Ruby on Rails 5内にてjQueryを利用しています。
有名なSlickを利用しており、サムネイルをスライダーと連動させて動かしたいです。
それ自体は機能しているのですが、サムネイルがループ(回転)しない(1枚目が3枚目の後に表示ない)という問題に遭遇しています。
Slicker : http://kenwheeler.github.io/slick/
参考サイト;https://blanks.site/post/post37.html
javaScript
1$(document).on("turbolinks:load", function(){ 2 var mainSlider = "#slider"; //メインスライダーid 3 var thumbnailSlider = "#thumbnail_slider" //サムネイルスライダーid 4 $(mainSlider).slick({ 5 autoplay: false, 6 speed: 800, 7 prevArrow: '<button class="slide-arrow prev-arrow"></button>', 8 nextArrow: '<button class="slide-arrow next-arrow"></button>', 9 arrows: false, 10 asNavFor: thumbnailSlider //サムネイルのクラス名 11 }); 12 $(thumbnailSlider).slick({ 13 slidesToShow: 3, 14 speed: 800, 15 infinite: true, 16 asNavFor: mainSlider 17 }); 18 $(thumbnailSlider + " .slick-slide").on('click',function(){ 19 var index = $(this).attr("data-slick-index"); 20 $(thumbnailSlider).slick("slickGoTo",index,false); 21 }); 22});
html
1<div id="wrap"> 2 <ul id="slider" class="pl-0"> 3 <li class="slide-item"> 4 <%= image_tag("parts_example.JPG", alt: "parts_example")%> 5 </li> 6 <li class="slide-item"> 7 <%= image_tag("parts_example_2.JPG", alt: "parts_example")%> 8 </li> 9 <li class="slide-item"> 10 <%= image_tag("parts_example_3.JPG", alt: "parts_example")%> 11 </li> 12 </ul> 13 <ul id="thumbnail_slider" class="pl-0"> 14 <li class="thumbnail-item"> 15 <%= image_tag("parts_example.JPG", alt: "parts_example")%> 16 </li> 17 <li class="thumbnail-item"> 18 <%= image_tag("parts_example_2.JPG", alt: "parts_example")%> 19 </li> 20 <li class="thumbnail-item"> 21 <%= image_tag("parts_example_3.JPG", alt: "parts_example")%> 22 </li> 23 </ul> 24</div>
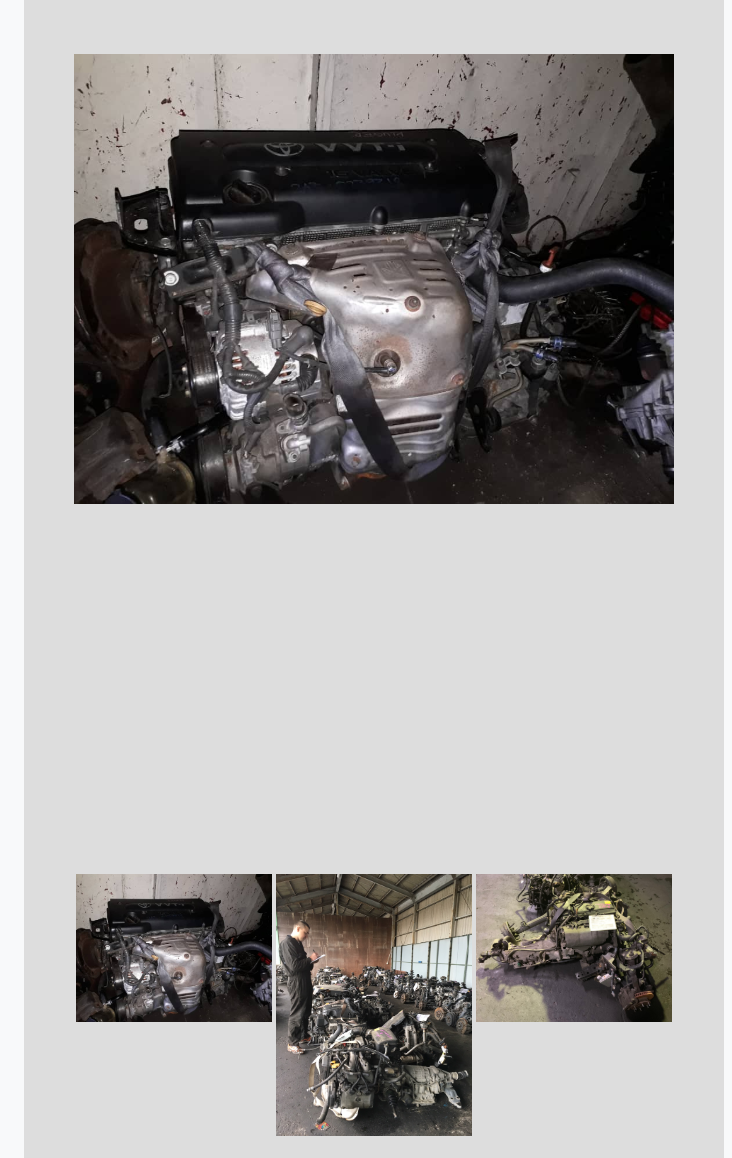
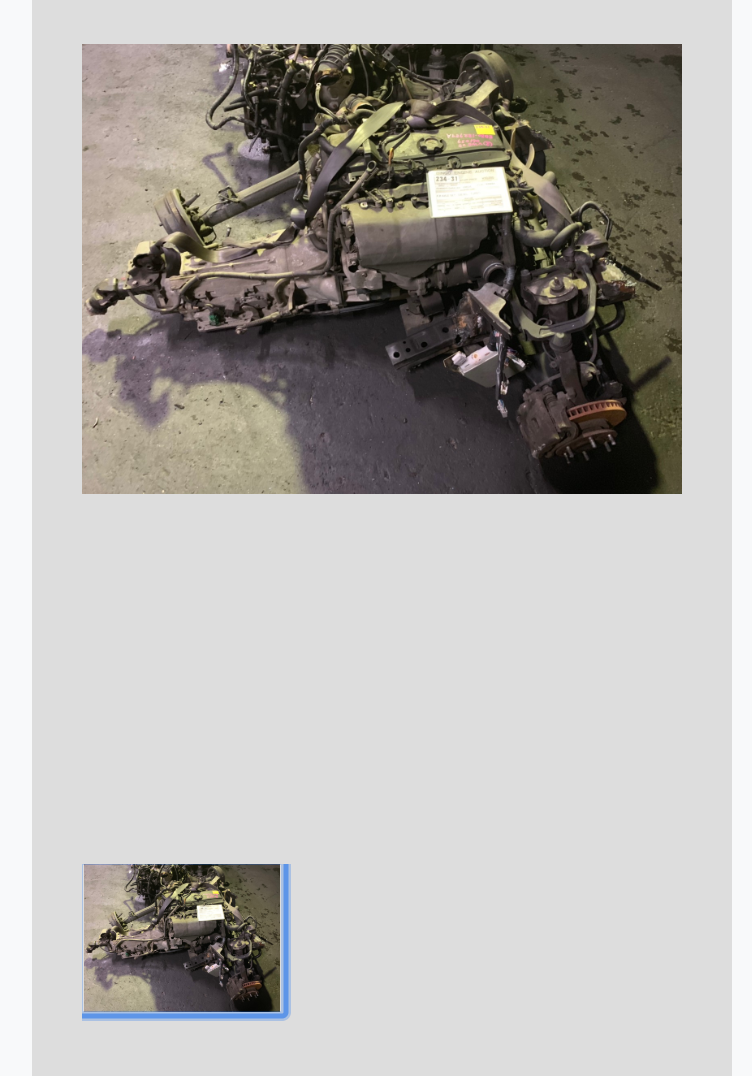
具体的には写真の通りです。
あなたの回答
tips
プレビュー