SplitPaneを使って三分割した画面のFXMLを作ってみたのですが、メニューバーが必要になり
とりあえずVBoxを親コンテナとして囲みました。
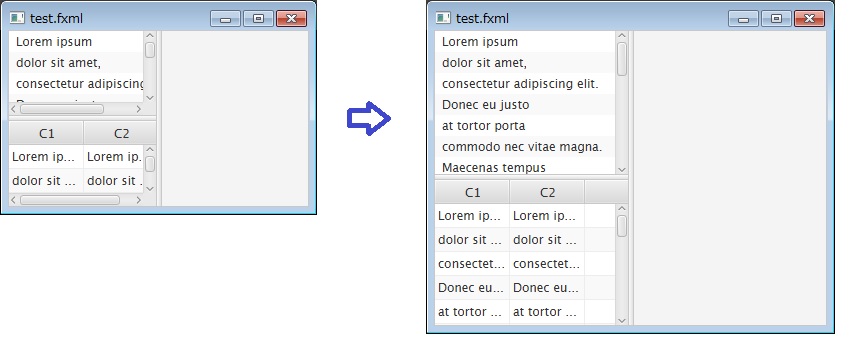
囲む前は画面外枠のサイズをマウスで変更すると三分割した中のコントロールも
自動的に連動してリサイズしていたのですが
VBoxで囲んだら中のコントロールのサイズが固定され画面のサイズにまったく連動しなくなりました。
VBox以外の親コンテナにしても同様の現象となります。
そもそも自動リサイズについてはどのように実装するのか、私自身理解していないのですが
何が自動リサイズに作用しているのでしょうか?
また、VBoxで囲んでも自動リサイズするにはどうしたらよいのでしょうか?
VBoxで囲む前のFXMLのコード
<?xml version="1.0" encoding="UTF-8"?> <?import java.lang.*?> <?import javafx.scene.control.*?> <SplitPane dividerPositions="0.5" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1"> <items> <SplitPane dividerPositions="0.5" orientation="VERTICAL" prefHeight="200.0" prefWidth="160.0"> <items> <ListView prefHeight="200.0" prefWidth="200.0" /> <TableView prefHeight="200.0" prefWidth="200.0"> <columns> <TableColumn prefWidth="75.0" text="C1" /> <TableColumn prefWidth="75.0" text="C2" /> </columns> </TableView> </items> </SplitPane> <ScrollPane prefHeight="200.0" prefWidth="200.0" /> </items> </SplitPane>
VBoxで囲んだ後のFXMLコード
<?xml version="1.0" encoding="UTF-8"?> <?import java.lang.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <HBox xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1"> <children> <SplitPane dividerPositions="0.5" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0"> <items> <SplitPane dividerPositions="0.5" orientation="VERTICAL" prefHeight="200.0" prefWidth="160.0"> <items> <ListView prefHeight="200.0" prefWidth="200.0" /> <TableView prefHeight="200.0" prefWidth="200.0"> <columns> <TableColumn prefWidth="75.0" text="C1" /> <TableColumn prefWidth="75.0" text="C2" /> </columns> </TableView> </items> </SplitPane> <ScrollPane prefHeight="200.0" prefWidth="200.0" /> </items> </SplitPane> </children> </HBox>
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。