・Rettyグルメ[レッティ]
https://retty.me/
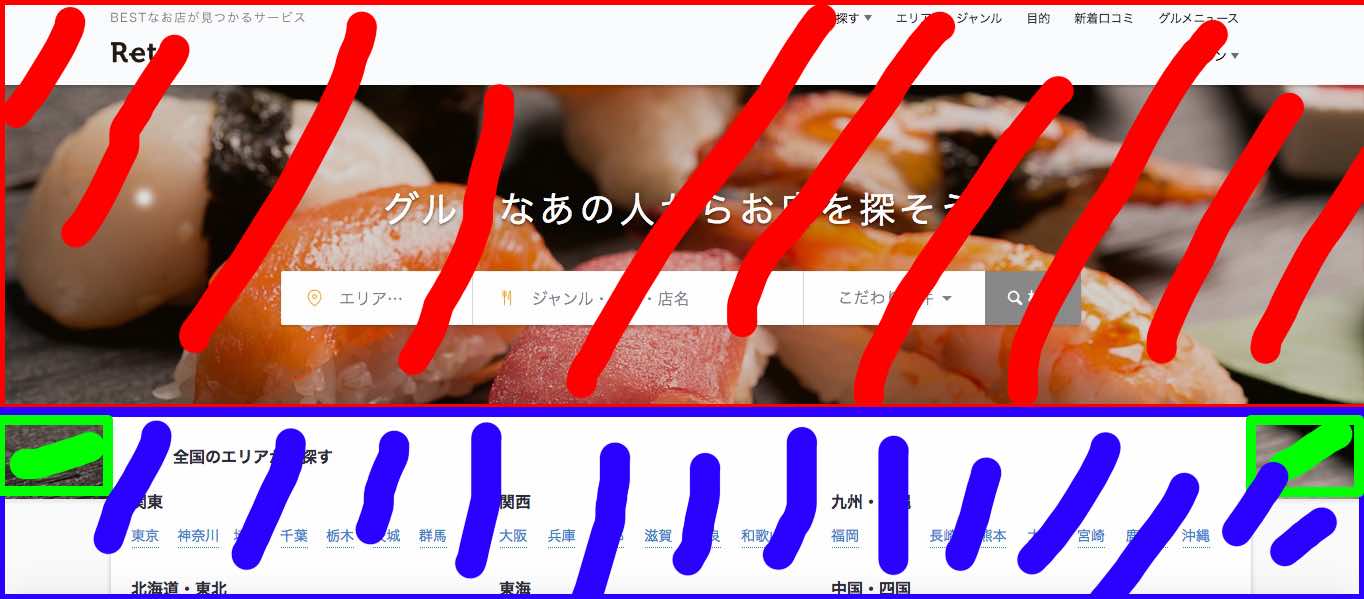
Rettyのトップ画面のように上と下の要素の間にもう1つ要素を入れたデザインを作りたいです。
要素を調査で見たり、コピペしてみたりしたんですけどうまく再現できませんでした。
1:そもそもこのようなデザインをなんと呼ぶのでしょうか。
(検索するワードがわからないです。。)
2:理解としては「赤」と「青」のクラスがあり、「緑」は「赤」の中にあり、かつ背景画像で赤のクラスを超えているという事でしょうか。
3:どうやったら簡易的なものは作れるのでしょうか。
詳しい方いましたらお願いいたします。
回答1件
あなたの回答
tips
プレビュー