前提・実現したいこと
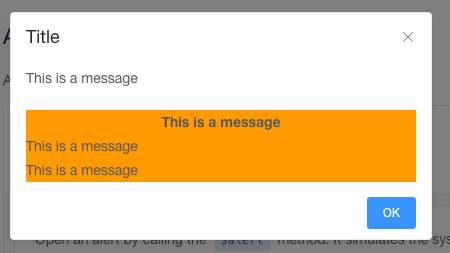
ElementのMessageBoxを使用して、OKボタンが押された後にBeforeCloseオプションでapiの通信を行っています。今回、下記の画像のようにcontentの欄を2つ設けたいと考えています。
上部(this is a message)は、デフォルト。
下部は、独自スタイルを当てる。
このように下部のcontentを追加することは可能でしょうか?
詳しい方いらっしゃいましたら、ご教授ください。
ここに質問の内容を詳しく書いてください。
実現したいイメージ画像
実現したいソースコード
ElementのDialogコンポーネントでの実装を試みたのですが、messageBoxのBeforeCloseオプションに相当するものがDialogコンポーネントになかったので、実装に困っています。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。