###実現したいこと
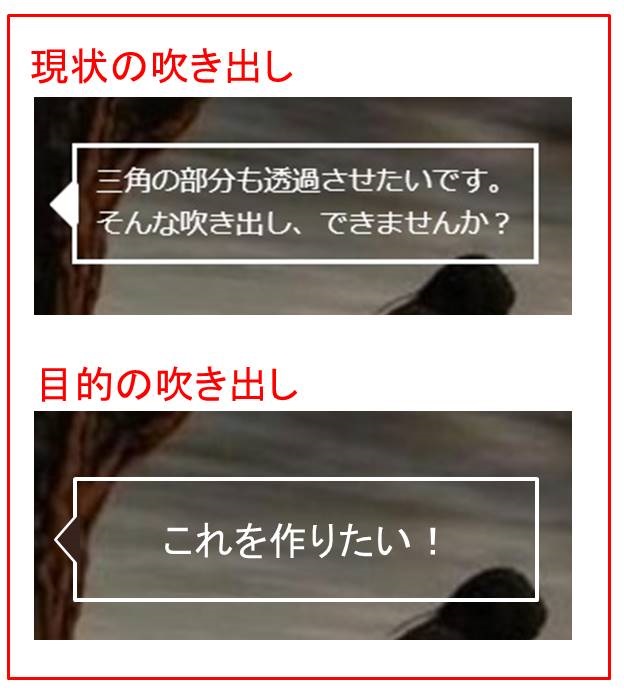
「現状の吹き出し」を「目的の吹き出し」のようにしたいです。
###上図の現状の吹き出しのコード
上図の「現状の吹き出し」は下記のコードです。
どうしたら「目的の吹き出し」が作れるでしょうか?
●サンプル
https://jsfiddle.net/uneg9o7x/
●コード
html
1<div class="wrapper"> 2 3 <div class="say"> 4 <p>三角の部分も透過させたいです。<br>そんな吹き出し、できませんか?</p> 5 </div> 6 7</div>
css
1.wrapper { 2 padding: 100px 20px; 3 background-image: url(http://urx.space/9W4K); 4} 5.say { 6 position: relative; 7 display: inline-block; 8 margin: 1.5em 0 1.5em 15px; 9 padding: 7px 10px; 10 min-width: 120px; 11 max-width: 100%; 12 color: #555; 13 font-size: 16px; 14 background: transparent; 15 border: solid 3px #fff; 16 box-sizing: border-box; 17} 18.say:before { 19 content: ""; 20 position: absolute; 21 top: 50%; 22 left: -24px; 23 margin-top: -12px; 24 border: 12px solid transparent; 25 border-right: 12px solid #FFF; 26 z-index: 2; 27} 28.say:after { 29 content: ""; 30 position: absolute; 31 top: 50%; 32 left: -30px; 33 margin-top: -14px; 34 border: 14px solid transparent; 35 border-right: 14px solid #fff; 36 z-index: 1; 37} 38.say p { 39 color: #fff; 40 margin: 0; 41 padding: 0; 42}
回答3件
あなたの回答
tips
プレビュー