いつもお世話になっております。
現在AmazonLinuxでwebページを作成していたのですが、サポートが切れるため、AmazonLinux2へサーバーを移行している状況です。
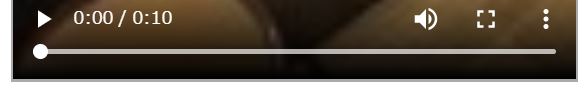
動画を投稿し、見ることができるSNSのようなサイトなのですが、前回のAmazonLinuxと今回のAmazonLinux2で同じコードを書いた場合に、videotagでステータスバーの表示が変わり動画も再生されなくなりました。
PCのchromeでは以下の画像のようにステータスバーが変わり、再生ボタンを押すと、バー自体は右に流れていくのですが、動画は動かない状況です。
手元にあるiPhoneのSafariブラウザでは前回と同じステータスバーであり、動画も正しく表示されます。
どういったことが考えられますでしょうか。
ご教示いただけますと幸いです。
よろしくお願いいたします。
ruby
1 2show.html.erb 3<%= video_tag "/uploads/#{params[:xxx]}/#{vid}", :poster => image_path("/uploads/#{params[:xxx]}/#{vid}.jpg"), :style => "border:solid 2px #aaaaaa", :controls => true, :width => width, :height => height %> 4 5htmlソース 6<video poster="/uploads/xxxxxx.MOV.jpg" style="border:solid 2px #aaaaaa" controls="controls" width="450" height="600" src="/uploads/recorrect0001/xxxxxx.MOV"></video> 7 8







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。