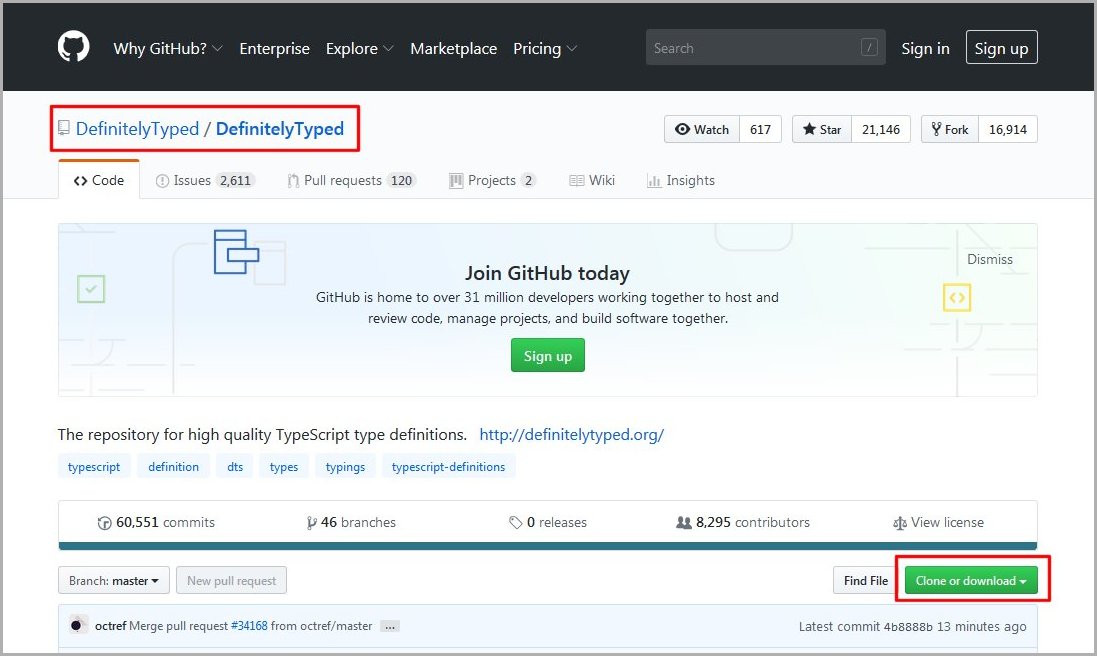
DefinitelyTyped
DefinitelyTyped
https://github.com/DefinitelyTyped/DefinitelyTyped
から「clone or download」で全部ダウンロードする

※必要なファイル(インテリセンス用)は「JQuery.d.ts」だけですが、
ディレクトリが深いのでダウンロードページで「JQuery.d.ts」の場所がわかりません。
↓
ここでは全部ダウンロードしてダウンロードしてから
「JQuery.d.ts」を見つけています。
※展開すると200MB前後あります。非常に大きなフォルダー(ライブラリ)です。
2)ダウンロードした「JQuery.d.ts」をテスト用のファイルと同じフォルダーに入れる。
・ダウンロードしたファイルのファイル名は「DefinitelyTyped-master.zip」になっている。
※「DefinitelyTyped-master.zip」はZIPファイルなので任意の場所で展開する。
※画像ではCドライブ上に「DefinitelyTyped-master」を作成しています。
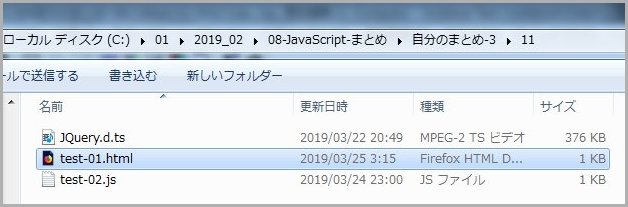
展開すると「DefinitelyTyped-master>types>jquery>JQuery.d.ts」
の中に「JQuery.d.ts」がある。
※必要なのは**「JQuery.d.ts」だけなので、「JQuery.d.ts」をコピーして、
テスト用のファイルと同じフォルダーに入れる。**
※同じフォルダーの中にあれば良いいです。
※画像ではテスト用のファイルは「test-01.html」です。
3)テスト用のファイルに「jquery.d.ts」を呼び出すためのパスを直接記載する。
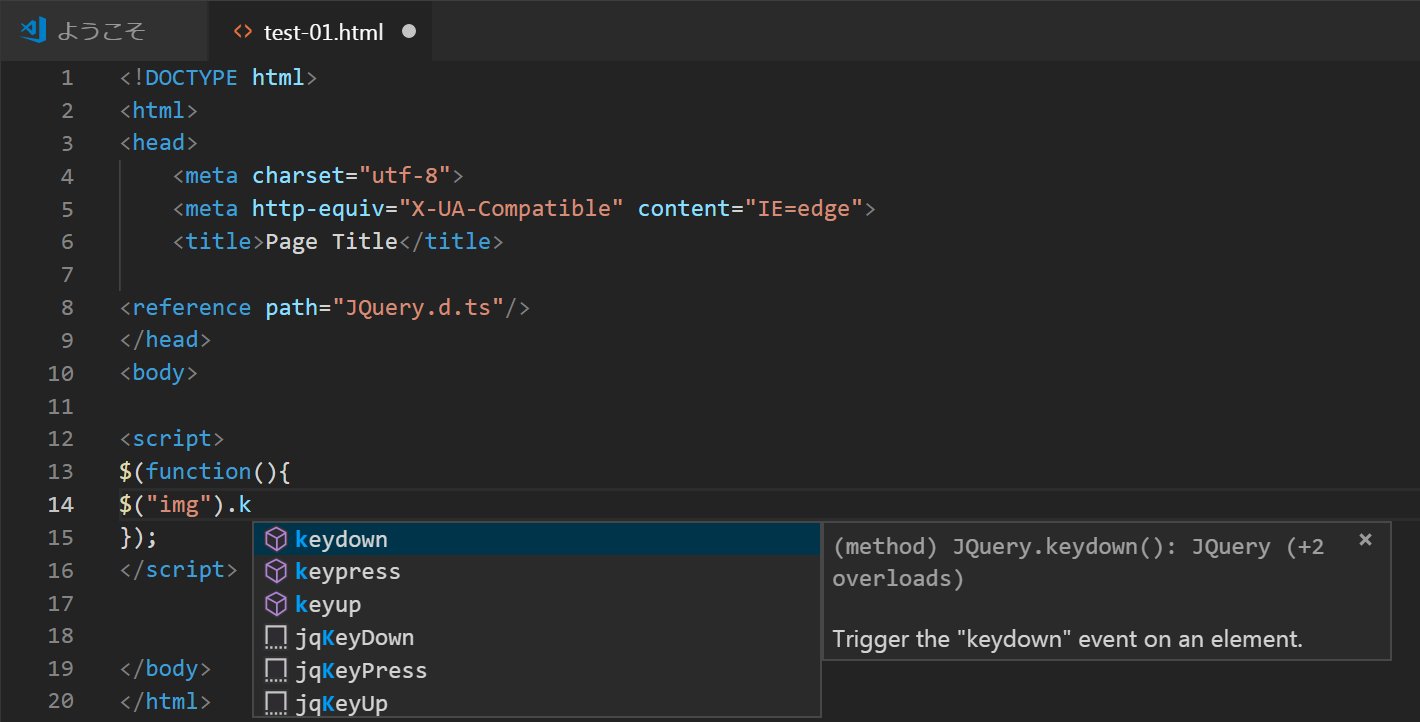
・「test-01.html」を開いてヘッダー部分に
**<reference path="JQuery.d.ts">**を記載する
※相対パスを通しているだけです。
・今回は同じフォルダーにあるのでパスの値が「"JQuery.d.ts"」になっています。
※Visual Studio Codeではエラーが出てしまうので「///~/」を入力してエラーを打ち消す
※「<reference path="JQuery.d.ts"/>」か
「///<reference path="JQuery.d.ts"/>」に書き換える
※</head>のエラーが消える
※【参考】他のエディタでは「///~/」は必要ない。
※以下の画像はSublime Text3だが「///~/」なしでもエラーは出ない。
動作確認
※こちらの画面では「<reference path="JQuery.d.ts"/>」になっていますが動作しています。
動作環境
Visual Studio Codeのバージョンは
バージョン: 1.32.3
OSはWindows7(64bit)です。
最後に~参考情報
※今回は動作チェックだけなので同じフォルダに「JQuery.d.ts」を入れています。
↓
毎回「JQuery.d.ts」をコピーするのは、面倒なので
動作確認後は任意のフォルダーに「JQuery.d.ts」を移動して
「<reference path="~/JQuery.d.ts"/>」のパスの方を書き換えて下さい。
・スニペットに登録する、etc.
※他のエディタでは「///~/」は不要です。
Visual Studio Codeでもコードには問題ありません。
VS Codeのデバッガーに引っかかるので「///~/」で打ち消しているだけです。
※間違えて「//」コメントオフにならないように注意して下さい。
※ネット上の記事(特にブログ記事)を参考にする時は特殊文字を
全角文字で表記しているページがたくさんあります。気を付けて下さい。
例)
「<reference path="~/JQuery.d.ts"/>」
↓
「<reference path=”~/JQuery.d.ts”/>」
※下は「"」半角ダブルクォテーションが全角ダブルクォテーション「”」になっています。
そのままコピー&ペーストして使うとエラーになるのでコピー&ペーストできません。
・上は出来ます。
こちらのページでは全部半角表示されていると思いますが
一応、コード上で貼りつけておきます。
※全部コピー&ペーストして使えます。
JavaScript
1<reference path="JQuery.d.ts"> 2<reference path="JQuery.d.ts"/> 3//<reference path="JQuery.d.ts"/>
こんな感じです。以下は参考情報です。
回答1件
あなたの回答
tips
プレビュー











バッドをするには、ログインかつ
こちらの条件を満たす必要があります。