前提・実現したいこと
SwiftのCoreDateを使ってToDoアプリを作成しようと考えています。
機能としてはカテゴリーを分けとToDoの日時を追加したいと考えています。
発生している問題・エラーメッセージ
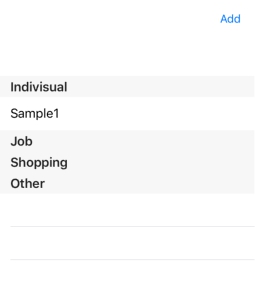
カテゴリー分けした際に、TableViewを使用し、ToDoと日時を同じCellに表示したいと考えているのですが上手くいきません。
該当のソースコード
以下がコードの全文になります
ViewController.swift
Swift
1import UIKit 2import CoreData 3 4class AddTaskViewController: UIViewController { 5 @IBOutlet weak var taskTextField: UITextField! 6 @IBOutlet weak var categoryegmentedControl: UISegmentedControl! 7 @IBOutlet weak var dateTextField: UITextField! 8 9 var taskCategory = "ToDo" 10 11 var datePicker: UIDatePicker = UIDatePicker() 12 13 override func viewDidLoad() { 14 super.viewDidLoad() 15 16 // ピッカー設定 17 datePicker.datePickerMode = UIDatePicker.Mode.date 18 datePicker.timeZone = NSTimeZone.local 19 datePicker.locale = Locale.current 20 dateTextField.inputView = datePicker 21 22 // 決定バーの生成 23 let toolbar = UIToolbar(frame: CGRect(x: 0, y: 0, width: view.frame.size.width, height: 35)) 24 let spacelItem = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil) 25 let doneItem = UIBarButtonItem(barButtonSystemItem: .done, target: self, action: #selector(done)) 26 toolbar.setItems([spacelItem, doneItem], animated: true) 27 28 // インプットビュー設定 29 dateTextField.inputView = datePicker 30 dateTextField.inputAccessoryView = toolbar 31 } 32 33 @IBAction func categoryChosen(_ sender: UISegmentedControl) { 34 switch sender.selectedSegmentIndex { 35 case 0: 36 taskCategory = "Indivisual" 37 case 1: 38 taskCategory = "Job" 39 case 2: 40 taskCategory = "Shopping" 41 case 3: 42 taskCategory = "Other" 43 default: 44 taskCategory = "ToDo" 45 } 46 } 47 48 @IBAction func cancelButtonTapped(_ sender: Any) { 49 dismiss(animated: true, completion: nil) 50 } 51 52 @IBAction func plusButtonTapped(_ sender: Any) { 53 // TextFieldに何も入力されていない場合は何もせずに1つ目のビューへ戻る 54 let taskName = taskTextField.text 55 let taskDate = dateTextField.text 56 57 if taskName == "" { 58 dismiss(animated: true, completion: nil) 59 return 60 } 61 62 // contextを定義 63 let context = (UIApplication.shared.delegate as! AppDelegate).persistentContainer.viewContext 64 65 // taskにTask型オブジェクトを代入 66 let task = Task(context: context) 67 68 //選択したデータを代入 69 task.name = taskName 70 task.category = taskCategory 71 task.date = taskDate 72 73 // データベースに保存 74 (UIApplication.shared.delegate as! AppDelegate).saveContext() 75 76 dismiss(animated: true, completion: nil) 77 } 78 79 @objc func done() { 80 dateTextField.endEditing(true) 81 82 // 日付のフォーマット 83 let formatter = DateFormatter() 84 formatter.dateFormat = "yyyy-MM-dd" 85 dateTextField.text = "(formatter.string(from: Date()))" 86 } 87} 88
ViewController.swift
Swift
1import UIKit 2import CoreData 3 4class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate { 5 @IBOutlet weak var taskTableView: UITableView! 6 7 // MARK: - Properties for table view 8 9 var tasks:[Task] = [] 10 var tasksToShow:[String:[String]] = ["Indivisual":[], "Job":[], "Shopping":[], "Other":[]] 11 let taskCategories:[String] = ["Indivisual", "Job", "Shopping", "Other"] 12 13 // MARK: - Table View Data Source 14 15 // taskCategories[]に格納されている文字列がTableViewのセクションになる 16 func numberOfSections(in tableView: UITableView) -> Int { 17 return taskCategories.count 18 } 19 20 func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? { 21 return taskCategories[section] 22 } 23 24 // tasksToShowにカテゴリー(tasksToShowのキーとなっている)ごとのnameが格納されている 25 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 26 return tasksToShow[taskCategories[section]]!.count 27 } 28 29 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 30 let cell = UITableViewCell() 31 32 let sectionData = tasksToShow[taskCategories[indexPath.section]] 33 let cellData = sectionData?[indexPath.row] 34 35 cell.textLabel?.text = "(cellData!)" 36 37 return cell 38 } 39 40 // MARK: - View Life Cycle 41 42 override func viewDidLoad() { 43 super.viewDidLoad() 44 45 taskTableView.dataSource = self 46 taskTableView.delegate = self 47 } 48 49 override func viewWillAppear(_ animated: Bool) { 50 // CoreDataからデータをfetchしてくる 51 getData() 52 53 // taskTableViewを再読み込みする 54 taskTableView.reloadData() 55 } 56 57 // MARK: - Method of Getting data from Core Data 58 59 func getData() { 60 // データ保存時と同様にcontextを定義 61 let context = (UIApplication.shared.delegate as! AppDelegate).persistentContainer.viewContext 62 do { 63 // CoreDataからデータをfetchしてtasksに格納 64 let fetchRequest: NSFetchRequest<Task> = Task.fetchRequest() 65 tasks = try context.fetch(fetchRequest) 66 67 // tasksToShow配列を空にする。(同じデータを複数表示しないため) 68 for key in tasksToShow.keys { 69 tasksToShow[key] = [] 70 } 71 // 先ほどfetchしたデータをtasksToShow配列に格納する 72 for task in tasks { 73 tasksToShow[task.category!]?.append(task.name!) 74 tasksToShow[task.category!]?.append(task.date!) 75 } 76 } catch { 77 print("Fetching Failed.") 78 } 79 } 80}
試したこと
tasksToShow[task.category!]?.append(task.name!) tasksToShow[task.category!]?.append(task.date!)
このコードがtask.categoryに関連したtask.nameとtask.dateを表示していると思ったので、

tasksToShow[task.category!]?.append(task.name!) tasksToShow[task.name!]?.append(task.date!)
task.categoryに関連したtask.nameを表示し、
そのtask.nameに関連したtask.dateを表示するような形にすれば1つのCellに表示されると考えたのですが表示されなくなりました

1つのセルに表示するためにアドバイスいただけたら幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー




