JavaScriptの勉強をしております。
ガイドブックの巻末にJqueryのコードがあり、
今回初めてをJqueryのコードを見ました。
以下のコードはガイドブックのサンプルコードで
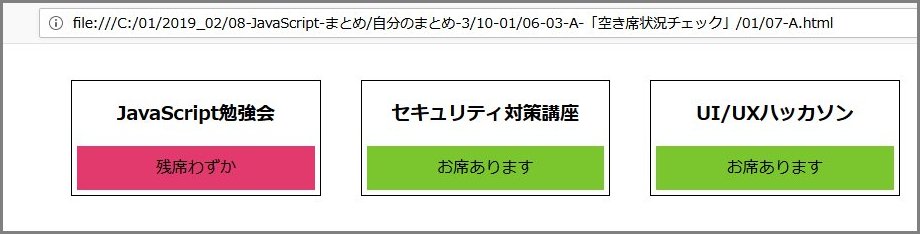
ブラウザ上でのHTMLの表示は画像の通りです。
大体の動作はわかるのですが、
ボックス(の中の対応する文字列)をクリックしたときのコードの意味と
動作が理解できません。
わからない部分は2か所あり1つ目は以下のコードです。
「$('.check').on('click', function() {」
このコードではクリックした時のプロパティは
「('.check').on('click',)」だけです。
そのためクラスに「check」があるもの全て(=3つのボックス全て)
が対象になると思います。
要するに、クリックした時の対象が3つのボックス全てに
なってしまうので、「('.check').on('click',)」以外に
何かもう1つ属性の指定が必要になるように思います。
ですが、実際にはこのコードでクリックした時にテキストが
「残席わずか」とか「お席あります」に変更されたり
jsonから取得したプロパティによりテキストの背景色を
赤や緑に変更されてクリックしたボックスだけが正常に動作します。
なぜ、クリックした時に発動される属性に
「$('.check').on('click', function() {」しかないのに、
クリックしたボックスだけを選んで
(※3個ある「class="check"」のある要素の中からクリックされたものだけを選んで)
イベントを発動させることが出来るのでしょうか?
わからない部分の2つ目は以下のコードです。
「if($(this).hasClass('crowded'))」
この場合の「$(this)」は「クリックされた対象」
(=「$('.check')」の中でクリックされた要素)
と思って良いのでしょうか?
すいませんが詳しい方、説明の上手な方、
jquery(JavaScript)でイベントの対象となる要素が複数あった時に、
クリックされた要素を判定する方法について教えて下さい。
サンプルのコードは以下の通りです。
↓ Jquery(一部、JavaScript)
<!-- net上のjqueryへのアクセス~呼び出し --> <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ //「data.json」へのアクセス~読み込み $.ajax({url: 'data-A.json', dataType: 'json'}) .done(function(data){ //「data.json」読み込みが完了した時 $(data).each(function() { if(this.crowded === 'yes') { var idName = '#' + this.id; $(idName).find('.check').addClass('crowded'); } }); }) //「data.json」読み込みが完了しなかった時 .fail(function(){ window.alert('読み込みエラー'); }); //クリックされたら空き席状況を表示 $('.check').on('click', function() { if($(this).hasClass('crowded')) { $(this).text('残席わずか').addClass('red'); } else { $(this).text('お席あります').addClass('green'); } }); }); </script>
外部ファイルの「data-A.json」は以下の通りです。
[ {"id":"js","crowded":"yes"}, {"id":"security","crowded":"no"}, {"id":"uiux","crowded":"no"} ]
一応、HTML/CSSも貼っておきます。
<style> .lisCl{} .lisCl li{border: solid 1px; float: left; width: 15%; margin: 20px; list-style: none; text-align: center;} .check{cursor: pointer; background-color: #00FFFF; padding: 10px 0px 10px 0px; margin: 5px;} .red{background-color: #E33A6D;} .green{background-color: #7bc52e;} </style> <Ul class="lisCl"> <li class="seminar" id="js"> <h3>JavaScript勉強会</h3> <p class="check">空き状況を確認</p> </li> <li class="seminar" id="security"> <h3>セキュリティ対策講座</h3> <p class="check">空き状況を確認</p> </li> <li class="seminar" id="uiux"> <h3>UI/UXハッカソン</h3> <p class="check">空き状況を確認</p> </li> </Ul>
ブラウザ上でのHTMLページの表示は画像の通りです。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/03/19 07:23