HTML
1<!doctype html> 2<html lang="ja"> 3 <head> 4 <!-- Required meta tags --> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 7 8 <!-- Bootstrap CSS --> 9 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> 10 <link rel="stylesheet" href="css/style.css"> 11 <title>Dotinstall App</title> 12 13 <style> 14 .cover{ 15 background: url(img/bg.png); 16 background-size: cover; 17 } 18 </style> 19 </head> 20 <body> 21 <!-- 22 [p/m][location]-[size] 23 24 location 25 - t, b, l, r 26 - x(上下), y(左右) 27 28 size 29 - 0 30 - 1: 0.25rem 31 - 2: 0.5rem 32 - 3: 1.0rem 33 - 4: 1.5rem 34 - 5: 3.0rem 35 - auto 36 --> 37 <!-- 38 bootstrapの4つのブレイクポイント 39 レスポンシブ用 40 ・576px and up: sm (576px以上) 41 ・768px and up: md 42 ・992px and up: lg 43 ・1200px and up: xl 44--> 45 <header> 46 <div class="cover text-white text-center py-5"> 47 <h1 class="display-4 md-4 ">Dotinstall App</h1> 48 <a href="#" class="btn btn-primary btn-lg">Get It Now!</a> 49 </div> 50 </header> 51 52 <main> 53 <section class="py-5"> 54 <h2 class="text-center mb-5">Features</h2> 55 56 <div class="container"> 57 <div class="mb-5 row"> 58 <div class="col-sm-8"> 59 <h3>Awesome</h3> 60 <p>Hello. Hello. Hello. Hello. Hello. Hello. Hello. 61 Hello. Hello. Hello. Hello. Hello. Hello. </p> 62 </div> 63 <div class="col-sm-4"> 64 <img src="img/phone.png" class="w-100 rounded-circle" > 65 </div> 66 </div> 67 68 <div class="row"> 69 <div class="col-sm-8 order-sm-2"> 70 <h3>Awesome</h3> 71 <p>Hello. Hello. Hello. Hello. Hello. Hello. Hello. 72 Hello. Hello. Hello. Hello. Hello. Hello. </p> 73 </div> 74 <div class="col-sm-4 order-sm-1"> 75 <img src="img/movie.png" class="w-100 rounded-circle" > 76 </div> 77 </div> 78 </div> 79 </section> 80 81 <section class="bg-light text-center py-5"> 82 <h2 class="mb-5">Plans</h2> 83 <div class="container"> 84 <table class="table table-hover"> 85 <thead> 86 <tr><th>Plan A</th><th>Plan B</th></tr> 87 </thead> 88 <tbody> 89 <tr><td>AA</td><td>BB</td></tr> 90 <tr><td>AAA</td><td>BBB</td></tr> 91 <tr><td>AAAA</td><td>BBBB</td></tr> 92 </tbody> 93 </table> 94 </div> 95 </section> 96 97 <section class="py-5"> 98 <h2 class="mb-5 text-center">How to use</h2> 99 <div class="container"> 100 <ul class="nav nav-tabs"> 101 <li class="nav-item"><a href="#ios" class="nav-link active" data-toggle="tab">iOS</a></li> 102 <li class="nav-item"><a href="android" class="nav-link" data-toggle="tab">Android</a></li> 103 </ul> 104 <div class="tab-content py-4"> 105 <div id="ios" class="tab-pane active"> 106 <p>Hello iOS. Hello iOS. Hello iOS. Hello iOS. Hello iOS. Hello iOS. Hello iOS. 107 Hello iOS. Hello iOS. </p> 108 </div> 109 <div id="android" class="tab-pane"> 110 <p>Hello android. Hello android. Hello android. Hello android. Hello android. Hello android. Hello android. 111 Hello android. Hello android. </p> 112 </div> 113 </div> 114 </div> 115 </section> 116 </main> 117 <footer> 118 </footer> 119 120 <!-- Optional JavaScript --> 121 <!-- jQuery first, then Popper.js, then Bootstrap JS --> 122 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 123 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> 124 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> 125 </body> 126</html> 127
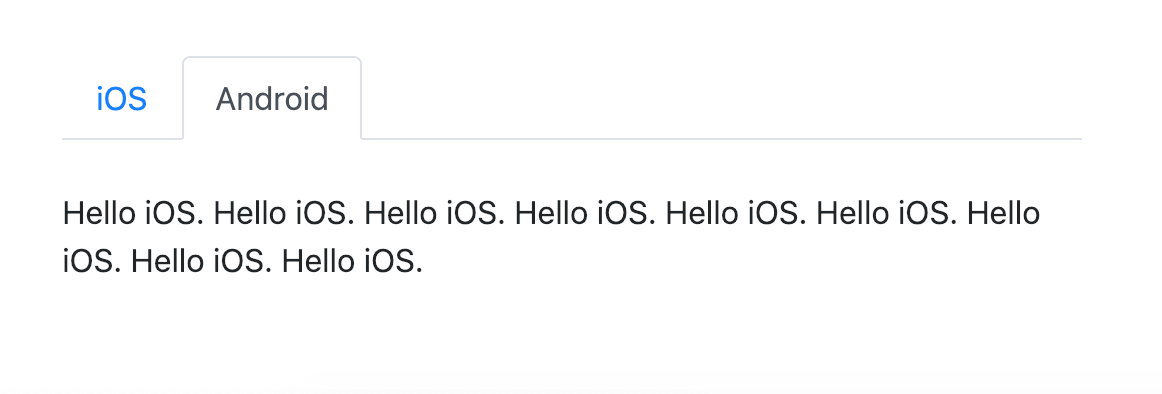
このAndroidを押しても、タブの中身が Hello android. に切り替わりません。
原因は何でしょうか?
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。