プログラミング初心者です。
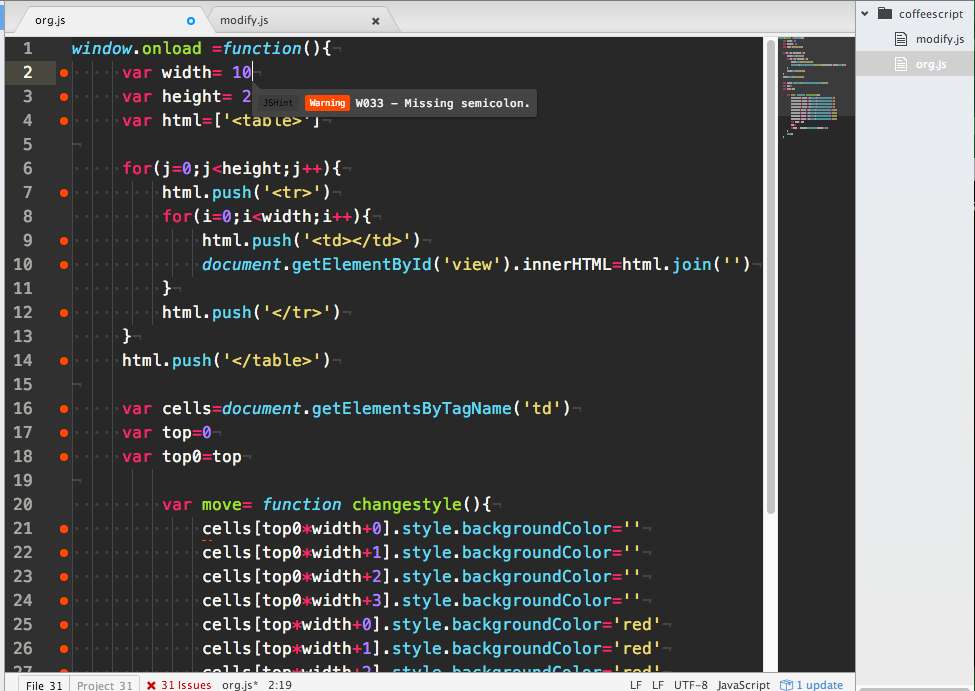
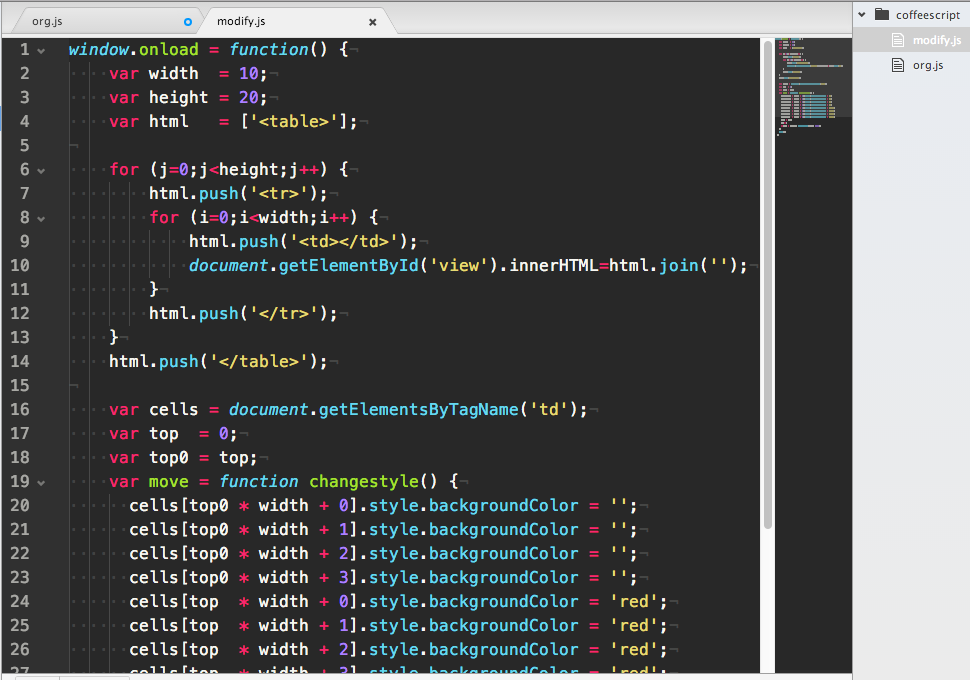
参考書と全く同じように記述しているのですが、
cells[top0*width+0].style.backgroundColor='' の部分で
Uncaught TypeError: Cannot read property 'style' of undefinedとエラーが出ています。
エラーの原因について詳しく教えて下さい。
よろしくお願いします。
<html> <head> <meata charset="UTF-8"> <title>テトリス</title> <style type="text/css"> table{ border-collapse:collapse; } table td{ width:20px;height:20px;border:1px solid black; } </style> <script type="text/javascript"> window.onload =function(){ var width= 10 var height= 20 var html=['<table>']
</script> </head> <body> <div id="view"></div> </body> </html>for(j=0;j<height;j++){ html.push('<tr>') for(i=0;i<width;i++){ html.push('<td></td>') document.getElementById('view').innerHTML=html.join('') } html.push('</tr>') } html.push('</table>') var cells=document.getElementsByTagName('td') var top=0 var top0=top var move= function changestyle(){ ****cells[top0*width+0].style.backgroundColor=''**** cells[top0*width+1].style.backgroundColor='' cells[top0*width+2].style.backgroundColor='' cells[top0*width+3].style.backgroundColor='' cells[top*width+0].style.backgroundColor='red' cells[top*width+1].style.backgroundColor='red' cells[top*width+2].style.backgroundColor='red' cells[top*width+3].style.backgroundColor='red' var top0= top top++ if(top < height)setTimeout(move,1000) } move() }
回答3件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/10/17 10:16