WordPress上でHTMLとCSSでラジオボタンのあるページを作っています。
ラジオボタンのすぐ右にテキストが来るようにしたいのですが、marginを0に設定しても横いっぱいになってしまい、テキストがラジオボタンの下に行ってしまいます。
!importantなどの指定などは試しましたが、効果ありませんでした。
HTML
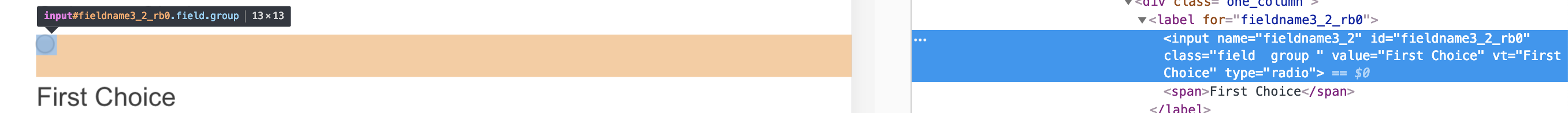
1<div class="fields fieldname3_2 cff-radiobutton-field" id="field_2-3"> 2 <label>Select a Choice</label> 3<div class="dfield"> 4 <div class="one_column"><label for="fieldname3_2_rb0"> 5 <input name="fieldname3_2" id="fieldname3_2_rb0" class="field group " value="First Choice" vt="First Choice" type="radio"> 6 <span>First Choice</span> 7 </label> 8</div> 9<div class="one_column"> 10 <label for="fieldname3_2_rb1"> 11 <input name="fieldname3_2" id="fieldname3_2_rb1" class="field group " value="Second Choice" vt="Second Choice" type="radio"> 12 <span>Second Choice</span> 13 </label> 14</div> 15<div class="one_column"> 16 <label for="fieldname3_2_rb2"> 17 <input name="fieldname3_2" id="fieldname3_2_rb2" class="field group " value="Third Choice" vt="Third Choice" type="radio"> 18 <span>Third Choice</span> 19 </label> 20</div>
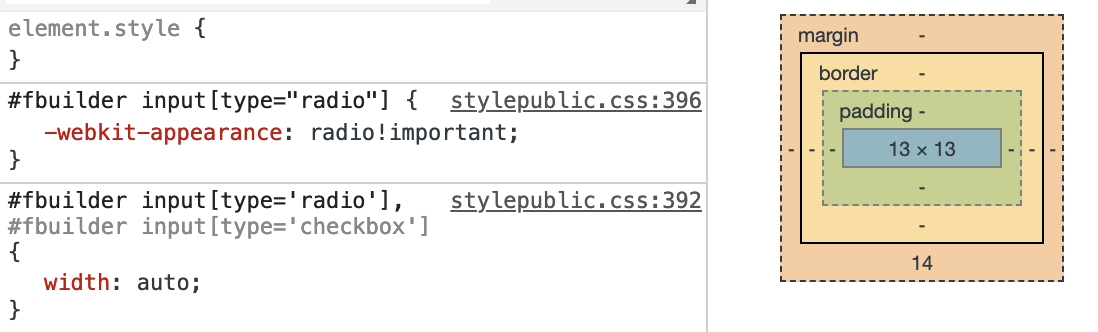
CSSは特に指定していませんが、画像のように、ラジオボタンだけで横幅いっぱいになってしまい、その下にテキスト(First Choice)が表示される状況です。


よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー




