実現したいこと

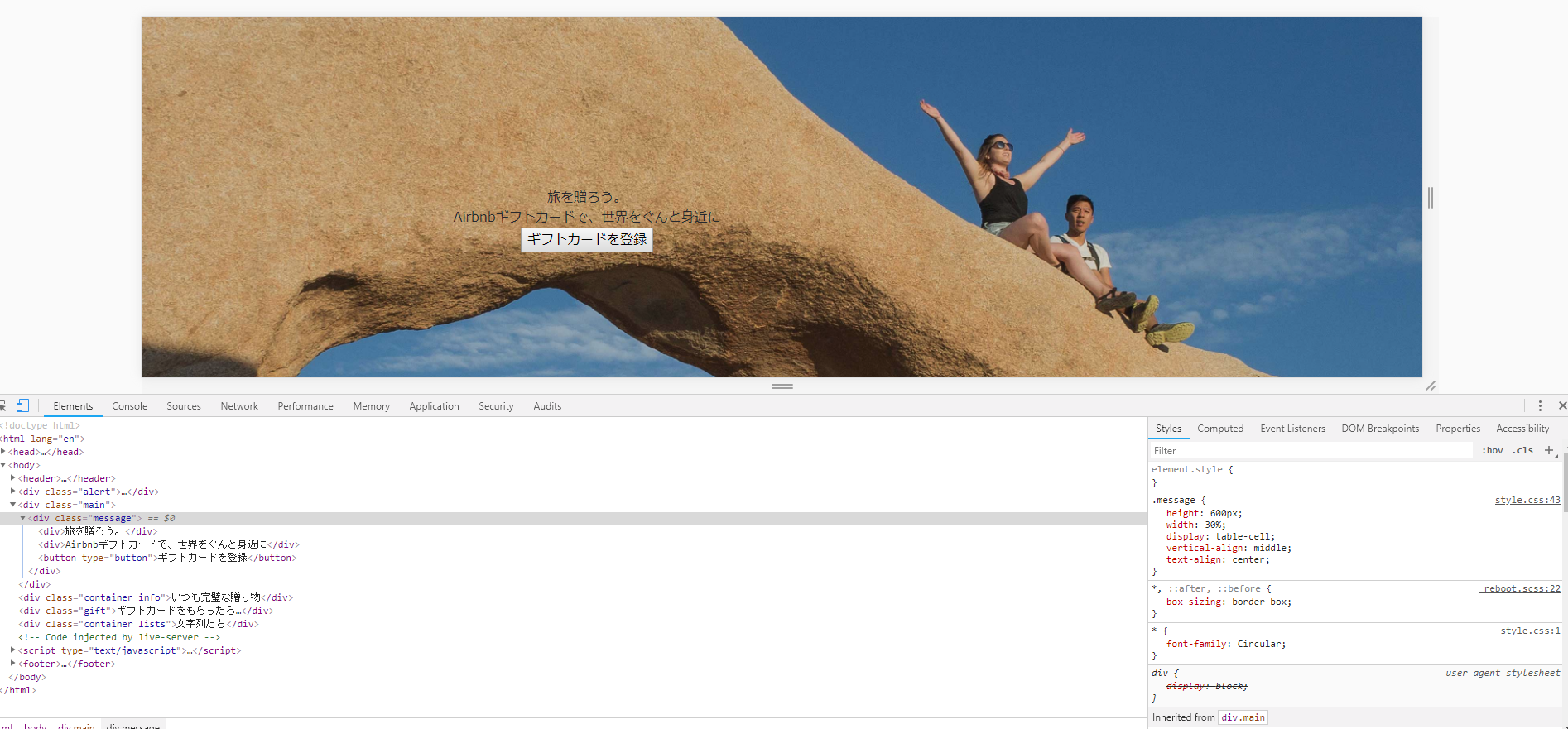
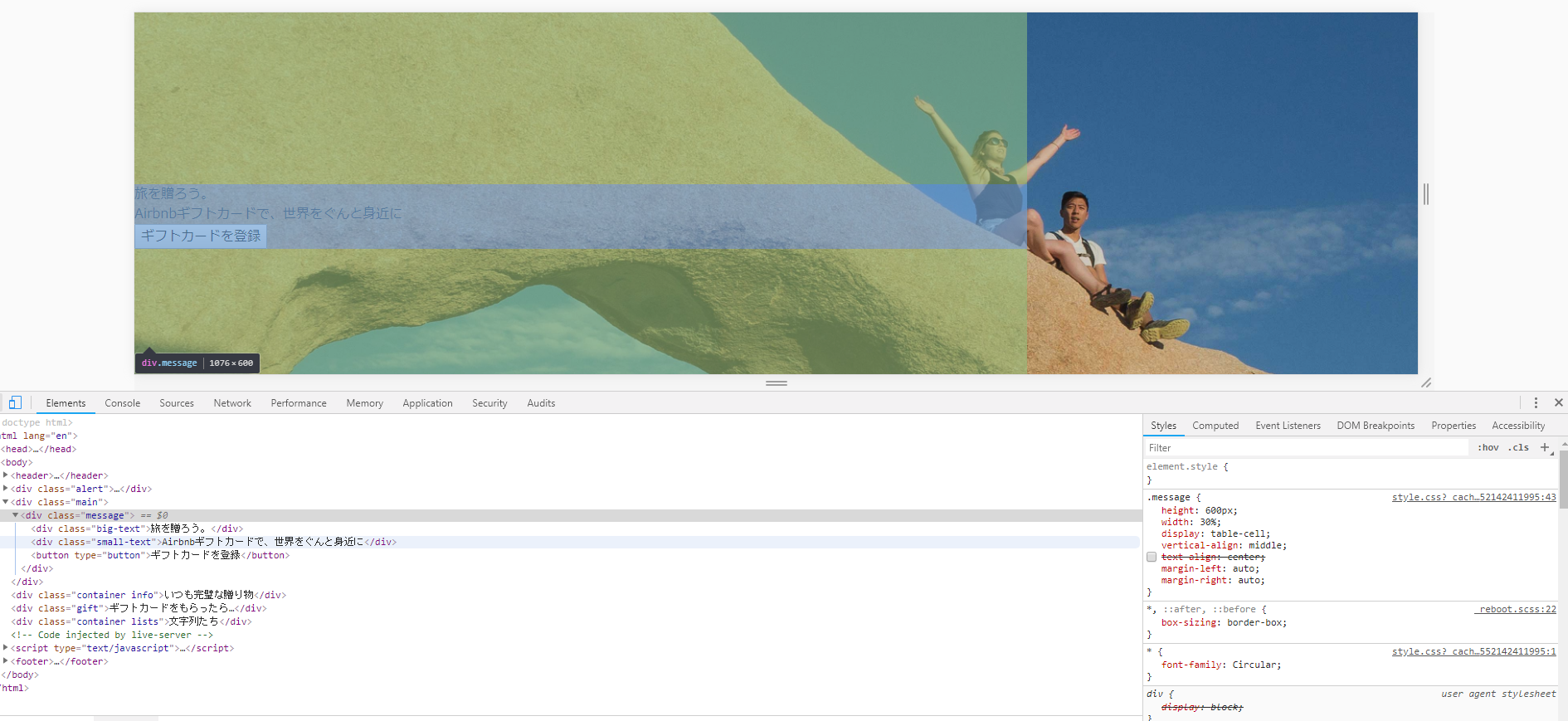
添付のサイトの
旅を贈ろう
Airbnbギフトカード云々
ギフトカードを登録ボタン
の3つの要素の配置を、見本のように配置する。
現状
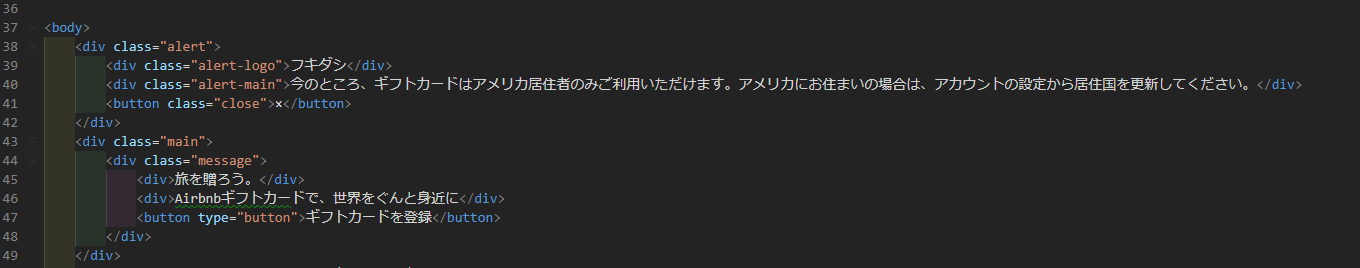
自分でやったこと
3つの要素を含む.messageにtext-align:center を適用したのですが、位置は見本に近くなりましたが、テキストまで中央寄せになっています。
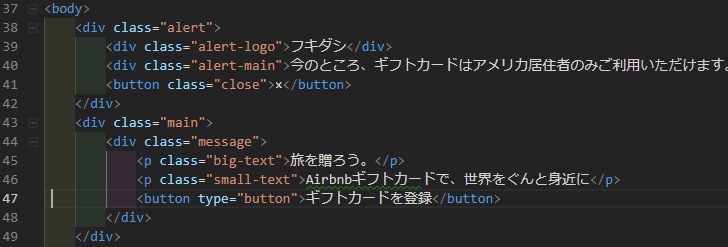
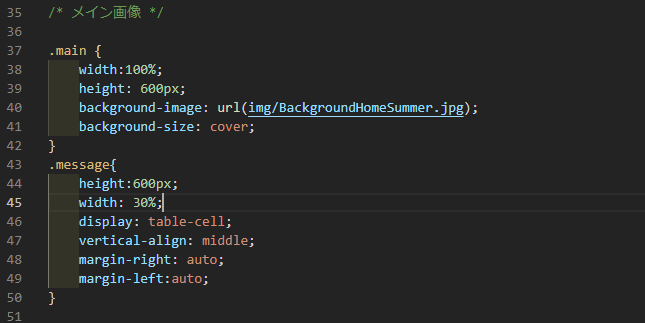
自分でやったことその2
見本のコードをデベロッパツールでチラ見したところ、3要素を含む要素にmargin-right:auto とmargin-left:autoを適用していたので、
それを真似てみましたが、要素の位置は左端に寄ったままでした。
一度模写が全くできず、結構みっちり基礎を学びなおしたのにまたすぐに詰まってしまい、心が折れそうです。
”実現したいこと”を実現させる方法とともに、もし可能でしたら「どこの勉強が足りないのか」も併せて教えていただけると励みになります。
今のままでは、LP制作で収入を得るどころか、プログラミングも全く楽しくなく辞めてしまいそうで本当につらいです。
宜しくお願いいたします。
回答2件
あなたの回答
tips
プレビュー