前提・実現したいこと
リストの左にできる空白を消したい。
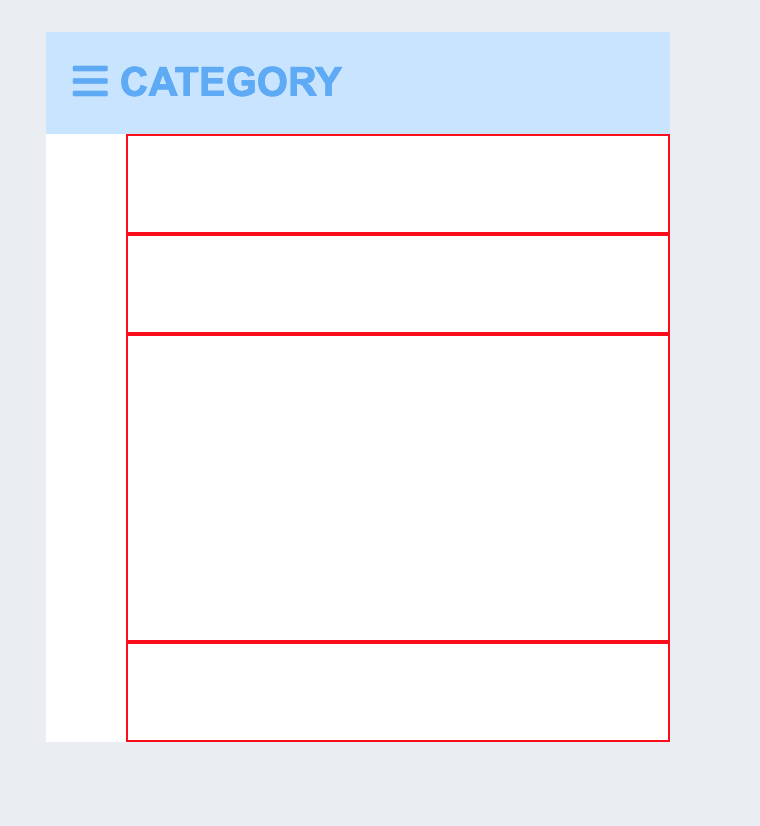
サイト模写をしているのですが画像1枚目の部分を作ろうとしています。リストを用いようと思ったのですが左側に空白ができうまくいきません。何か解決策を教えていただきますでしょうか。


該当のソースコード
html
1<div class="category"> 2 <div class="category-title"> 3 <h2><span class="fas fa-bars"></span>CATEGORY</h2> 4 </div> 5 <ul class="category-list"> 6 <li class="cate1"> 7 8 9 10 </li> 11 <li class="cate2"> 12 13 </li> 14 <li class="cate3"> 15 16 </li> 17 <li class="cate4"> 18 19 </li> 20 </ul> 21 22 </div>
css
1.category{ 2 height: 355px; 3 width:312px; 4 margin-top: 42px; 5 margin-left: 54px; 6} 7.category-title{ 8 height: 51px; 9 width:100%; 10 background-color: #C8E4FF; 11 display: flex; 12 justify-content: left; 13} 14.category-title h2{ 15 color:#5ba9f7; 16 font-size: 20px; 17 line-height: 51px; 18 height: 100%; 19 margin-top: 0px; 20 margin-bottom: 10px; 21 padding-left: 13px; 22} 23.fa-bars{ 24 margin-right: 6px; 25} 26.category-list{ 27 width:312px; 28 height:304px; 29 background-color: white; 30 list-style: none; 31 margin-top: 0px; 32} 33.cate1{ 34 width:100%; 35 border: red solid 1px; 36 height:50px; 37} 38.cate2{ 39 width:100%; 40 border: red solid 1px; 41 height:50px; 42} 43.cate3{ 44 border: red solid 1px; 45 height:154px; 46} 47.cate4{ 48 border: red solid 1px; 49 height:50px; 50}





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。