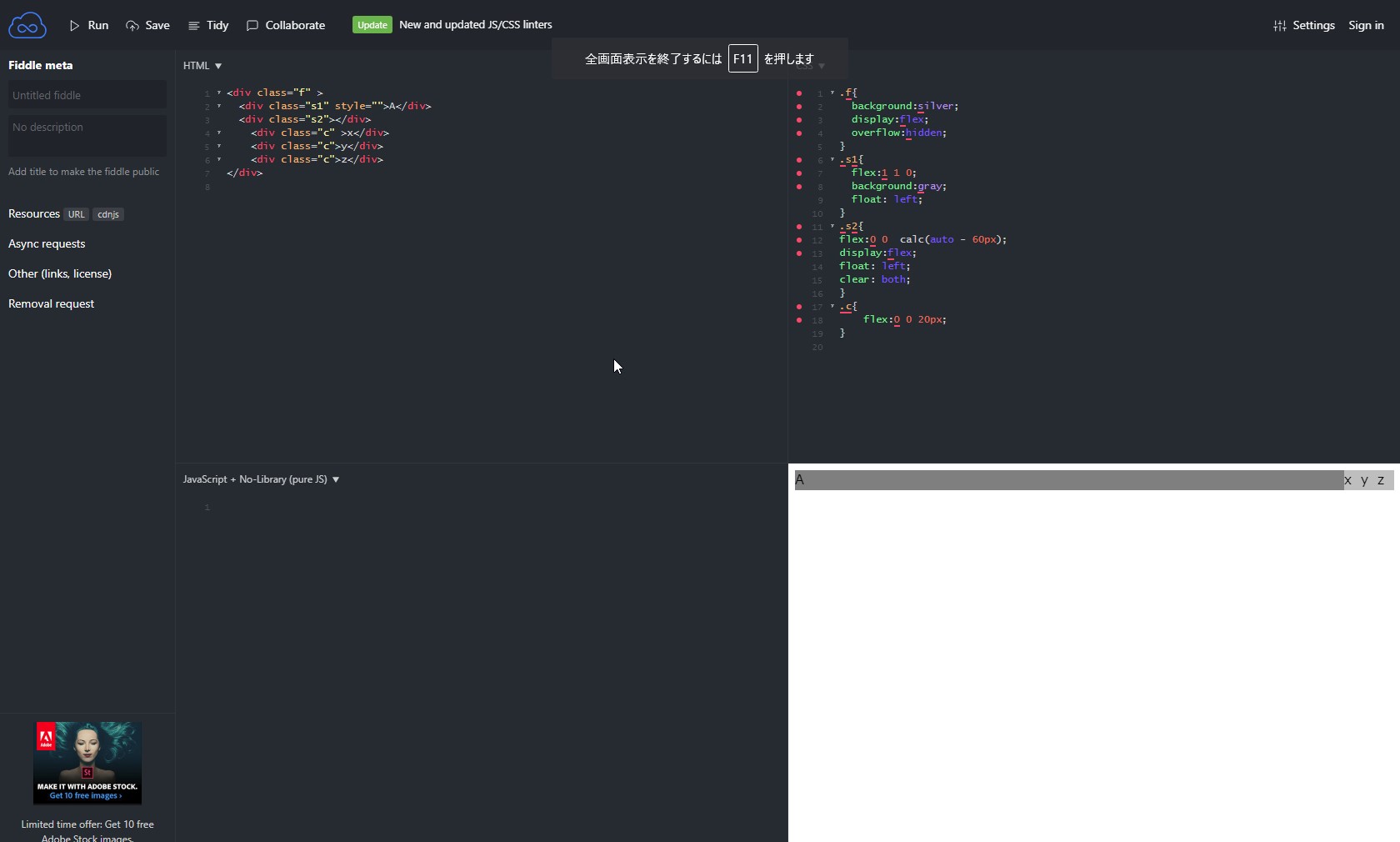
以下のようなhtmlを書いたのですが、x y zのdivが途中で切れてしまいます。
id=Bの要素のflexを0 0 60pxとすれば想定通りの表示になるのですが、ここはautoにしたいです。小要素は全て幅が確定しているのでid=Bの要素の幅も確定すると思うのですが、なんとかx y zが切れないようにする方法はありますでしょうか。
javascriptを使わず、cssだけで解決する方法を探しています。
<div style="background:silver;display:flex;overflow:hidden;"> <div style="flex:1 1 0;background:gray;">A</div> <div style="flex:0 0 auto;display:flex;" id="B"> <div style="flex:0 0 20px;">x</div> <div style="flex:0 0 20px;">y</div> <div style="flex:0 0 20px;">z</div> </div> </div>
上記コードのサンプル
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。