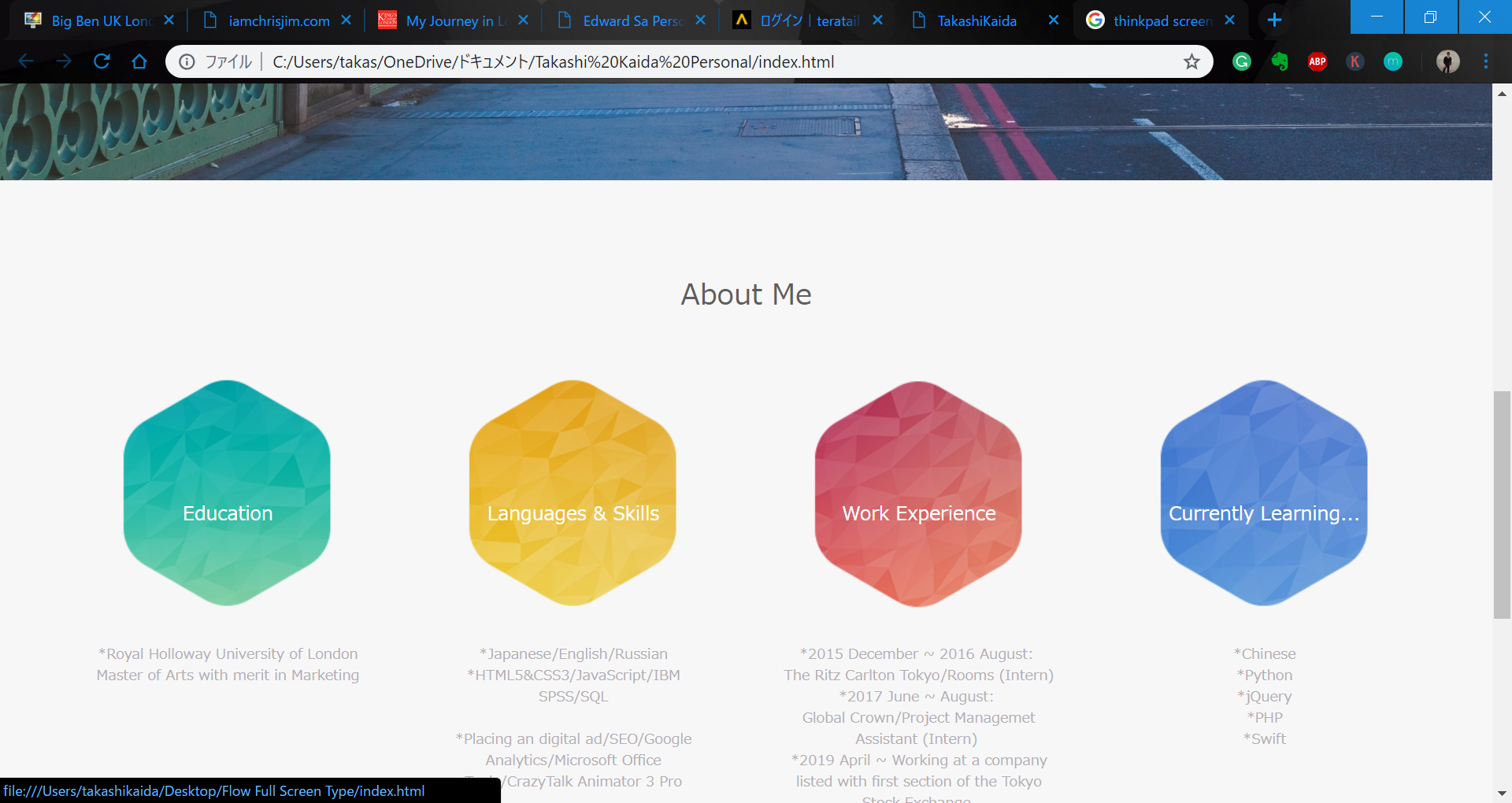
About Me(添付写真ご覧ください)以降のページ全てで
カーソルキーがクリック使用のものになってしまいます。
通常のキーカーソルに戻したいのですが原因がわかりません。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>TakashiKaida</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> </head> <body> <header> <div class="container"> <div class="header-left"> </div> <div class="header-right"> <a href="#" class="login">Home</a> </div> </div> </header> <div class="top-wrapper"> <div class="container"> <h1>Hello, it's me.</h1> <h1>I AM TAKASHI.</h1> <p>Marketing Analyst/Assistant</p> <p>Co-Founder and CEO of <a href="file:///Users/takashikaida/Desktop/Flow%20Full%20Screen%20Type/index.html" target="_blank"> <strong>FLOW</strong></p> </div> </div> </div> <div class="about-me"> <div class="container"> <div class="heading"> <h2>About Me</h2> </div> <div class="profiles"> <div class="profile"> <div class="lesson-icon"> <img src="https://prog-8.com/images/html/advanced/html.png"> <p>Education</p> </div> <p class="txt-contents">*Royal Holloway University of London<br> Master of Arts with merit in Marketing</p> </div> <div class="profile"> <div class="lesson-icon"> <img src="https://prog-8.com/images/html/advanced/jQuery.png"> <p>Languages & Skills</p> </div> <p class="txt-contents">*Japanese/English/Russian<br>*HTML5&CSS3/JavaScript/IBM SPSS/SQL<br><br>*Placing an digital ad/SEO/Google Analytics/Microsoft Office Tools/CrazyTalk Animator 3 Pro</p> </div> <div class="profile"> <div class="lesson-icon"> <img src="https://prog-8.com/images/html/advanced/ruby.png"> <p>Work Experience</p> </div> <p class="txt-contents">*2015 December ~ 2016 August: <br>The Ritz Carlton Tokyo/Rooms (Intern)<br> *2017 June ~ August: <br>Global Crown/Project Managemet Assistant (Intern) <br>*2019 April ~ Working at a company listed with first section of the Tokyo Stock Exchange.<br>Position: Marketing Analyst/Assistant</p> </div> <div class="profile"> <div class="lesson-icon"> <img src="https://prog-8.com/images/html/advanced/php.png"> <p>Currently Learning...</p> </div> <p class="txt-contents">*Chinese<br>*Python<br>*jQuery<br>*PHP<br>*Swift</p> </div> </div> </div> </div> <div class="message-wrapper"> <div class="container"> <div class="heading"> <h2>Recent Posts of my Blog</h2> <h3>Feel free to leave a comment!</h3> </div> <span class="btn message">Blog</span> </div> </div> <footer> <div class="container"> <p>Contact</p> </div> </footer> </body> </html>
body { margin: 0; font-family: "Hiragino Kaku Gothic ProN"; } a { text-decoration: none; } .container { width: 1170px; padding: 0 15px; margin: 0 auto; } .top-wrapper { padding: 180px 0 100px 0; background-image: url(background-photo.jpg); background-size: cover; color: white; text-align: center; opacity: 0.9; } .top-wrapper h1 { font-size: 75px; letter-spacing: 5px; padding-top: 5px; } .top-wrapper p { font-size: 25px; } header { height: 65px; width: 100%; background-color: rgba(34, 49, 52, 0.9); } .logo { width: 124px; margin-top: 20px; } .header-left { float: left; } .header-right { float: right; background-color: rgba(255, 255, 255, 0.3); transition: all 0.5s; } .header-right:hover { background-color: rgba(255, 255, 255, 0.5); } .header-right a { line-height: 65px; padding: 0 25px; color: white; display: block; } .about-me { height: 500px; padding-bottom: 80px; background-color: #f7f7f7; text-align: center; } .heading { padding-top: 60px; padding-bottom: 30px; color: #5f5d60; } .heading h2 { font-weight: normal; } .profile { float: left; width: 25%; } .lesson-icon { position: relative; } .lesson-icon p { position: absolute; top: 90px; width: 100%; color: white; } .txt-contents { width: 80%; display: inline-block; margin-top: 20px; font-size: 12px; color: #b3aeb5; } .heading h3 { font-weight: normal; } .message-wrapper { border-bottom: 1px solid #eee; padding-bottom: 80px; text-align: center; } .message { padding: 15px 40px; background-color: #5dca88; cursor: pointer; box-shadow: 0 7px #1a7940; } .message:active { position: relative; top: 7px; box-shadow: none; } /* <footer>の中の<img>のCSSを指定してください */ footer img { width: 125px; } /* <footer>の中の<p>のCSSを指定してください */ footer p { color: #b3aeb5; font-size: 12px; } /* <footer>のCSSを指定してください */ footer { padding-top: 30px; }
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/03/17 09:00