抱えている問題
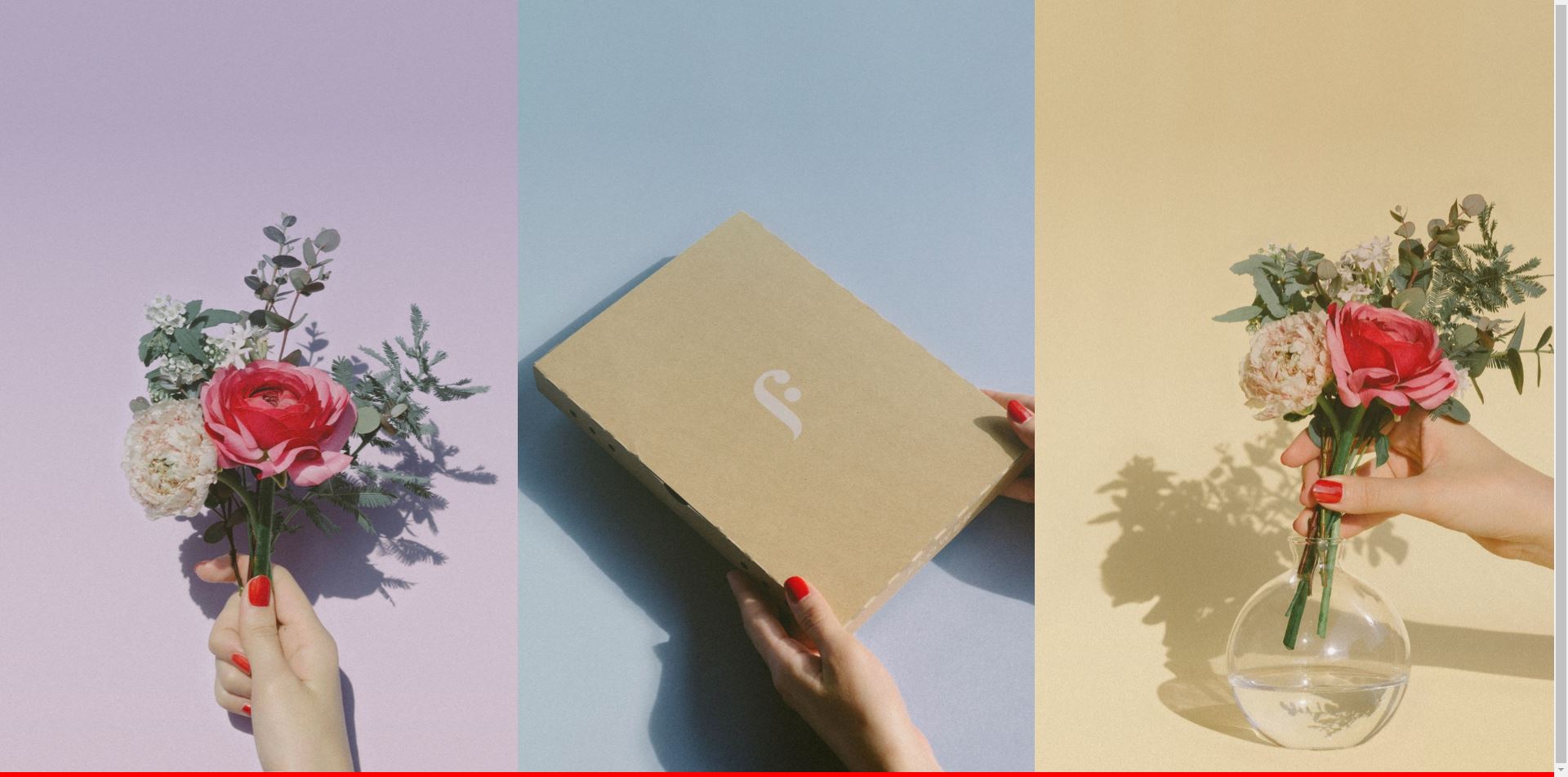
高さ100vhのボックスを3つ作り、それぞれの幅は33.3%、33.4%、33.3%。そのボックスのバックグラウンドに画像を指定するみたいなことをやっているのが上記の画像です。
ただ実際にブラウザで確認してみると画面が少しだけスクロール出来ます。分かりやすいようにbodyのbackgorund-colorをredにしておきました。
試してみたこと
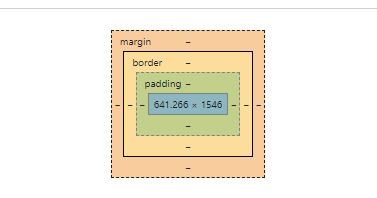
ボックスにマージンがついているか確認してみましたが、マージンはついていませんでした。
またデベロッパーツールで赤い領域をクリックして詳細を確認しようとしましたが、クリック出来ませんでした。なんでですかね...。
コード
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous"> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="oya"> <div class="ichi"></div><div class="ni"></div><div class="san"></div> </div> <!--リンクの読み込み --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script> <!--リンクの読み込みの終わり--> </body> </html>
body{ padding:0; margin:0; background:red; } .ichi{ width:33.3%; height:100vh; background-image:url("2.jpg"); background-size: cover; } .ni{ width:33.3%; height:100vh; background-image:url("3.jpg"); background-size: cover; } .san{ width:33.4%; height:100vh; background-image:url("4.jpg"); background-size: cover; } .ichi,.ni,.san{ display: inline-block; }
追記
box-sizing:border-boxにしたら解決しました。でも解決した理由がよくわかりません。。。;;
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/03/04 09:20