前提・実現したいこと
Android StudioでAndroidアプリを作るために勉強中です。
今回は電卓アプリを作ろうと思い、ButtonViewとTextViewのみを設置して実装はしていない状態です。
発生している問題・エラーメッセージ
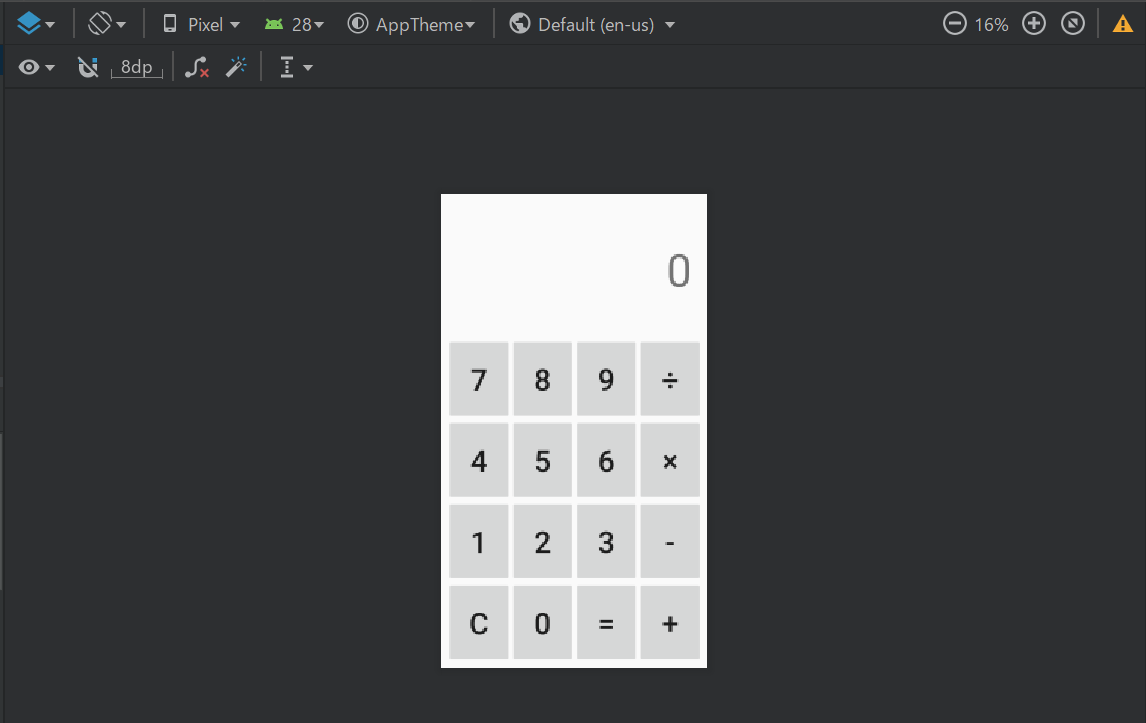
acutiviy_main.xmlのプレビューにアクションバーが表示されません。
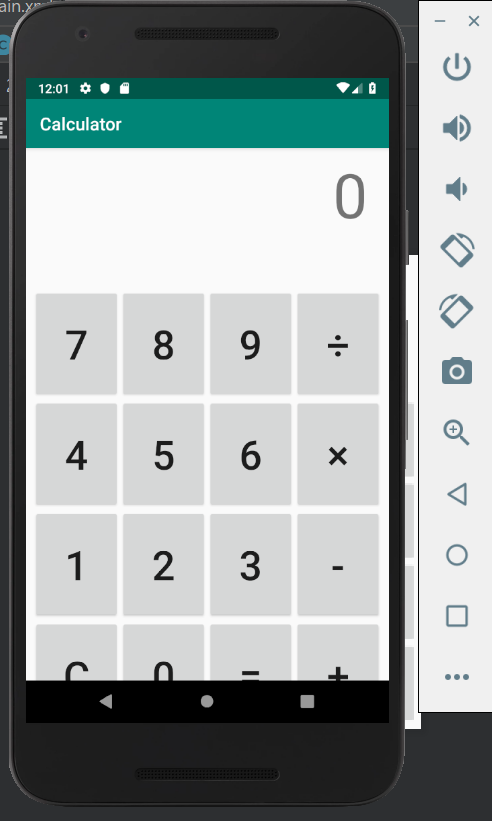
実際にエミュレーターで起動するとアクションバーは表示されます。
xmlでアクションバーが表示さないことから、Viewがずれてしまい、画像のようにViewがはみだしてしまいます。


該当のソースコード
styles.xml
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.kurus.calculator"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
MainActivity.java
package com.kurus.calculator; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
試したこと
AppThemeを変更したり、Rebuild、Invalidate And Restartは試したのですが、ほかに立ち上げたプロジェクトもすべてアクションバーが表示されません。
ちなみにエミュレーターはNexus 5X API28です
Androidのバージョンは3.3.1です。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。