閲覧ありがとうございます。
JSで切り替えるタブで、テキストが短くスクロールする必要がないときはスクロールバーを消したいです。
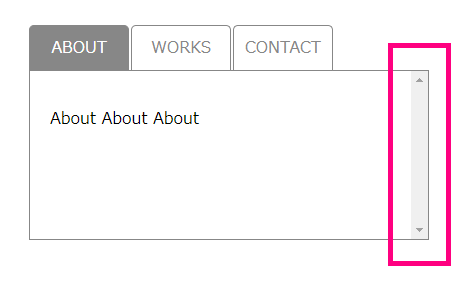
現状としては、overflow-y: scroll;を指定しており、テキストの量に関係なく常にスクロールバーが表示されている状態です。
何か良い方法がございましたら、お手数ですがお教え頂けますと幸いです。
よろしくお願い致します。
▼CodePen
https://codepen.io/0166/pen/VRxzxW
html
1<div id="tab"> 2 <div class="container"> 3 <div class="tab"> 4 <ul class="tab_menu"> 5 <li class="tab_menu_item"><a href="#" class="tab_menu_item_link is-active" data-id="about">ABOUT</a></li> 6 <li class="tab_menu_item"><a href="#" class="tab_menu_item_link" data-id="works">WORKS</a></li> 7 <li class="tab_menu_item"><a href="#" class="tab_menu_item_link" data-id="contact">CONTACT</a></li> 8 </ul> 9 <div class="tab_container"> 10 <div class="tab_content is-active" id="about"> 11 <p>About About About</p> 12 </div> 13 <div class="tab_content" id="works"> 14 <p>Works Works Works</p> 15 </div> 16 <div class="tab_content" id="contact"> 17 <p>Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact Contact</p> 18 </div> 19 </div> 20 </div> 21 </div> 22</div>
css
1#tab { 2 margin: 50px auto; 3 width: 400px; 4} 5.tab_menu { 6 width: 100%; 7 display: flex; 8 margin: 0; 9 padding: 0; 10} 11.tab_menu_item { 12 margin-right: 2px; 13 text-align: center; 14 list-style: none; 15} 16.tab_menu_item:last-child { 17 margin-right: 0; 18} 19.tab_menu .tab_menu_item a { 20 display: block; 21 width: 100px; 22 padding: 10px; 23 background: #fff; 24 border-radius: 5px 5px 0 0; 25 border: 1px solid #888; 26 border-bottom: none; 27 box-sizing: border-box; 28 color: #888888; 29 transition: .3s; 30 text-decoration: none; 31} 32.tab_menu .tab_menu_item a:hover, 33.tab_menu .tab_menu_item a.is-active { 34 background: #888; 35 color: #ffffff; 36} 37.tab_container { 38 border: 1px solid #888; 39 height: 168px; 40 overflow-y: scroll; 41} 42.tab_content { 43 padding: 20px; 44 display: none; 45} 46.tab_content.is-active { 47 display: block; 48 animation: fade 0.5s ease; 49} 50@keyframes fade { 51 from { 52 opacity: 0; 53 } 54 to { 55 opacity: 1; 56 } 57}
javascript
1var tabMenus, 2 tabContents; 3tabMenus = document.querySelectorAll('.tab_menu_item_link'); 4tabContents = document.querySelectorAll('.tab_content'); 5for (var i = 0; i < tabMenus.length; i++) { 6 tabMenus[i].addEventListener('click', function(e) { 7 e.preventDefault(); 8 9 for (var i = 0; i < tabMenus.length; i++) { 10 tabMenus[i].className = 'tab_menu_item_link'; 11 } 12 this.className = 'tab_menu_item_link is-active'; 13 for (var i = 0; i < tabContents.length; i++) { 14 tabContents[i].className = 'tab_content'; 15 } 16 document.getElementById(this.dataset.id).className = 'tab_content is-active'; 17 }); 18}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/03/17 03:03