以前、同じ質問をし、解決したと思っていたら解決していなかったです。
使用機器:MacBook Pro13インチ
使用ブラウザ:Chrome
使用エディタ:Atom
Progateでは、
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/fontawesome/4.5.0/css/font-awesome.min.css"> ↑これで、これだと個人のブラウザではできなかった為、 <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> ↑これでやってます。HTML
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Progate上級コース</title> 7 <link rel="stylesheet" href="css/jokyu.css"> 8 <link rel="stylesheet" href="css/jokyu_responsive.css"> 9 <!-- <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> --> 10 <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> 11 </head> 12 <body> 13 <header> 14 <div class="container"> 15 <div class="header-left"> 16 <img class="logo" src="https://prog-8.com/images/html/advanced/main_logo.png"> 17 </div> 18 <span class="fa fa-bars menu-icon"></span> 19 <!-- ここにメニューアイコンを追加してください --> 20 21 22 <div class="header-right"> 23 <a href="#">レッスン</a> 24 <a href="#">新規登録</a> 25 <a href="#" class="login">ログイン</a> 26 </div> 27 </div> 28 </header> 29 <div class="top-wrapper"> 30 <div class="container"> 31 <h1>LEARN TO CODE.</h1> 32 <h1>LEARN TO BE CREATIVE.</h1> 33 <p>Progateはオンラインプログラミング学習サービスです。</p> 34 <p>初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p> 35 <div class="btn-wrapper"> 36 <a href="#" class="btn signup">新規登録はこちら</a> 37 <p>or</p> 38 <a href="#" class="btn facebook"><span class="fa fa-facebook"></span>Facebookで登録</a> 39 <a href="#" class="btn twitter"><span class="fa fa-twitter"></span>Twitterで登録</a> 40 </div> 41 </div> 42 </div> 43 <div class="lesson-wrapper"> 44 <div class="container"> 45 <div class="heading"> 46 <h2>Learn Where to Get Started!</h2> 47 </div> 48 <div class="lessons"> 49 <div class="lesson"> 50 <div class="lesson-icon"> 51 <img src="https://prog-8.com/images/html/advanced/html.png"> 52 <p>HTML & CSS</p> 53 </div> 54 <p class="text-contents">ウェブページの作成に使用される言語です。HTMLとCSSを組み合わせることで、静的なページを作り上げることができます。</p> 55 </div> 56 <div class="lesson"> 57 <div class="lesson-icon"> 58 <img src="https://prog-8.com/images/html/advanced/jQuery.png"> 59 <p>jQuery</p> 60 </div> 61 <p class="text-contents">素敵な動きを手軽に実装できるJavaScriptライブラリです。 アニメーション効果をつけたり、Ajax(エイジャックス)を使って外部ファイルを読み込んだりと色々なことができます。</p> 62 </div> 63 <div class="lesson"> 64 <div class="lesson-icon"> 65 <img src="https://prog-8.com/images/html/advanced/ruby.png"> 66 <p>Ruby</p> 67 </div> 68 <p class="text-contents">オープンソースの動的なプログラミング言語で、 シンプルさと高い生産性を備えています。大きなWebアプリケーションから小さな日用ツールまで、さまざまなソフトウェアを作ることができます。</p> 69 </div> 70 <div class="lesson"> 71 <div class="lesson-icon"> 72 <img src="https://prog-8.com/images/html/advanced/php.png"> 73 <p>PHP</p> 74 </div> 75 <p class="text-contents">HTMLだけではページの内容を変えることはできません。PHPはHTMLにプログラムを埋め込み、それを可能にします。</p> 76 </div> 77 <div class="clear"></div> 78 </div> 79 </div> 80 </div> 81 <div class="message-wrapper"> 82 <div class="container"> 83 <div class="heading"> 84 <h2>さぁ、あなたもProgateでプログラミングを学んでみませんか?</h2> 85 <h3>Let's learn to code, learn to be creative!</h3> 86 </div> 87 <span class="btn message">さっそく開発する</span> 88 </div> 89 </div> 90 <footer> 91 <div class="container"> 92 <img src="https://prog-8.com/images/html/advanced/footer_logo.png"> 93 <p>Learn to code, learn to be creative.</p> 94 </div> 95 </footer> 96 </body> 97</html> 98
【css/jokyu.css】
* { box-sizing: border-box; } body { margin: 0; font-family: "Hiragino Kaku Gothic ProN", sans-serif; } a { text-decoration: none; } .clear { clear: left; } .container { max-width: 1170px; width: 100%; padding: 0 15px; margin: 0 auto; } .top-wrapper { padding: 180px 0 100px 0; background-image: url(https://prog-8.com/images/html/advanced/top.png); background-size: cover; color: white; text-align: center; } .top-wrapper h1 { opacity: 0.7; font-size: 45px; letter-spacing: 5px; } .top-wrapper p { opacity: 0.7; } .btn-wrapper { text-align: center; margin: 20px 0; } .btn-wrapper p { margin: 10px 0; } .signup { background-color: #239b76; } .facebook { background-color: #3b5998; margin-right: 10px; } .twitter { background-color: #55acee; } .btn { padding: 8px 24px; color: white; display: inline-block; opacity: 0.8; border-radius: 4px; text-align: center; } .btn:hover { opacity: 1; } .fa { margin-right: 5px; } header { height: 65px; width: 100%; background-color: rgba(34, 49, 52, 0.9); position :fixed; top: 0; z-index: 10; } .logo { width: 124px; margin-top: 20px; } .header-left { float: left; } .header-right { float: right; margin-right: -25px; } .header-right a { line-height: 65px; padding: 0 25px; color: white; display: block; float: left; transition: all 0.5s; } .header-right a:hover { background-color: rgba(255, 255, 255, 0.3); } /* menu-iconのCSSを貼り付けてください */ .lesson-wrapper { padding-bottom: 80px; padding-left: 5%; padding-right: 5%; background-color: #f7f7f7; text-align: center; } .heading { padding-top: 80px; padding-bottom: 50px; color: #5f5d60; } .heading h2 { font-weight: normal; } .lesson { float: left; width: 25%; } .lesson-icon { position: relative; } .lesson-icon p { position: absolute; top: 44%; width: 100%; color: white; } .text-contents { width: 80%; display: inline-block; margin-top: 15px; font-size: 13px; color: #b3aeb5; } .heading h3 { font-weight: normal; } .message-wrapper { border-bottom: 1px solid #eee; padding-bottom: 80px; text-align: center; } .message { padding: 15px 40px; background-color: #5dca88; cursor: pointer; box-shadow: 0 7px #1a7940; } .message:active { position: relative; top: 7px; box-shadow: none; } footer img { width: 125px; } footer p { color: #b3aeb5; font-size: 12px; } footer { padding-top: 30px; padding-bottom: 20px; } .menu-icon { color: white; float: right; font-size: 25px; padding: 21px 0; display:none; /* displayをnoneに指定してください */ }
【css/jokyu_responsive.css】
/* タブレット向けレイアウト */ @media all and (max-width: 1000px) { .lesson { width: 50%; margin-bottom: 50px; } footer { text-align: center; } .top-wrapper h1 { font-size: 32px; } .heading h2 { font-size: 20px; } } /* スマホ向けレイアウト */ @media all and (max-width: 670px) { .lesson { width: 100%; } .btn { width: 100%; } .facebook { margin-bottom: 10px; } .top-wrapper { text-align: left; } /* header-rightクラスのdisplayをnoneに指定してください */ .header-right{ display:none; } /* menu-iconクラスのdisplayをblockに指定してください */ .menu-icon{ display:block; } .top-wrapper h1 { font-size: 24px; } .top-wrapper p { font-size: 14px; } }
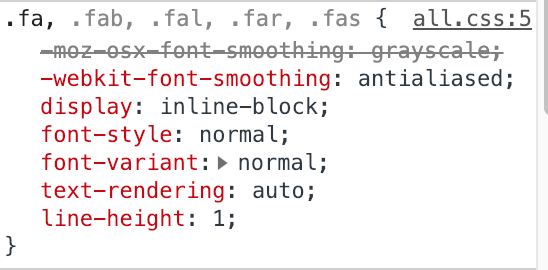
デベロッパーツールでみると、
fa に display:inline-block; が聞いている事がわかります。

ですが、この display:inline-block; を消す事ができません。
noneの優先順位をを高くしても、今度は670px以下にすると表示されないままになってしまいます。
fontawesome 導入法?が原因でしょうか?
むしろそれ以外考えられません。
何がどう原因なのかも不明です。
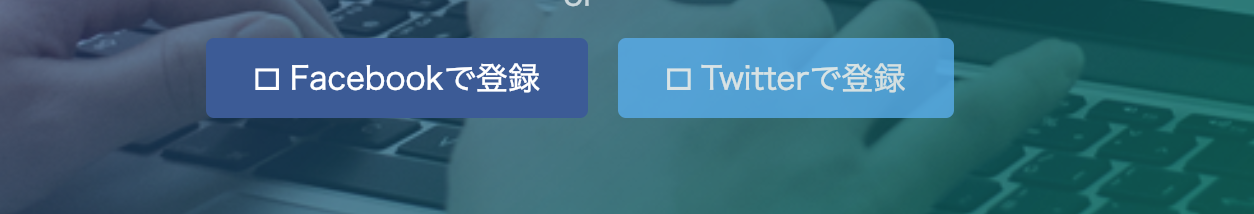
それと、Progateでは、
FacebookとTwitterの隣にアイコンが表示されているのにも関わらず、
何故だか四角マークになってますし...。

もうこれは、fontawesome の導入法か仕様方法が間違ってるとしか考えられないのですが、
何がどう違うのか、どうすればできるのか、教えてください。
以上、よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/03/08 15:57
2019/03/08 16:08
退会済みユーザー
2019/03/08 16:22 編集
退会済みユーザー
2019/03/08 16:33
退会済みユーザー
2019/03/08 16:38
退会済みユーザー
2019/03/08 16:51