** 疑問点
以下のHTMLで、ケースに応じてtrタグの「クラスを付ける」または「クラスをはずす」を行いたいのですが、実現できておらず、どこが悪いのかわからず質問をさせていただきます
** やりたいこと
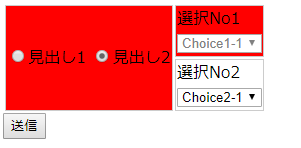
ラジオボタンrc1をクリックしたとき、
・プルダウンsel2を無効にする
・プルダウンsel2のあるtrにerrorクラスを削除
・プルダウンsel1のあるtrにerrorクラスを追加
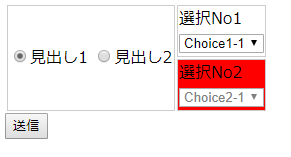
ラジオボタンrc2をクリックしたとき、
・プルダウンsel1を無効にする
・プルダウンsel1のあるtrにerrorクラスを削除
・プルダウンsel2のあるtrにerrorクラスを追加
** 実現できていないこと
・classをはずすこと
・classをつけること
よろしくお願いします
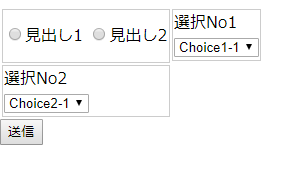
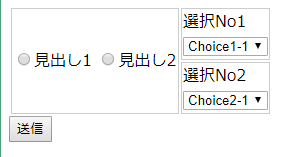
HTML
1<form> 2<table> 3<tr class="gc1"> 4 <td rowspan="2"> 5 <input type="radio" value="1" id="r1">見出し1 6 <input type="radio" value="2" id="r2">見出し2 7 </td> 8 <td>選択No1<br> 9 <select id="sel1"> 10 <option value="">Choice1-1</option> 11 <option value="">Choice1-2</option> 12 <option value="">Choice1-3</option> 13 </select> 14 </td> 15<tr> 16<tr class="gc2"> 17 <td>選択No2<br> 18 <select id="sel2"> 19 <option value="">Choice2-1</option> 20 <option value="">Choice2-2</option> 21 <option value="">Choice2-3</option> 22 </select> 23 </td> 24<tr> 25</table> 26<input type="submit" name="btn"> 27<script> 28 $('#r1').click(function(){ 29 $('#sel1').removeAttr("disabled"); 30 $('#sel2').attr("disabled", "disabled"); 31 $('#sel1').parents(',gc2').find('tr').addClass("error"); 32 $('#sel2').parents('.gc1').find('tr').removeClass("error"); 33 }); 34 // 条件グループ 35 $('#r2').click(function(){ 36 $('#sel1').attr("disabled", "disabled"); 37 $('#sel2').removeAttr("disabled"); 38 $('#sel1').parents('.gc1').find('tr').removeClass("error"); 39 $('#sel2').parents('.gc2').find('tr').addClass("error"); 40 }); 41</script>
回答2件
あなたの回答
tips
プレビュー