ある画像を横いっぱい10個並べて表示し、10個以上になったら改行して
表示させるという実装をしているのですが、
chromeではgrid-template-columns:repeat(10, 1fr);で表示することが可能なのですが、
IEで表示させると一行でスクロールしないと見れない状態になっています。
調べるとIEで」は、-ms-grid-columns:と実装すればいいと書いてありますが、できなくて困っています。
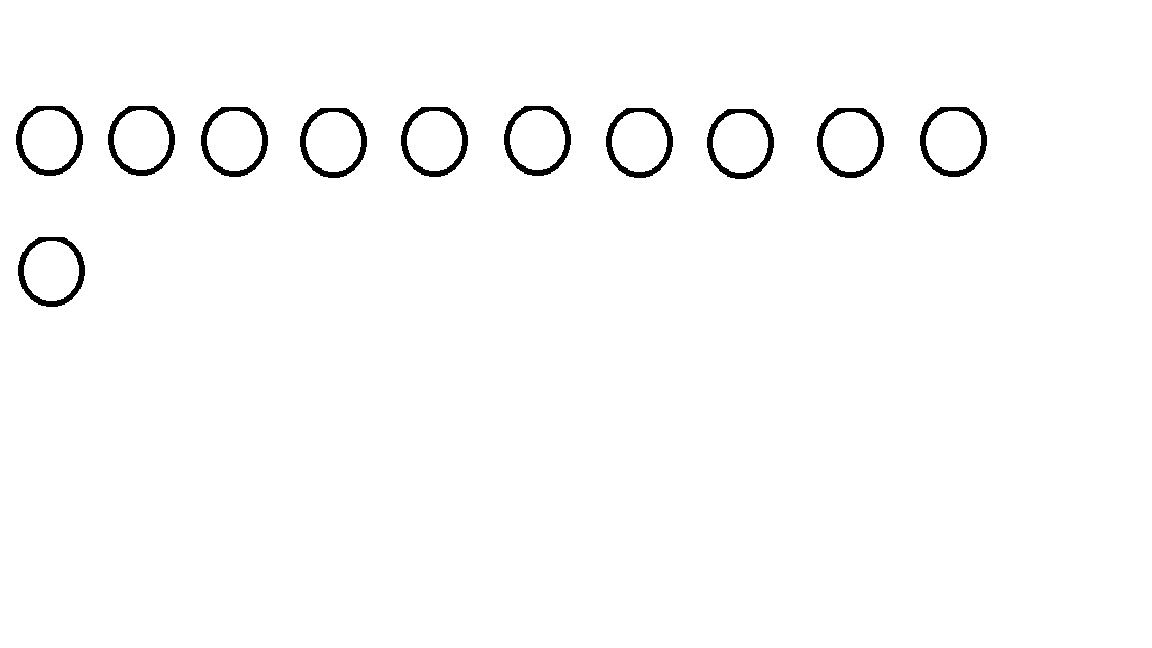
以下は、chromeで表示しているcssソースコードと実装したいイメージ画像です。どなたかご教授のほどよろしくお願いいたします。
css
1.people { 2 display: grid; 3 display: -ms-flexbox; 4 grid-template-columns: repeat(10, 1fr); 5 padding: 0 30px 70px 30px; 6}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。